参考了https://www.cnblogs.com/ZXdeveloper/p/8391864.html,自己随便实现了一个,记录下,比较丑

<Window x:Class="UserGuide.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:UserGuide" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Button Content="Button" HorizontalAlignment="Left" Margin="35,44,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> <Button x:Name="o1" Content="Button" HorizontalAlignment="Left" Margin="274,340,0,0" VerticalAlignment="Top" Width="75"/> <TextBox x:Name="o2" HorizontalAlignment="Left" Height="23" Margin="387,154,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="120"/> <Label x:Name="o3" Content="Label" HorizontalAlignment="Left" Margin="301,63,0,0" VerticalAlignment="Top"/> <Canvas x:Name="can" Background="#33121212" Visibility="Collapsed" /> </Grid> </Window>
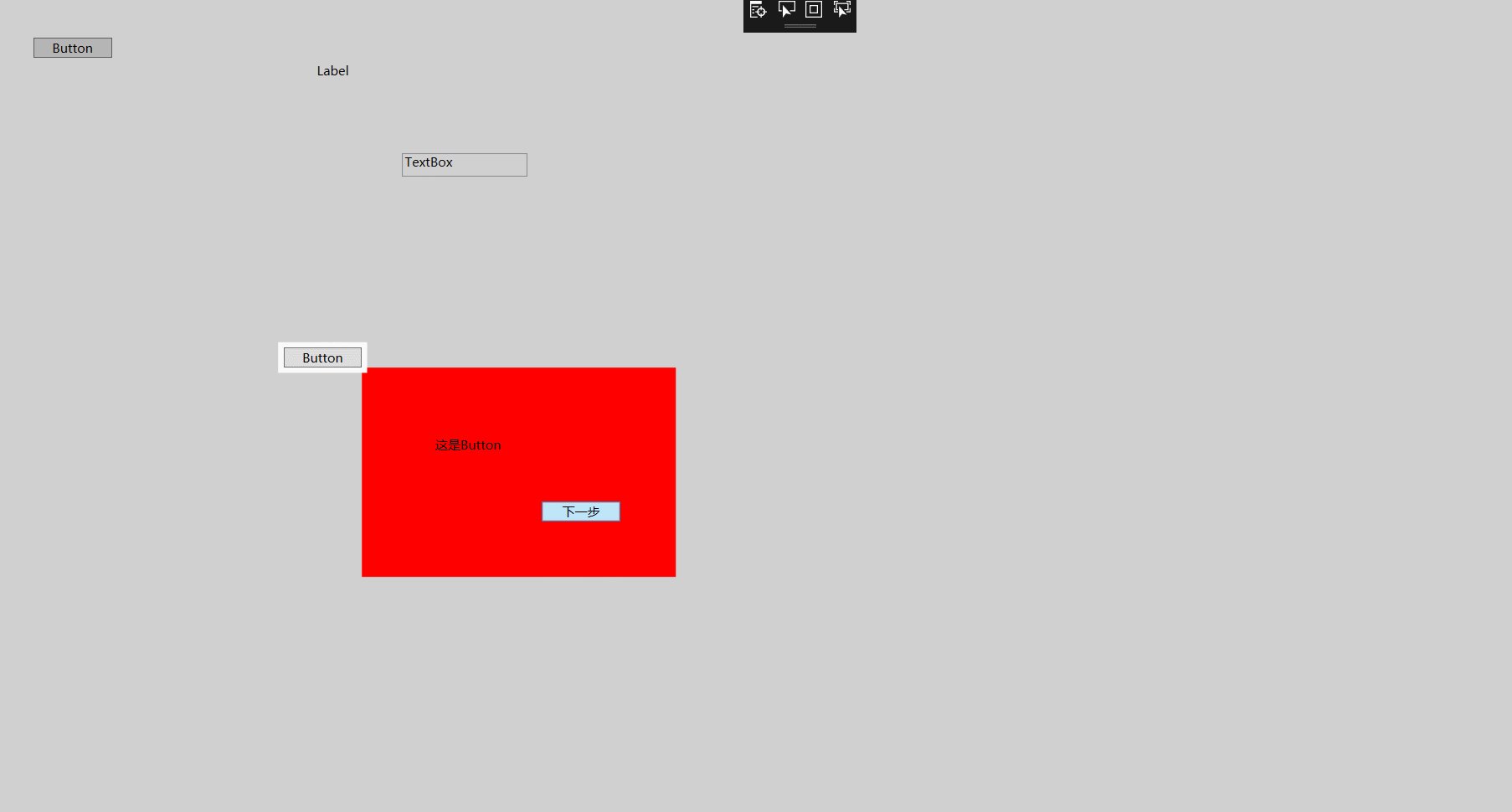
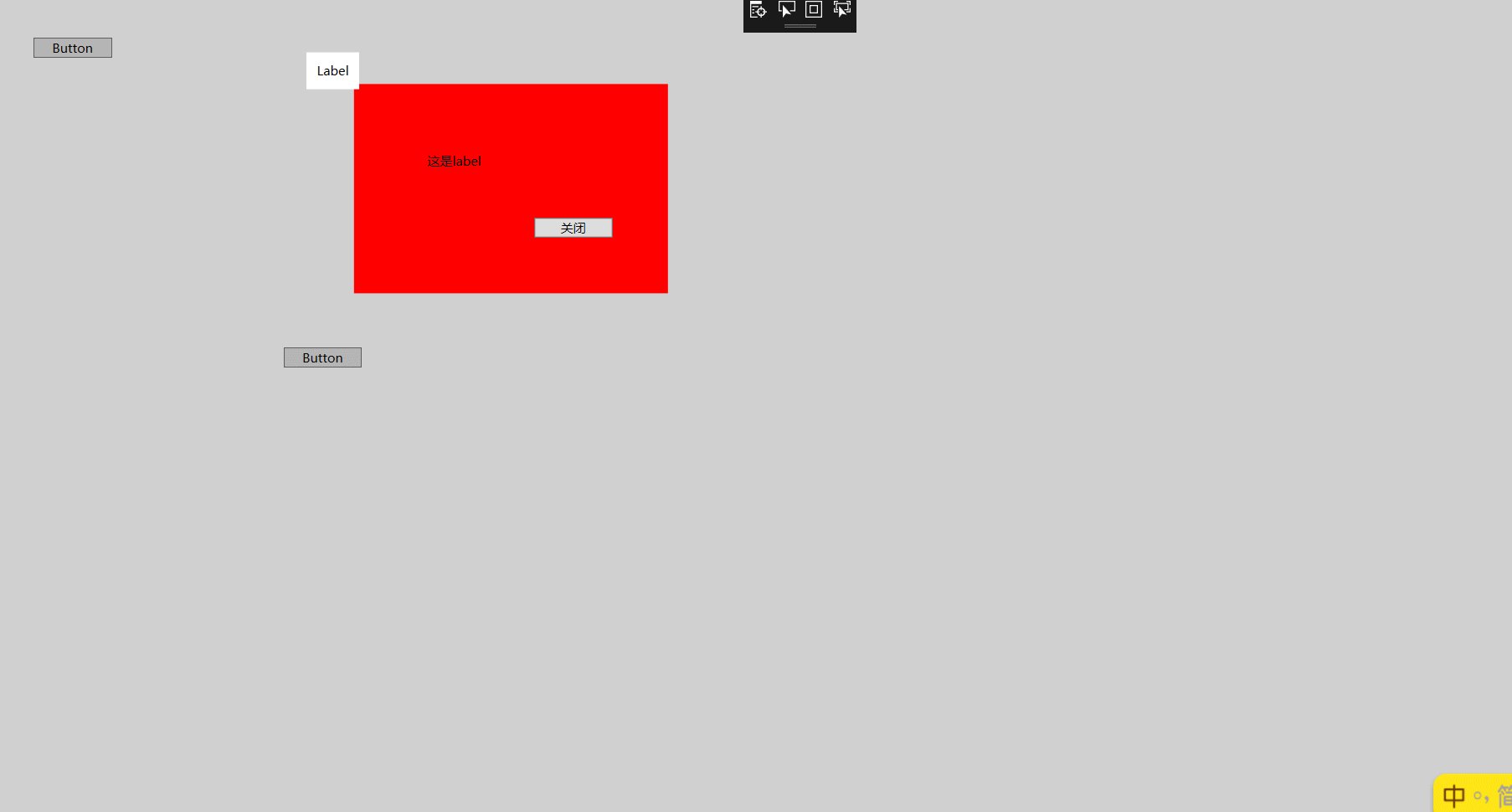
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace UserGuide { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { List<GuideModel> _elList; int _currentIndex = 0; PathGeometry borGeometry = new PathGeometry(); public MainWindow() { InitializeComponent(); _elList = new List<GuideModel>() { new GuideModel(){ EL=o1,FBtnDesc="下一步",FDesc="这是Button"}, new