今天截图




今天的笔记和心得
直接在CMD 控制台输入node 就会引入了个叫REPL环境
read eval print loop :读 执行 打印 循环
记住,AJAX的 form表单提交 那个action= 不要设为本页面相同请求路径。 node.js会报错。因为res.render()过的东西,不能再次render()
任何post请求都会以表单形式提交
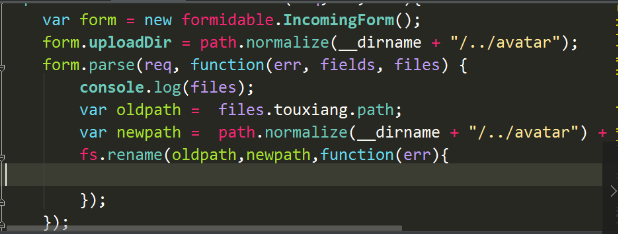
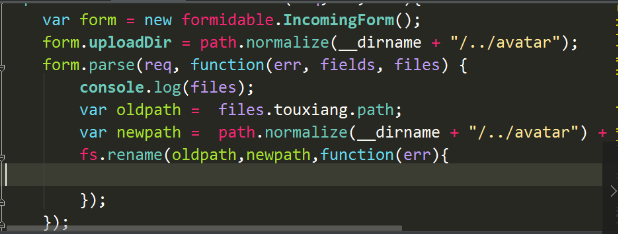
formidable 机理好像只能处理表单
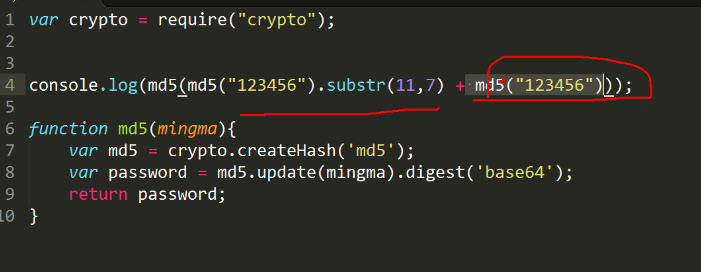
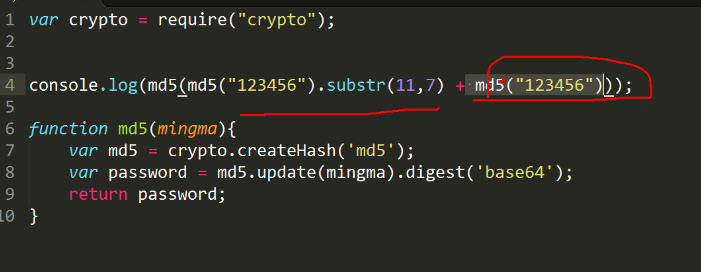
暴露函数
module.exports = function md5(mingma){
........
return password;
}
另一个JS: var md= require("./model/md5.js").md5;
====================
还可以匿名
module.exports = function (mingma){
........
return password;
}
另一个JS: var md5= require("./model/md5.js");
用AJAX提交 可以需要<form> </form> ,jquery就会帮你自动以表单方式提交 如果是原生js弄ajax,还要写Content-Type:application/x-www-form-urlencoded;
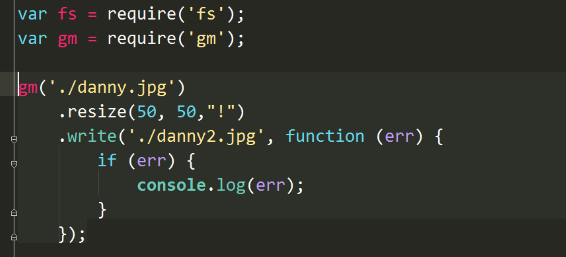
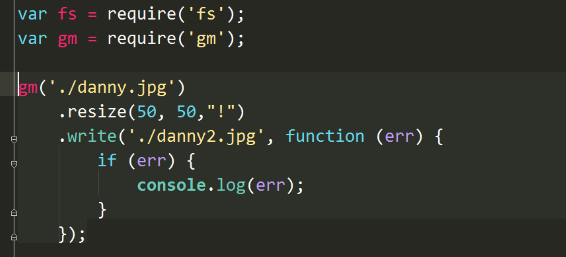
图片处理
www.graphicsmagick.org
只要服务器需要处理图片,那么这个服务器就要安装graphicsmagick
graphicsmagick命令介绍: nonfu.me/p/1950.html
有命令语句 ,就意味着有接口,node.js就能调
node.js 要使用graphicsmagick,需要npm装一个 gm 的包
var gm =require("gm");
加"!" 表示强行修改 无视宽高比
(图片长,图片宽,距离图圆点X,距离图圆点Y)
1.
form表单的post请求和ajax的post的请求有哪些区别呢?
form在提交数据之后会刷新页面,并且当是post的时候再点击刷新的时候浏览器或提示是否再次提交。
Ajax提交则不会在点击提交之后自动刷新页面。
后端关于两者的数据接收并无差别。
个人经验:Ajax可以不用form 也可以发送post请求
application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据
,,,
很多时候,我们用 Ajax 提交数据时,也是使用这种方式。例如 JQuery 和 QWrap 的 Ajax,Content-Type 默认值都是「application/x-www-form-urlencoded;charset=utf-8
」。
multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 <form> 表单的 enctyped 等于 multipart/form-data。
记住 app.use(express.static("./public")) 写最前面的理由是,只有当url请求以"/" 开头,它才有资格访问./public文件夹
另外,一般public文件夹里面的html 一般都直接向绝对路径,例如img src = "/images/1.jpg" ,那么实际浏览器是请求 127.0.0.1:3000images1.jpg 。 然后借助 express.static("./public")。它图片请求会变成127.0.0.1:3000public\images1.jpg
既然是中间件 ,就有req,res
bootcss.com
==========
项目:
前端页面-- 前端Ajax发送--public文件夹等设计-- 路由设计--model文件夹-- models文件夹
记住,req.session.name 这些语句一定要放在res.send()的前面
Ajax 提交文件的话 比较难弄 ,所以还是用form表单提交好
__dirname:全局变量,存储的是文件所在的文件目录
__filename:全局变量,存储的是文件名