今天笔记
凡是涉及有children 这个的,都要用[index] , 因为它是一个伪元素
缓慢动作公式:
leader = leader +(target-leader)/10 ;
三个轮播图 制作
1.无缝轮播图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding:0;
}
ul {
list-style: none;
}
.box {
600px;
height: 200px;
margin: 100px auto;
background: pink;
position: relative;
overflow: hidden;
}
.box ul {
1000%;
position: absolute;
left: 0;
}
.box ul li {
float: left;
}
</style>
</head>
<body>
<div class="box">
<ul id="picbox">
<li><img src="images/01.jpg" alt=""></li>
<li><img src="images/02.jpg" alt=""></li>
<li><img src="images/03.jpg" alt=""></li>
<li><img src="images/04.jpg" alt=""></li>
<li><img src="images/01.jpg" alt=""></li>
<li><img src="images/02.jpg" alt=""></li>
</ul>
</div>
</body>
</html>
<script>
var picbox = document.getElementById("picbox");
var num = 0;
var timer = null ; //定时器
timer = setInterval(function(){
num-=2;
if(num<=-1200){
num = 0;
}
picbox.style.left = num+"px";
},30)
picbox.onmousemove=function(){
clearInterval(timer);
}
picbox.onmouseout=function(){
}
</script>
2.焦点轮播图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.slider {
490px;
height: 170px;
margin: 100px auto ;
border: 1px solid #ccc;
/*padding: 5px ;*/
background: pink;
position: relative;
}
.inner {
490px;
height: 170px;
background: blue;
}
.inner ul {
1000%;
position: absolute;
left:0;
}
.inner ul li {
float: left;
}
ol {
list-style: none;
position: absolute;
left:50%;
bottom: 10px;
margin-left: -45px;
}
.slider ol li {
18px;
height: 18px;
float: left;
font:400 14px/18px 微软雅黑;
background: #fff;
margin-right: 5px;
text-align: center;
cursor: pointer;
}
.slider .current {
background: yellow;
}
.slider {
overflow: hidden;
}
</style>
</head>
<body>
<div class="slider">
<div class="inner" id="picbox">
<ul>
<li><img src="images/01.jpg" alt=""></li>
<li><img src="images/02.jpg" alt=""></li>
<li><img src="images/03.jpg" alt=""></li>
<li><img src="images/04.jpg" alt=""></li>
<li><img src="images/05.jpg" alt=""></li>
</ul>
</div>
<ol id="ol">
<li class="current">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
</div>
</body>
</html>
<script>
var ul = document.getElementById("picbox").children[0];
var ollis = document.getElementById("ol").children;
var begin=0 ;
var target=0 ;
for(var i =0 ; i<ollis.length;i++){
ollis[i].index=i;
// alert(a); //undfinded 证明了绑定函数的内容一开始是不进行的,即是我给a定义了全局变量
ollis[i].onmousemove=function(){
// a = 2;
for(var j=0;j<ollis.length;j++){
ollis[j].className="";
}
this.className="current";
// console.log(-this.index * 490);
target = -this.index * 490;
}
}
setInterval(function(){
begin = begin+(target-begin)/10 ;
console.log(begin);
ul.style.left = begin+"px";
},30)
</script>
3.箭头轮播图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding:0;
}
ul {
list-style: none;
}
.box {
520px;
height: 280px;
margin: 100px auto ;
padding: 5px;
background: pink;
position: relative;
}
.slider {
100%;
height: 100%;
position: relative;
/*overflow: hidden;*/
}
.slider ul {
1000%;
position: absolute;
left: 0;
}
.slider ul li {
float: left;
}
.box span {
position: absolute;
20px;
height: 40px;
background:#000;
top:50%;
margin-top: -20px;
line-height: 40px;
text-align:center;
font-weight:bold;
font-family:'黑体';
font-size:30px;
color:#fff;
/*opacity:0.3;*/
/*border:1px solid #fff;*/
cursor: pointer;
display: none;
}
#btn-left {
left: 5px;
}
#btn-right{
right: 5px;
}
</style>
</head>
<body>
<div class="box" id="box">
<div class="slider" >
<ul>
<li><img src="images/1.jpg" alt=""></li>
<li><img src="images/2.jpg" alt=""></li>
<li><img src="images/3.jpg" alt=""></li>
<li><img src="images/4.jpg" alt=""></li>
<li><img src="images/5.jpg" alt=""></li>
</ul>
</div>
<span id="btn-left"><</span>
<span id="btn-right">></span>
</div>
</body>
</html>
<script>
var left = document.getElementById("btn-left");
var right = document.getElementById("btn-right");
var box =document.getElementById("box");
var picbox =document.getElementById("box").children[0].children[0];
box.onmousemove=function(){
left.style.display="block";
right.style.display="block";
}
box.onmouseout=function(){
left.style.display="none";
right.style.display="none";
}
var leader = 0,target = 0;
left.onclick=function(){
target+=520;
}
right.onclick=function(){
target-=520;
}
setInterval(function(){
if(target>=0 ){
target=0;
}
else if(target<=-2080){
target=-2080;
}
leader = leader +(target-leader)/10 ;
picbox.style.left =leader +"px";
},30)
</script>
字符串操作

保留2位小数
根据字符返回位置
跟 charAt() 相反的 根据 字符 返回的是 位置
1.2.1 返回前面起第一个字符的位置
indexOf(“字符”);
它是从 前面开始数(从左边开始数), 而且只找第一个, 然后返回改字符的位置, 索引号都是从0开始的。 返回的是个数值。
var txt = “abcdef”;
alert(txt.indexOf(“d”)) 结果就是 3
如果找不到该字符 返回 -1
1.2.2 返回后面起第一个字符的位置
lastIndexOf(参数:索引字符串)
从后面开始数 同上
var txt = “abcdef” ;
txt.lastIndexOf(“d”); 3
返回的值,还是从 左边开始 数的 索引号 。
1.3 网址编码
我们知道一个网址 自己的网址, 不同页面也有自己id网址, 我们经常会做一些, 把网址送入到后台。 但是后台再处理的 不认识比如 换行啊 等特殊符号的 ?
