三大布局--
- 文档流(标准流)
- 浮动布局
3.定位
浮动float
浮动的最大作用:就是让盒子能在同一行显示,有点和行内块相似,但是却不一样 。float:left | right ,而行内块只能从左往右
注:行内元素 要是设置了float ,它会自动转成行内块 (但:不推荐使用) 转行内块 最好使用display:inline-block
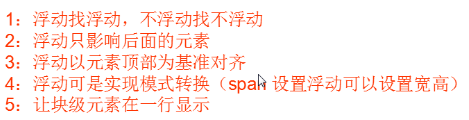
浮动特点
★元素浮动之后不占据原来的位置(脱标)
★浮动的盒子在一行上显示
★行内元素浮动之后转换为行内块元素。(不推荐使用,转行内元素最好使用display: inline-block;)
4.1 浮动的作用
◆文本绕图
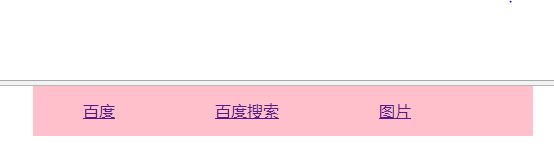
◆制作导航
◆网页布局
5 清除浮动
当父盒子没有定义高度,嵌套的盒子浮动之后,下边的元素发生位置错误。
◆清除浮动不是不用浮动,清除浮动产生的不利影响。
◆清除浮动的方法
clear: left | right | both
工作里用的最多的是clear:both;
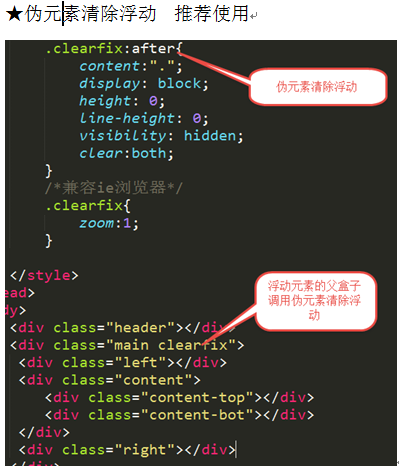
清除浮动
★给父集元素使用overflow:hidden; bfc
如果有内容出了盒子,不能使用这个方法。


CSS初始化
CSS初始化
腾讯:
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
body{font:12px"宋体","Arial Narrow",HELVETICA;background:#fff;-webkit-text-size-adjust:100%;}
a{color:#2d374b;text-decoration:none}
a:hover{color:#cd0200;text-decoration:underline}
em{font-style:normal}
li{list-style:none}
img{border:0;vertical-align:middle}
table{border-collapse:collapse;border-spacing:0}
p{word-wrap:break-word}
Overflow (裁剪掉超出父元素的那些子元素)

===================================================================================
学习过程中自己遇到的问题:
文字饶图--
给img 设置了float之后, 你会发现(p)文字 并不会被浮动上去的img图 盖住 。这很疑惑。其实 答案是文字和浮动之间 是不会有层叠关系的。float的出现一开始就是为了解决这一问题的.所以,文字和浮动元素 不会出现谁盖住谁的问题
对于做导航栏 一ul>li*3>a ,这样更有语义话,不过现在ul li都是块级元素 ,只能打竖排,所以要给ul li {float:left }


