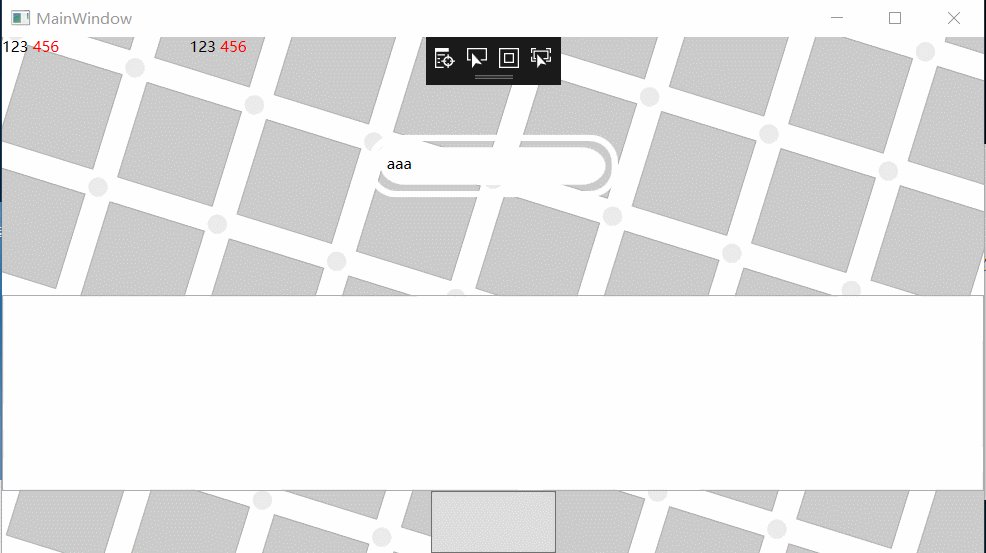
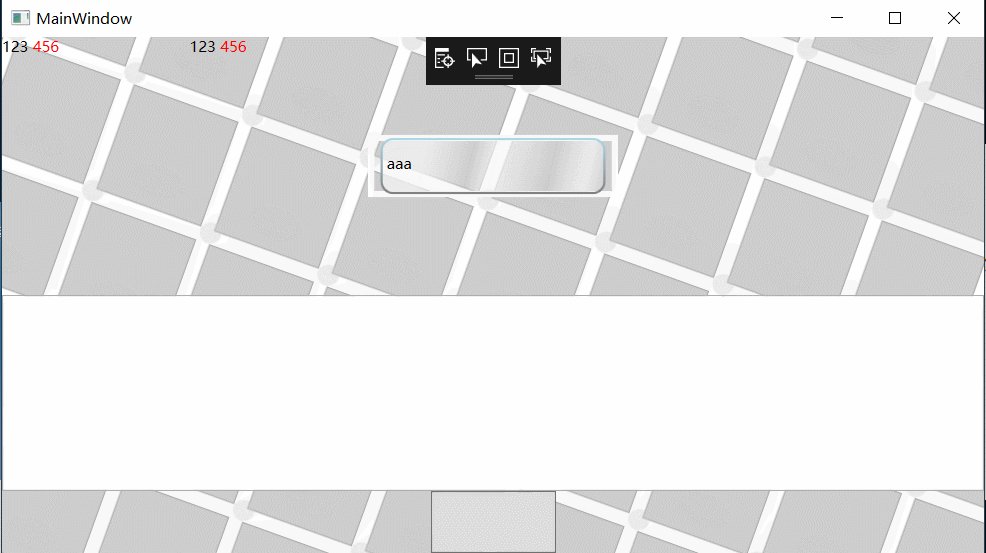
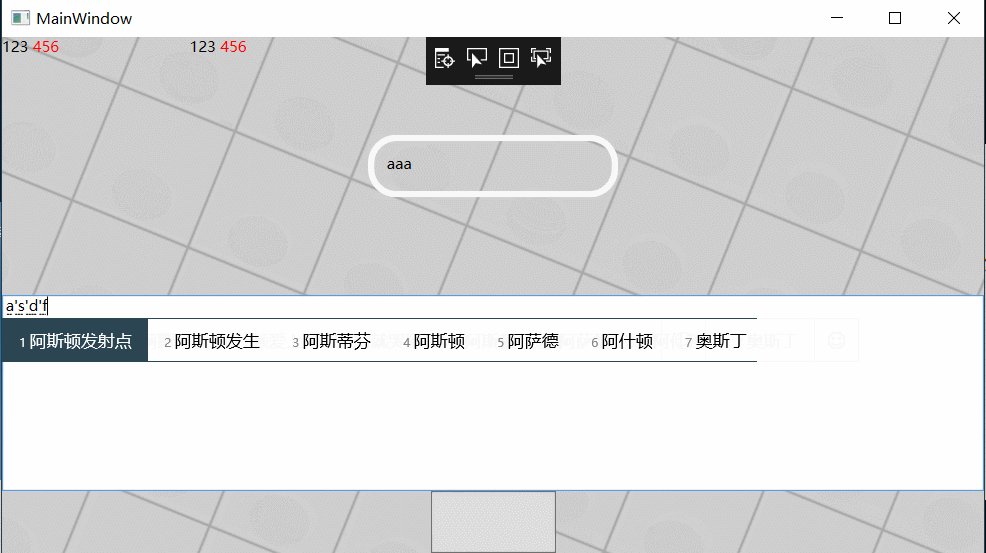
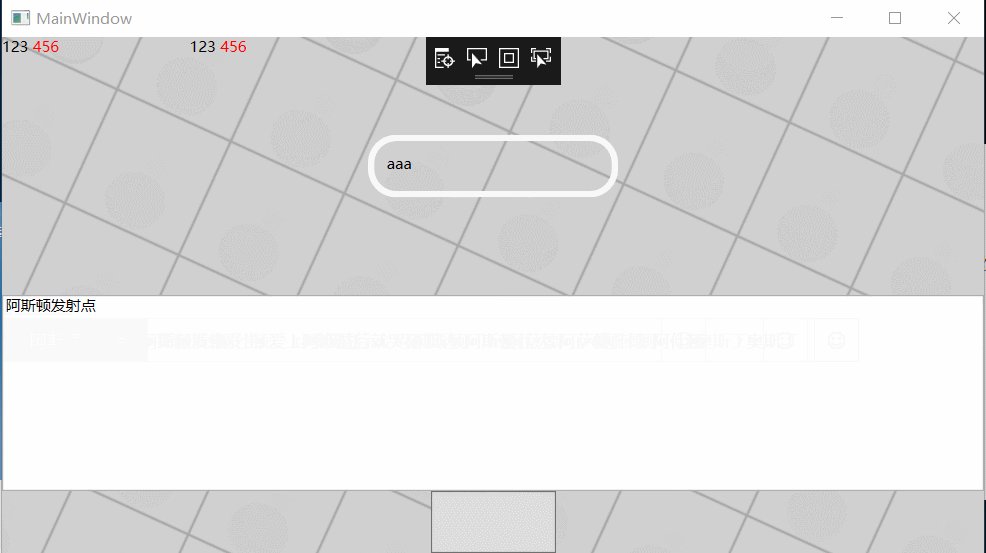
今天看微软的一个Samples,发现一个蛮好玩的背景样式,如下图所示:

风格比较卡哇伊。
<Window x:Class="WPFSamplesTest.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WPFSamplesTest" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800" > <Window.Triggers> <EventTrigger RoutedEvent="Page.Loaded"> <BeginStoryboard Name="backgroundAnimationsBeginStoryboard"> <Storyboard > <ColorAnimation Storyboard.TargetName="mainPanel" Storyboard.TargetProperty="(DockPanel.Background).(DrawingBrush.Drawing).(DrawingGroup.Children)[0].(GeometryDrawing.Brush).(SolidColorBrush.Color)" From="LightGray" To="DarkGray" Duration="0:0:50" RepeatBehavior="Forever" AutoReverse="True"/> <DoubleAnimation Storyboard.TargetName="mainPanel" Storyboard.TargetProperty="(DockPanel.Background).(DrawingBrush.Transform).(RotateTransform.Angle)" From="0" To="360" Duration="0:5:00" RepeatBehavior="Forever" AutoReverse="True"/> <DoubleAnimation Storyboard.TargetName="mainPanel" Storyboard.TargetProperty="(DockPanel.Background).(DrawingBrush.Drawing).(DrawingGroup.Children)[1].(GeometryDrawing.Geometry).(EllipseGeometry.RadiusX)" From="0.1" To="0.25" Duration="0:0:5" RepeatBehavior="Forever" AutoReverse="True"/> <PointAnimation Storyboard.TargetName="mainPanel" Storyboard.TargetProperty="(DockPanel.Background).