D3js是什么
D3js 是一个可以基于数据来操作文档的 JavaScript 库。可以帮助你使用 HTML, CSS, SVG 以及 Canvas 来展示数据。D3 遵循现有的 Web 标准,可以不需要其他任何框架独立运行在现代浏览器中,它结合强大的可视化组件来驱动 DOM 操作。(摘自D3官方文档https://www.d3js.org.cn/)
因为我们要做一个饼图统计所以我们先准备一些原始数据,简单一些的话,就用一个数组存储吧
// 图书点击量的数据
datalist: [
{ bookname: '改革开放40年', clickcount: 3345 },
{ bookname: '日本失落的30年', clickcount: 2345 },
{ bookname: 'D3.的说明和使用', clickcount: 2346 },
{ bookname: '揭秘vue', clickcount: 753 },
{ bookname: 'js权威指南', clickcount: 456 },
{ bookname: '简单编程', clickcount: 763 },
{ bookname: '未知名图书', clickcount: 5673 }
]
在页面上定义div,用来存放我们之后放的svg图
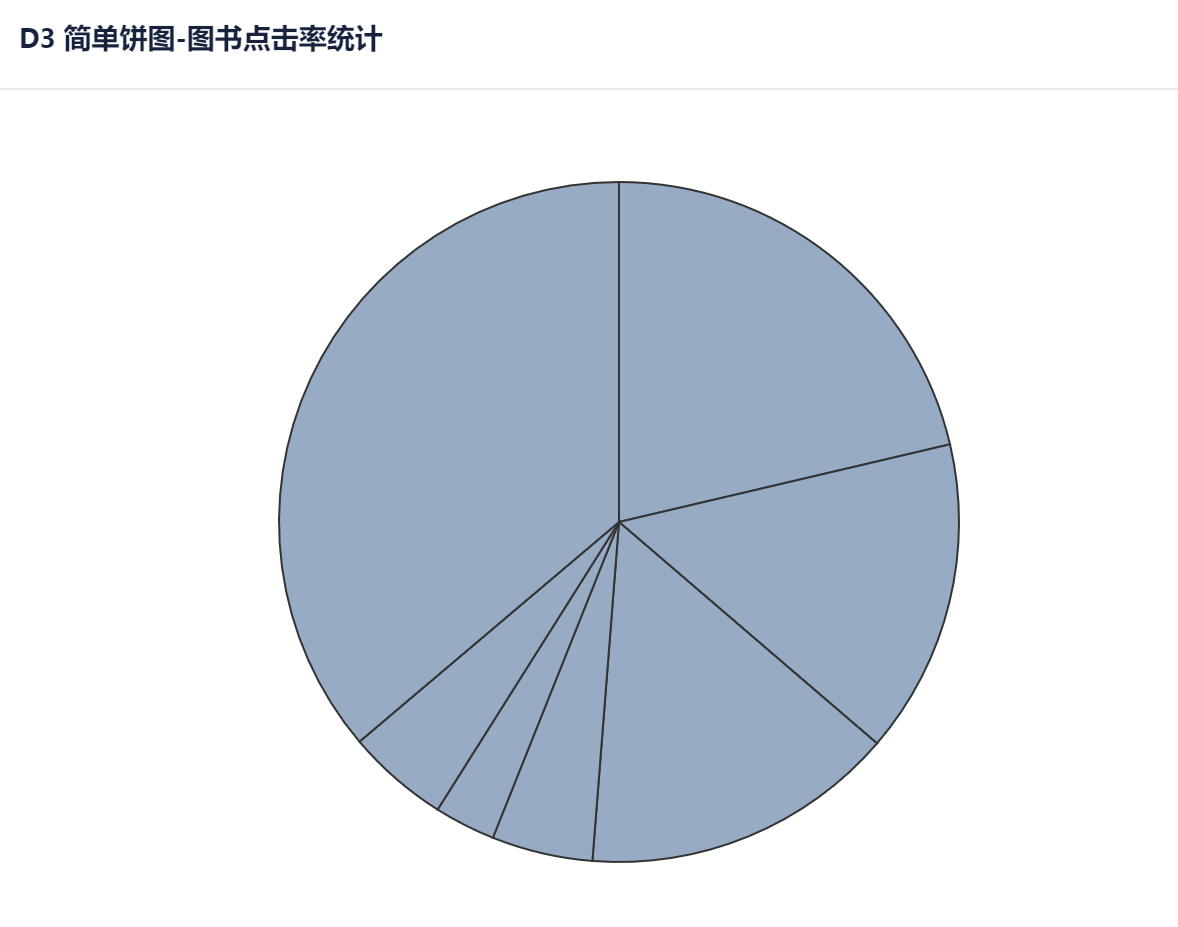
<p slot="title">D3 简单饼图</p>
<div class="simplepiebook">
</div>
D3,提供可以操作dom的api 我们将需要的svg图插入div中
let chart = d3.select('.simplepiebook').append('svg') // select 选择哪个元素
.attr('width', 600)
.attr('height', 400) // width 和 height 是svg画布的大小
接着我们像svg图中加入一个g元素,为包裹层,使之后画的饼图能在svg图据中,这个和dom得方法是差不多得,用transform x y轴得偏移量
let g = chart.append('g').attr(
'transform',
'translate(' 300','200')'
)
D3 中 d3.arc生成器是用来在饼图中生成扇形的(https://www.d3js.org.cn/document/d3-shape/#arcs)
// 定义单个圆弧 this.arc = d3 .arc() // 定义单个圆弧 .innerRadius(0) // 内圆角的扇形
使用D3中的pie方法去生成一个饼图 --- 一定要注意sort 如果不传的话那么他会自己有一个排序,如果传入的是null则不进行任何排序
// 定义饼图 let pie = d3.pie().sort(null).value(function (d) { return d.clickcount })
接着我们完成最后一步,画环圆,基本上画完一个饼图大致就有了
主要用到的D3的三个api 一个 selectAll data enter
selectAll() 是选择全部的元素 data是传入的数据,如饼图数据的画就是pie(datalist), enter 就是对应的元素没用绑定的数据多是用的方法,因为初始我们select 是还没生成元素的
g.selectAll('.arc') // 画环图
.data(pie(this.datalist))
.enter()
.append('path')
.attr('cursor', 'pointer')
.attr('class', 'arc')
.attr('stroke', function (d) {
