备用素材:
1.png

shadow.png

第一种方式: 利用负边距实现
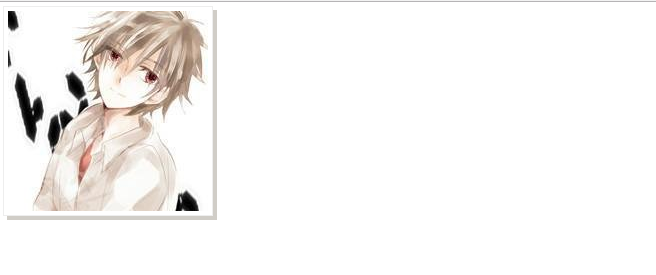
最终效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>利用背景实现阴影</title>
</head>
<body>
<div class="image_warpper">
<img src="1.jpg" 200px; height:200px;/>
</div>
</body>
</html>
.image_warpper{
float:left;
background:url("shadow.png") no-repeat bottom right;
}
.image_warpper img{
background:#fff;
padding:4px;
margin: -4px 4px 4px -4px;
vertical-align: bottom;
border:1px solid #eee;
}
第二种方式,不是用负的外边距,而是使用position:relative属性
.image_warpper{
float:left;
background:url("shadow.png") no-repeat bottom right;
}
.image_warpper img{
background:#fff;
padding:4px;
position:relative;
vertical-align: bottom;
border:1px solid #ccc;
top:-4px;
left:-4px;
}
效果如下:

第三种方式: CSS3 - Box-shadow
顺带回顾下其语法:

.image_warpper{
float:left;
background:url("shadow.png") no-repeat bottom right;
}
.image_warpper img{
background-color:#fff;
padding:4px;
vertical-align: bottom;
border:1px solid #ccc;
box-shadow: 4px 4px #ccc;
}

目前支持该属性现代浏览器: IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 属性。