笔记:
块元素的高度不能继承,只继承宽度
错误点

直接a:hover {} 会导致完全没有效果。 原因是:上面的.nav-con ul li a{} 权重太高。 所以还是直接.nav-con ul li a:hover{}
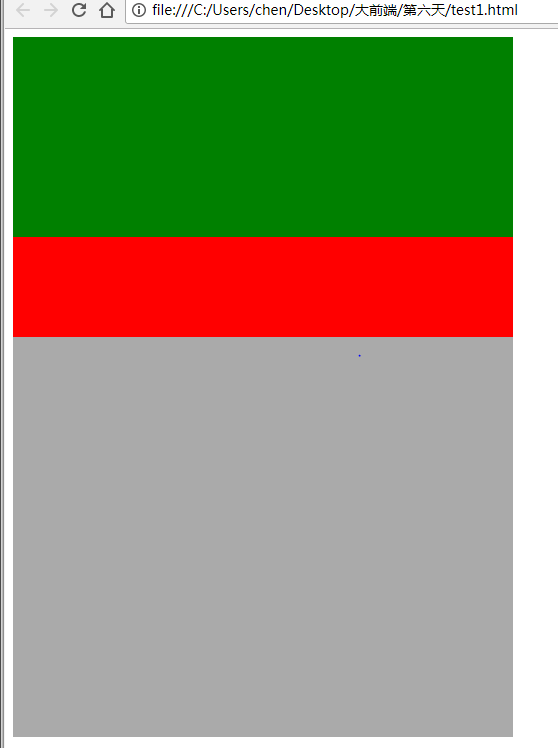
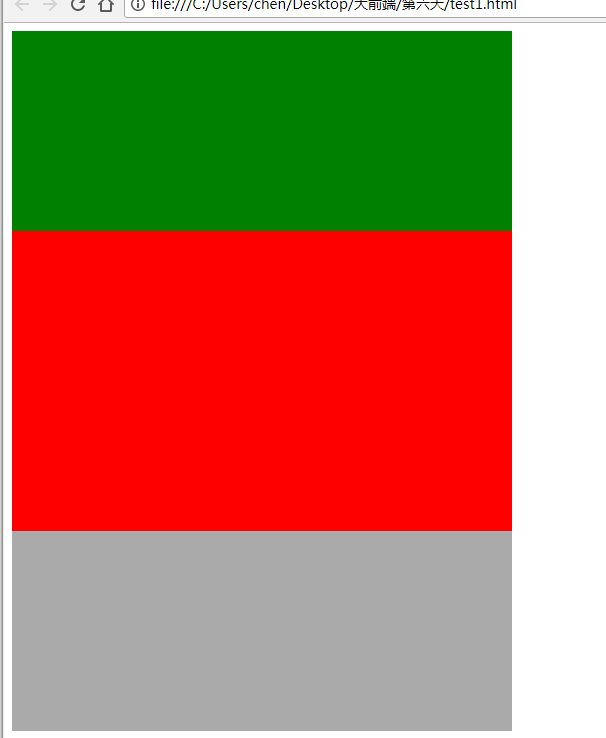
浮动遇到的疑惑--加了float的div不是已经脱离的标准文档流了吗?为什么还是没能覆盖掉 它的兄弟类块级元素
定义来说,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
既:一般来说,加了float的div 都是飘向父级div的边缘的。但是!!!假如加了浮动的那个div的 上面 已经有一个块元素了,那么这个div再怎么使劲向父级div靠也靠不到,因为上面那个div已经拦住了它的去路,所以这个加了浮动的div最终停靠在上面块级元素下。(可以理解为:只能原地漂浮)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.nav,.left,.content,.right{
500px;
}
.nav{
height: 700px;
background: #aaa;
}
.left
{
height: 200px;
background: green;
}
.content{
height: 300px;
background-color: red;
/*虽说已经float了,正常来说是飘到父级div边上的(既左上角),但是!上面 的.left 是个块元素,拦住了它的去路*/
float: left;
}
</style>
</head>
<body>
<div class="nav">
<div class="left"></div>
<div class="content"></div>
<div class="right"></div>
</div>
</body>
</html>

注意下面改动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.nav,.left,.content,.right{
500px;
}
.nav{
height: 700px;
background: #aaa;
}
.left
{
height: 200px;
background: green;
/*它是最靠近父级div的,上面没有块元素拦着他*/
float: left
}
.content{
height: 300px;
background-color: red;
/*float: left;*/
}
</style>
</head>
<body>
<div class="nav">
<div class="left"></div>
<div class="content"></div>
<div class="right"></div>
</div>
</body>
</html>