(DrawingBrush.Drawing).(DrawingGroup.Children)[2].(GeometryDrawing.Geometry).(EllipseGeometry.Center)" From="-0.25, -0.25" To="1.25,1.25" Duration="0:0:10" RepeatBehavior="Forever" AutoReverse="True"/> </Storyboard> </BeginStoryboard> </EventTrigger> </Window.Triggers> <Grid x:Name="mainPanel" > <Grid.Background> <DrawingBrush TileMode="Tile" Viewport="0,0,100,100" ViewportUnits="Absolute"> <DrawingBrush.Drawing> <DrawingGroup> <DrawingGroup.Children> <GeometryDrawing> <GeometryDrawing.Geometry> <RectangleGeometry Rect="0,0,1,1" /> </GeometryDrawing.Geometry> <GeometryDrawing.Brush> <SolidColorBrush Color="LightGray" /> </GeometryDrawing.Brush> <GeometryDrawing.Pen> <Pen Thickness="0.01" Brush="DarkGray" /> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Brush="#99CCCCCC"> <GeometryDrawing.Geometry> <EllipseGeometry Center="0.75,0.5" RadiusX="0.25" RadiusY="0.25" /> </GeometryDrawing.Geometry> </GeometryDrawing> <GeometryDrawing Brush="#66CCCCCC"> <GeometryDrawing.Geometry> <EllipseGeometry Center="0.25,0.25" RadiusX="0.1" RadiusY="0.1" /> </GeometryDrawing.Geometry> </GeometryDrawing> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> <DrawingBrush.Transform> <RotateTransform CenterX="0.5" CenterY="0.5" /> </DrawingBrush.Transform> </DrawingBrush> </Grid.Background> </Grid> </Window>
纯的XAML代码,窗体加载时,启动动画。