原文:https://blog.csdn.net/kinber_xd/article/details/81631517
最近在要做一个在H5页面中嵌入第三方视频的功能,用户可以观看点赞等操作。由于本人目前在此方面初次了解,所以写下本文以供互相学习交流,有不对的地方,可留言对我进行指导(大神勿喷)。好了话不多说,关于H5页面嵌入视频几种方法,我在网上查了资料并整理到如下两类:
第一类:ifame嵌入 -- 支持嵌入第三方视频以及本地视频。
直接上代码:
<!-- 使用iframe嵌入本地视频 --> <div style=" 500px;height: 380px;margin: 0px auto;"> <iframe width="500px" height="380px" src="mda-ic3eip66u80zeutr.mp4" frameborder=0 allowfullscreen></iframe> </div> <!-- 使用iframe嵌入第三方视频(例如:优酷视频、腾讯视频、土豆视频) --> <div style=" 500px;height: 380px;margin: 0px auto;"> <iframe width="500px" height="380px" src="http://player.youku.com/embed/XMzcwNTY3NTM2MA" frameborder=0 allowfullscreen></iframe> </div>
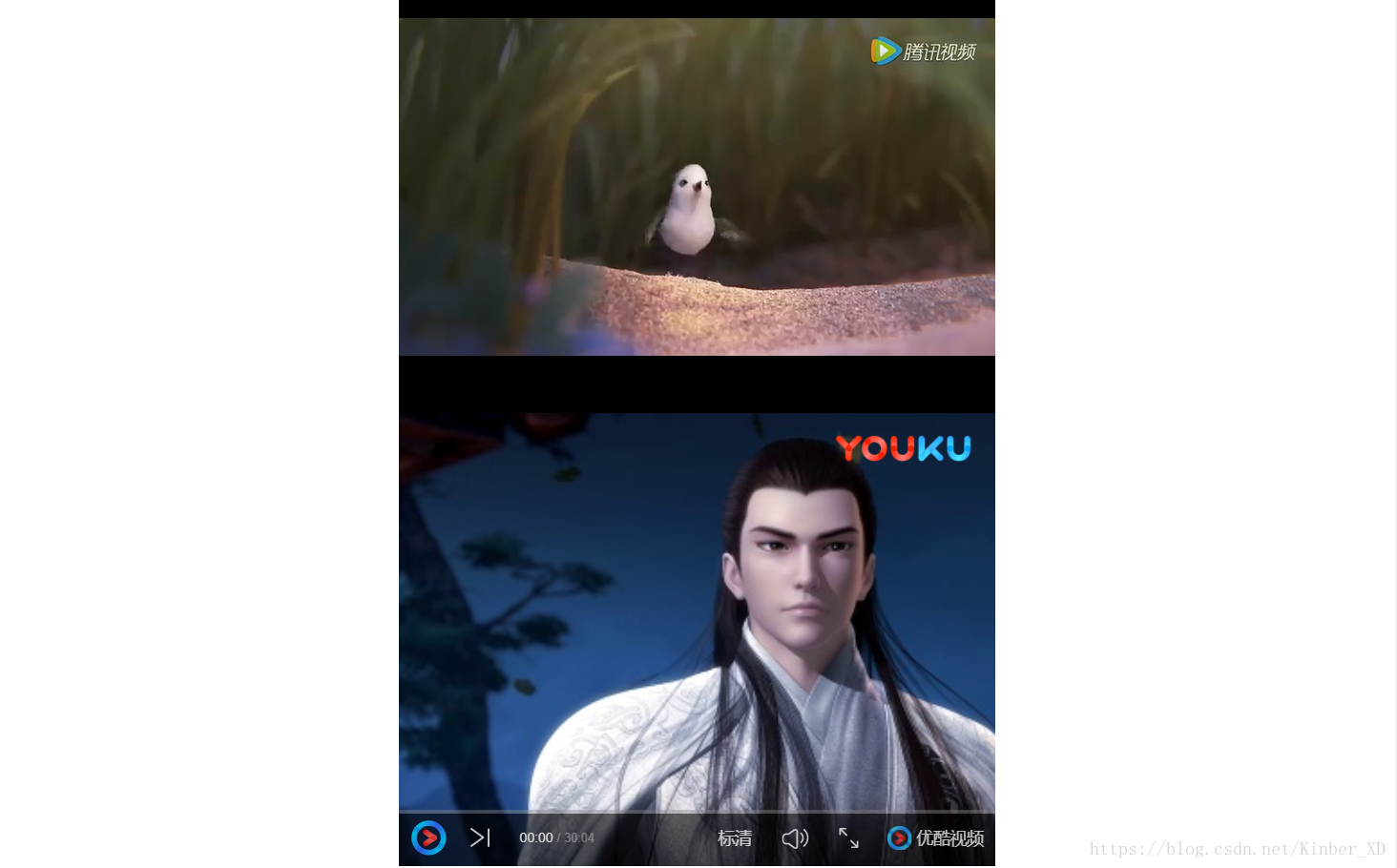
效果如下图:

1.1:第一种就是iframe嵌入本地视频的demo,直接在iframe的src中填写视频在项目中的地址并加上allowfullscreen属性即可。(关于allowfullscreen属性的作用,在后面的内容中会解释)
1.2:第二种就是我目前需求所需要的,可以在H5页面中嵌入第三方视频的方法。这里以优酷视频为例,首先在iframe的src中填写优酷视频引用链接,格式如下:
http://player.youku.com/embed/XMzcwNTY3NTM2MA
绿色部分是优酷通用的引用链接(不用修改),红色部分填写你想嵌入视频的ID。(下方有获取优酷视频ID的教程)
第二类:<video>标签嵌入 -- (仅支持嵌入本地视频)
代码:
<!-- 使用video嵌入本地视频 -->
<div style=" 500px;height: 380px;margin: 250px auto;">
<video src="mda-ic3eip66u80zeutr.mp4" type="video/mp4" controls autoplay width="500px" height="380px" >
抱歉,你的浏览器不支持video标签。。
</video>
</div>
效果:
2.1:video标签嵌入本地视频的话,直接在video的src中填写视频在项目中的地址即可,目前video标签嵌入视频的话不支持嵌入第三方视频,我试过将iframe的src里的优酷视频链接放到video的标签中,运行的时候无法播放。
好了,以上就是H5嵌入视频的几种方法,各位可根据自己的需要选择适合自己的方法,下面是关于获取优酷视频ID以及我对allowfullscreen属性和video标签属性的理解,想深入了解的小伙伴可以继续围观...
获取优酷视频ID教程
https://jingyan.baidu.com/article/0320e2c1246e1b1b87507b85.html,(百度经验)。
如链接失效,我的方法是:打开优酷官网:搜索你想嵌入的视频
点击搜索后注意地址栏,红框区域就是你想要的了
关于iframe的allowfullscreen属性
关于该属性网上的解释是:允许全屏=true。也就是允许全屏,=false时表示不允许全屏。我加上该属性之后iframe好像没有什么变化。。。不知道是我用法不对还是我已经定义了宽度了,总之加不加好像对我影响不大,有对该属性了解的童鞋,欢迎在下方留言评论。
关于video标签的controls和autoplay属性
controls属性:个人理解表示显示播放控件(如:播放按钮,音量条等)
autoplay属性:表示是否需要自动播放
The End