1、认识HTML标记
HTML的全称是Hyper text markup language,超文本标记语言,用于定义文档的内容结构。在HTML中,所有的标记都是成对出现的。
<html>标记:是HTML文档的根元素,放在开头,表示网页文档的开始。
<head>标记:出现在文档的起始部分,标明文档的头部信息,比如标题信息。
<body>标记:文档的主体区域网页所要显示的内容都在这个标记内。

2、HTML元素的组成部分

3、元素的层次结构
一个元素的内容中可以包含其他元素,形成嵌套的层次结构;但两个元素之间不能相互嵌套,比如:

4、HTML基础标签的使用
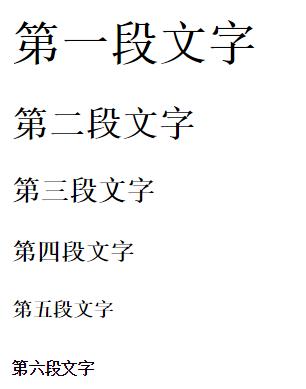
(1)标题标签:h1-h6,数字越大字体越小,如下图:

效果图如下图所示:

(2)段落标签:p(会自动换行)
(3)块级标签和行内标签、行内块级标签:
块级标签:不管多少内容都会独占一行,可设置宽高,内边距和外边距,比如h1-h6,p,div,ul等等;
行内标签:宽度高度都是根据自己内容的多少自动调整,也就是说,大小是被内容撑开,不会独占一行,内容多少占多少,不能调整宽度高度;可以设置内边距,外边距只能设置左右外边距。
比如:a,strong等等;
行内块级标签:综合块级元素和行内元素,可设置宽度高度,也可设置内外边距。比如img元素。
(4)img:图片标签,可以吧图片显示在界面上,alt(代替性文字说明),src(图片的路径)。

(5)br标签,插入一个换行符。
(6)hr标签,插入一条分割线,可以再视觉上将文档分隔成各个部分。
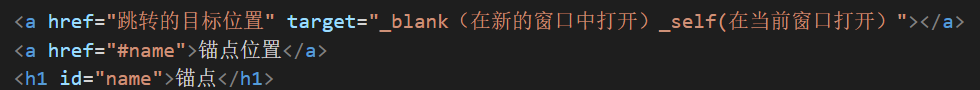
(7)a标签,创建超链接的元素,进行页面的跳转或者制作网页锚点。

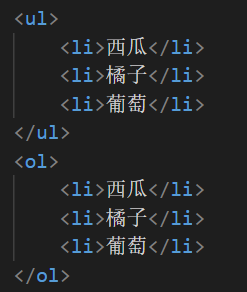
(8)有序列表和无序列表
ul>li:无序列表,没有顺序
ol>li:有序列表,会自动产生一个顺序,并可以选择排序方式。