GuideModel(){ EL=o2,FBtnDesc="下一步",FDesc="这是Textbox"}, new GuideModel(){ EL=o3,FBtnDesc="关闭",FDesc="这是label"} }; } private void Button_Click(object sender, RoutedEventArgs e) { _currentIndex = 0; can.Visibility = Visibility.Visible; StartGuide(); } private void CreateGuide(GuideModel el) { can.Visibility = Visibility.Visible; can.Children.Clear(); Point point = el.EL.TransformToAncestor(Window.GetWindow(el.EL)).Transform(new Point(0, 0));//获取控件坐标点 //设置canvas的clip RectangleGeometry rg = new RectangleGeometry(); rg.Rect = new Rect(0, 0, this.ActualWidth, this.ActualHeight); borGeometry = Geometry.Combine(borGeometry, rg, GeometryCombineMode.Union, null); can.Clip = borGeometry; RectangleGeometry rg1 = new RectangleGeometry(); rg1.Rect = new Rect(point.X - 5, point.Y - 5, el.EL.ActualWidth + 10, el.EL.ActualHeight + 10); borGeometry = Geometry.Combine(borGeometry, rg1, GeometryCombineMode.Exclude, null); can.Clip = borGeometry; UC uc = new UC(); uc.SetLbl(el.FDesc);//设置引导描述 uc.SetBtn(el.FBtnDesc);//设置按钮描述 uc.NextFlag += StartGuide;//按钮委托 //设置引导控件位置 uc.SetValue(LeftProperty, point.X + el.EL.ActualWidth); uc.SetValue(TopProperty, point.Y + el.EL.ActualHeight); can.Children.Add(uc); _currentIndex++; } private void