基础选择器
标签选择器
标签(属性:值;) p{} h1{}
类选择器
.自定义类名(属性:值;)
id选择器
自定义名{属性:值;}
复合选择器
交集选择器
标签+类(id)选择器{属性:值;} 例子: p.biaoqian{} h1#weiyi{}
后代选择器
选择器+空格+选择器{属性:值;} 备注:前面的这个选择器 其实只要能指定哪个是父亲就是 ,可以是标签选择器、类选择器、id选择器自由组合。但:后代选择器的基本要求:包含(嵌套)关系。 无限制隔代。
子代选择器
选择器>选择器{属性:值;} 特点:选择的是直接下一代.
并集选择器
选择器+,+选择器+,+选择器{属性:值;} 例子: p,biaoqian,#weiyi{}
标签分类(显示方式)
块元素
典型代表,Div,h1-h6,p,ul,li
特点: ★独占一行
★可以设置宽高
★ 嵌套(包含)下,子块元素宽度(没有定义情况下)和父块元素宽度默认一致。
行内元素
典型代表 span ,a, ,strong , em, del, ins
特点:★在一行上显示
★不能直接设置宽高
★元素的宽和高就是内容撑开的宽高。
行内块元素(内联元素)
典型代表 input img
特点:★在一行上显示
★可以设置宽高
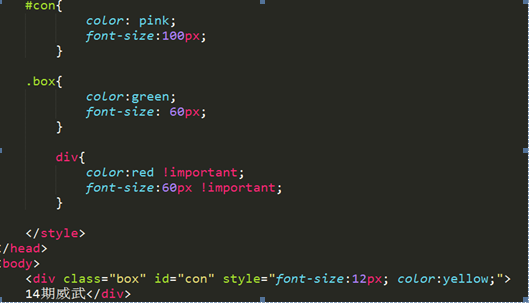
css三大特性
层叠性(浏览器解析CSS是从上至下,当CSS冲突时以最后定义的CSS为准)
当多个样式作用于同一个(同一类)标签时,样式发生了冲突,总是执行后边的代码(后边代码层叠前边的代码)。和标签调用选择器的顺序没有关系。

继承性(继承就是子标签继承了上级标签的CSS样式的属性)
继承性发生的前提是包含(嵌套关系)
★文字颜色可以继承
★文字大小可以继承
★字体可以继续
★字体粗细可以继承
★文字风格可以继承
★行高可以继承
总结:文字的所有属性都可以继承。
◆特殊情况:
h系列不能继承文字大小。
a标签不能继承文字颜色。
5.3 优先级
默认样式<标签选择器<类选择器<id选择器<行内样式<!important
0 1 10 100 1000 1000以上

◆优先级特点
★继承的权重为0
★权重会叠加
笔记:
background属性联写:url("") noe-repeat left top fixed;
Border-style: solid 实线
dotted 点线
dashed 虚线
浏览器默认字体大小为:16px
浏览器默认文字行高:18px
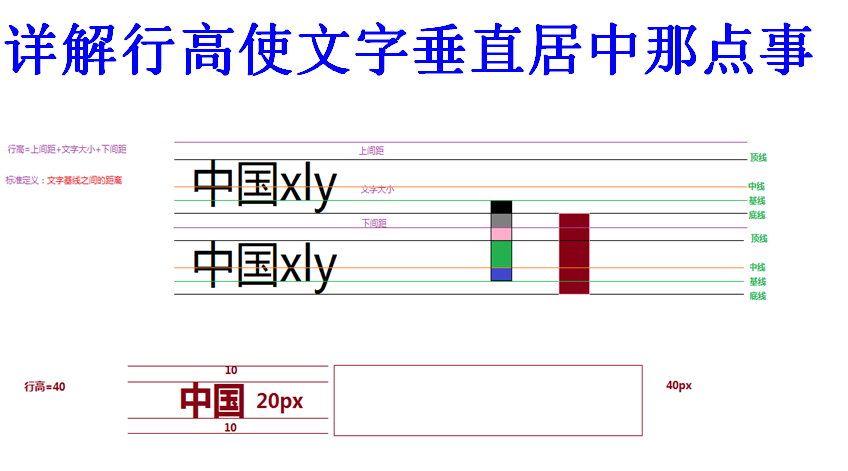
行高=上间距+文字大小+下间距

