1、初始化 Vue 项目:
(1)彻底删除 cnpm (假如已安装过):
npm uninstall cnpm -g
(2)安装 cnpm 淘宝的包管理器(由于 npm 的插件都是从国外服务器下载,因网络不稳定,可能出现异常,所以需要更换为 cnpm):
npm install cnpm -g --registry=https://registry.npm.taobao.org
(3)查看包管理器是否安装成功:
npm config get registry
(4)全局安装 vue-cli2.x 脚手架(包括 vue 和 webpack):
cnpm install vue-cli -g cnpm install webpack -g
(5)查看 vue 是否安装成功:
vue -V
(6)初始化项目:
vue init webpack projectName
初始化过程中,会以交互的方式询问是否需要安装相关插件,全部选择 No 即可。
(7)运行项目:
1、cd 进入项目目录(检查下是否有 node_modules 文件夹,用于引入依赖的模块,如果没有则执行 cnpm install ) 2、使用 cnpm run dev 运行项目
2、Vue 项目结构说明:
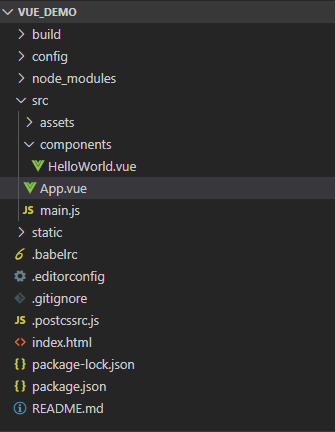
(1)全局结构:

文件夹: build -- webpack相关配置文件,一般情况下不需要自己配置 config -- vue基本配置文件,可配置端口号,打包输出等 node_modules -- 依赖包,也就是运行cnpm install 安装的依赖组件都在这里 src -- 项目核心文件,自己写的代码基本都放在这里面 static -- 静态资源,一般图片类资源都放在这里
文件: .babelrc -- babel编译参数 .editorconfig -- 代码格式 .gitignore -- git上传需要忽略的文件配置 .postcssrc.js -- 转换css的工具 index.html -- 主页 package.json -- 项目基本信息及项目依赖关系 README.md -- 项目说明
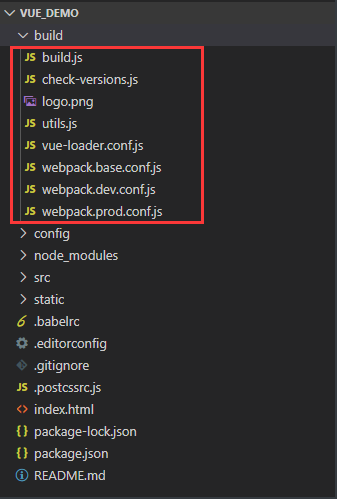
(2)build 目录:

build.js -- 生成环境构建 check-versions.js -- 版本检查(node,npm) logo.png -- vue的logo图片 utils.js -- 构建用相关工具 vue-loader.conf.js -- css加载器配置 webpack.base.conf.js -- webpack基础配置 webpack.dev.conf.js -- webpack开发环境配置 webpack.prod.conf.js -- webpack生产环境配置
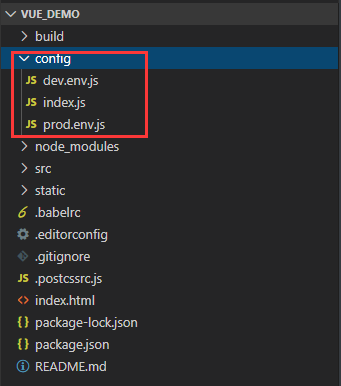
(3)config 目录:

dev.env.js -- 开发环境配置 index.js -- 项目主要配置,监听端口,打包路径等 prod.env.js -- 生产环境配置
(4)node-modules 目录:

存放在这个项目的所有依赖,以后项目根据需要安装的其他依赖也都放在这里
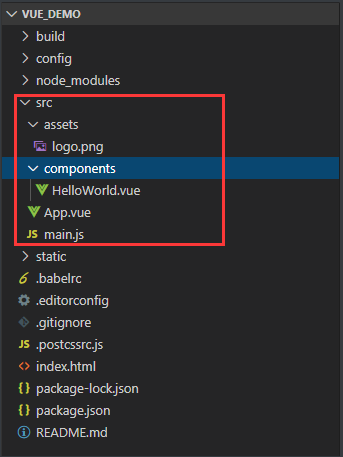
(5)src 目录:

assets文件夹 -- 放置静态资源,css,less,lass等样式文件,外部js文件等,也可以放置图片,文档等静态资源 components文件夹 -- 公共组件 router文件夹 -- 路由,配置项目路由 App.vue -- 根组件 main.js -- 入口文件
参考:
书籍《Vue.js 实战》