var url = “http://www.itast.cn?name=cz”
所以我们要实现编码,然后再传到后台。
encodeURIComponent() 函数可把字符串作为 URI 组件进行编码
decodeURIComponent() 函数可把字符串作为 URI 组件进行解码
var url = "http://www.itcast.cn?name=andy";
console.log(encodeURIComponent(url)); // 编码
var afterUrl = encodeURIComponent(url);
console.log(decodeURIComponent(afterUrl)); // 解码
结果:
1.4 操作字符串
合并字符串 取字符串
1.4.1 concat() 连接字符串
var txt1 = “abc”;
var txt2 = ”123”;
console.log(txt1.concat(txt2)); “abc123”;
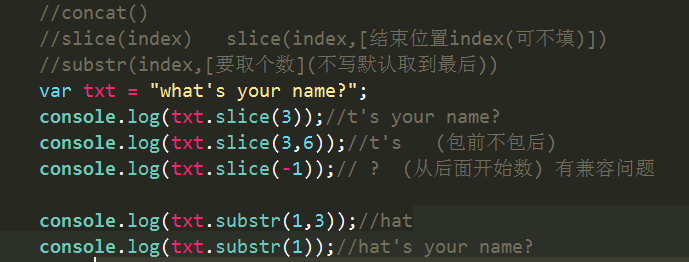
1.4.2 slice()
slice(“取字符串的起始位置”, [结束位置]) ; [] 可选的
起始位置一定要有 结束位置可以省略
var txt = “abcedf”;
txt.slice(3) ; 从 txt 里面字符的 第 3(索引号)个开始取 结束位置省略, 一直取到最后一个。
总结 slice(3) 从第3个开始取,一直取到最后
slice(3,6) 3 从 第3个开始 取 6 取到第6索引号的位置,还是从左边的第0个开始数。 但是不包 6 。
起始位置可以是负数 , 如果是负数,则是从 右边往左边开始取。
var txt =”asdf”;
txt.slice(-1) 结果是 f
1.4.3 substr()
substr(起始位置,[取的个数])
同上。
不写取的个数, 默认从起始位置一直取到最后 。
取的个数: 是指从起始位置开始,往后面数几个。
var txt = “abcdefghijk”;
txt.substr(3,4);
从第3个 (d) 开始 数 4个 defg
substr(-1) 少用 ie678 报错 。 尽量少用
兼容性的写法 :
onBtnClick("btn7",div1.substr(div1.length-1,1)); // 兼容的写法
substring 同slice 一样的 但是有一点不同
substring(3,6)
substring 始终会把 小的值作为 起始位置 大的值作为结束位置
例如: substring(6,3) 实际中 自动变成 substring(3,6);
1.5 保留小数位数
122340.12345 保留两位有效小数 122340.12
substr(0, .+3)
1.console.log(str.substr(0,str.indexOf(".")+3));
通过 indexOf 返回小数点的位置 截取字符串
2 console.log(parseInt(PI*100) /100);
先乘以100 取整 然后 除以100
3 console.log(PI.toFixed(2));
pi.toFixed(2) 保留 2位 小数
1.6 大小写转换
asdf = ASDF
ASDF -- asdf
1 toUpperCase,转换为大写(参数: 无)
2 toLowerCase,转换为小写(参数:无)
asdf.toUpperCase() 结果就是: ASDF
$("txt").value.toUpperCase();
把txt 的值 转换为大写