return '#333333'
})
.style('fill', function (d) {
return '#98abc5'
})
.each(function (d) {
// 存储当前起始和终点的角度、并设为相等
let tem = {
...d, endAngle: d.startAngle
}
d.outerRadius = radius - 10
this._currentData = tem
})
// 动画,duration 表示每个扇形生成需要的事件
.transition()
.duration(100)
// delay 表示延迟执行的时间
.delay(function (d, i) {
return i * 100
})
.attrTween('d', function (next) {
// 动态设置D属性 生成动画
var i = d3.interpolate(this._currentData, next)
this._currentData = i(0) // 重设当前角度
return function (t) {
return _self.arc(i(t))
}
})
function arcTween (outerRadius, delay) {
let _self = this
// 设置缓动函数
return function () {
d3.select(this)
.transition()
.delay(delay)
.attrTween('d', function (d) {
var i = d3.interpolate(d.outerRadius, outerRadius)
return function (t) {
d.outerRadius = i(t)
return _self.arc(d)
}
})
}
}
基本上到这就能够画出大致的饼图了,如果想要设置每块都是不一样的颜色,那么可以用颜色定义一个数组,画原图一次从颜色数组中去拿就行了

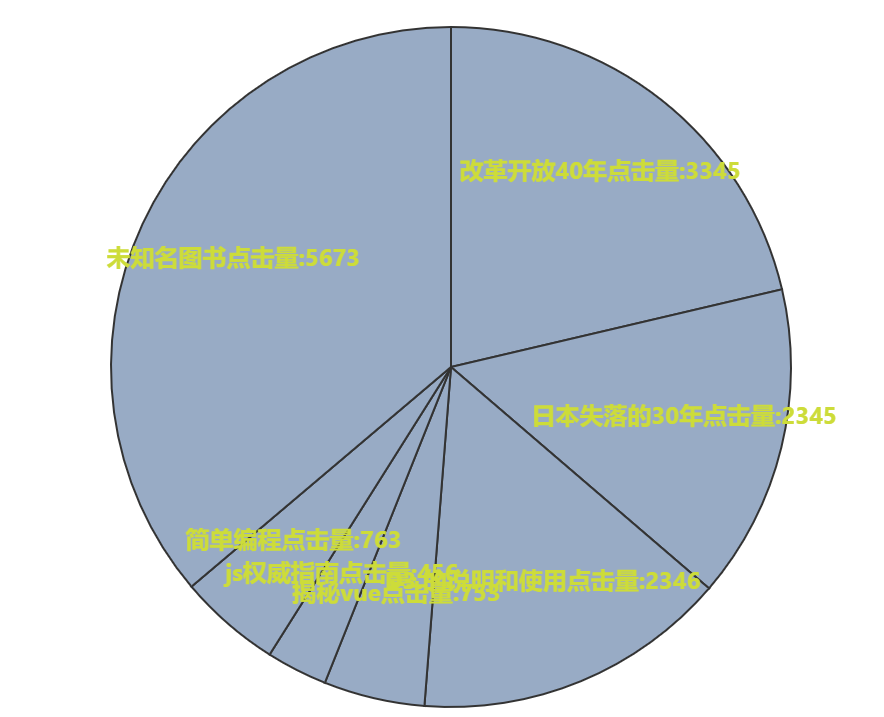
接下俩我们只需要标上数据信息就行了
let label = g.append('g')
let percentLabelArc = d3 .arc() // 定义单个圆弧里面的percent文字 .outerRadius(radius - 60) .innerRadius(radius - 60) let label = g.append('g') arcs.forEach(function (d) { // 输出percent文字 const c = percentLabelArc.centroid(d) label .append('text') .attr('class', 'age-text') .attr('fill', '#cddc39') .attr('font-weight', '700') .attr('font-size', '12px') .attr('text-anchor', 'middle') .attr('x', c[0]) .attr('y', c[1]) .text(d.data.bookname + '点击量:'+d.data.clickcount) })
基本上画完就能大致呈现一个饼图的样子,还有信息

当然还可以更美观一些,还可以增加一些鼠标事件mouseover,mouseout。
总结一下用到的D3的一些东西api啥的
1.d3.selectAll 选择所有的元素 2.d3.enter 当元素小于数据上的数据值,绑定数据用到的方法
3.pie(datalist) 将数据处理成饼图需要的一些数据,包括初始角度,跨度角度 4.d3.arc 画一个饼图提供的基本方法