StartGuide() { if (_currentIndex >= _elList.Count) { can.Visibility = Visibility.Collapsed; return; } CreateGuide(_elList[_currentIndex]); } } public class GuideModel { public FrameworkElement EL { get; set; } public string FDesc { get; set; } public string FBtnDesc { get; set; } } }
添加一个引导控件

<UserControl x:Class="UserGuide.UC" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:UserGuide" mc:Ignorable="d" Height="200" Width="300"> <Grid Background="Red"> <Label x:Name="lbl" Content="Label" HorizontalAlignment="Left" Margin="65,61,0,0" VerticalAlignment="Top"/> <Button x:Name="btn" Content="Button" HorizontalAlignment="Left" Margin="172,128,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click" /> </Grid> </UserControl>

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace UserGuide { /// <summary> /// UC.xaml 的交互逻辑 /// </summary> public partial class UC : UserControl { public delegate void NextFlagHandle(); public NextFlagHandle NextFlag; public UC() { InitializeComponent(); } private void Button_Click(object sender, RoutedEventArgs e) { NextFlag(); } public void SetLbl(string lblValue) { lbl.Content = lblValue; } public void SetBtn(string btnValue) { btn.Content = btnValue; } } }
自己写着玩玩的,用到项目中肯定需要美化的,基本功能实现了。