==

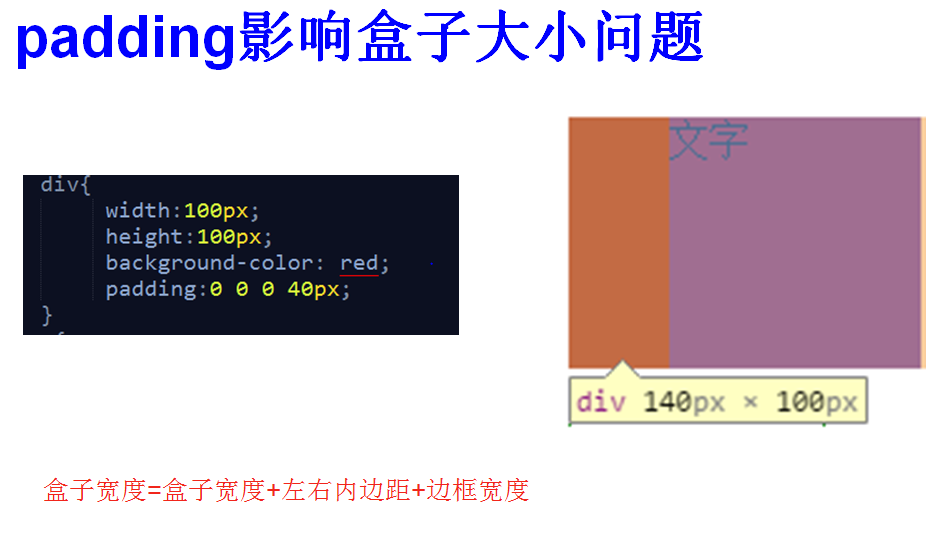
盒子--内边距






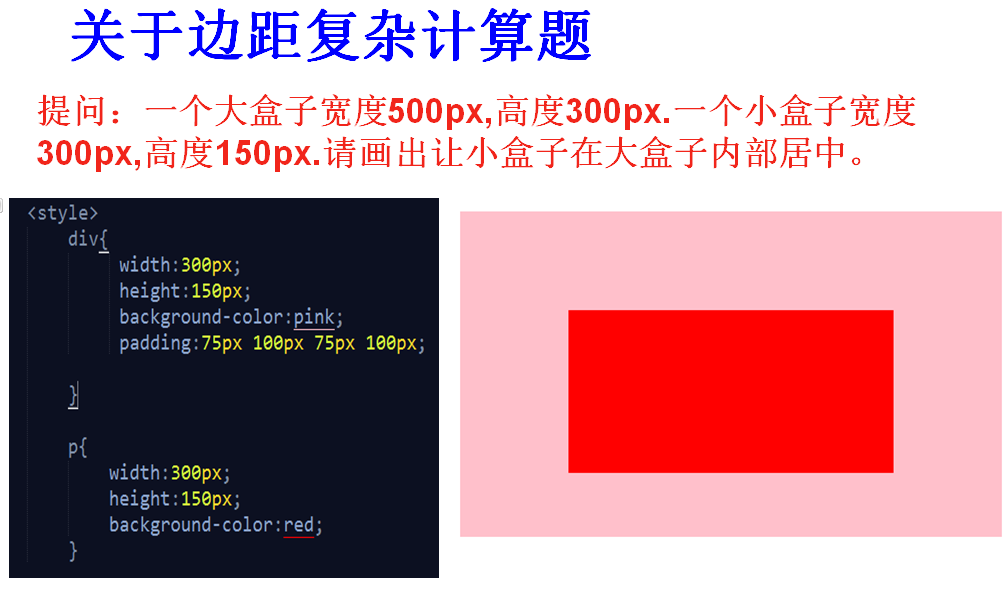
◆内边距撑大盒子的问题
影响盒子宽度的因素
内边距影响盒子的宽度
边框影响盒子的宽度
盒子的宽度=定义的宽度+边框宽度+左右内边距
◆继承的盒子一般不会被撑大
包含(嵌套)的盒子,如果子盒子没有定义宽度,给子盒子设置左右内边距,一般不会撑大盒子。
盒子--外边距
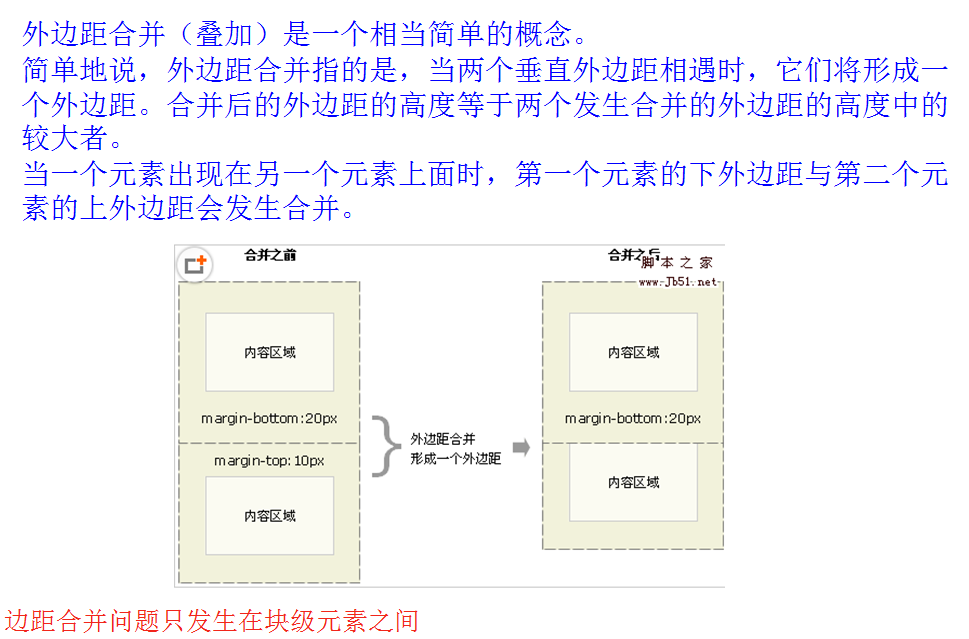
◆垂直方向外边距合并
两个盒子垂直一个设置上外边距,一个设置下外边距,取的设置较大的值。
◆嵌套的盒子外边距塌陷
解决方法: 1 给父盒子设置边框
2给父盒子overflow:hidden; bfc 格式化上下文
http://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html
我看到过最好的关于本章内容的文章
https://www.jianshu.com/p/31597f54f74f
盒模型文章详解:https://www.jianshu.com/p/b2f38aa36b91
行高和字体、超链接以及background详解 :https://www.jianshu.com/p/df24ee8a4c77