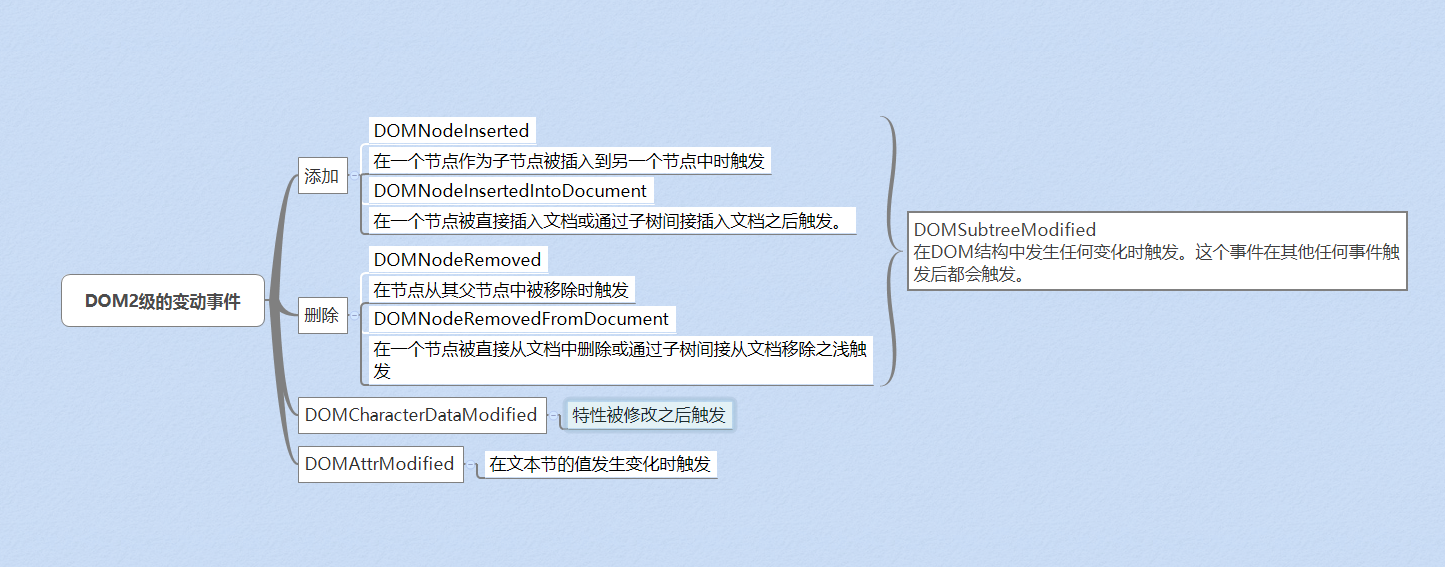
在DOM2级中添加进来的,当在DOM中的某一部分发生变化时给出提示。

当我们在使用的时候,可以检测浏览器是否支持变动事件:
var isSupported = documennt.implementation.hasFeature("MutationEvents","2.0");
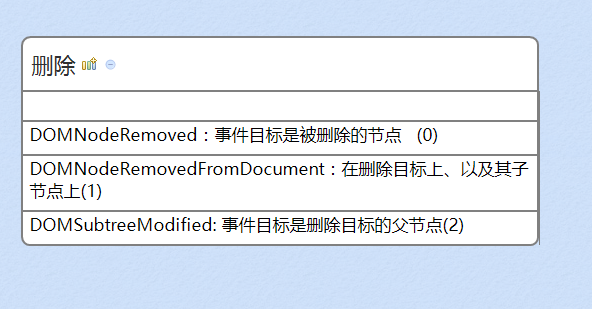
删除节点
在使用 removeChild()或 replaceChild() 从DOM中删除节点时,会一次触发如下事件

实例:
1 EventUtil.addHandler(window,"load",function(event){ 2 var list = document.getElementById("list"); 3 EventUtil.addHandler(document,"DOMNodeRemoved",function(event){ 4 event = EventUtil.getEvent(event); 5 console.log("1"); 6 }); 7 EventUtil.addHandler(list.firstChild,"DOMNodeRemovedFromDocument",function(event){ 8 event = EventUtil.getEvent(event); 9 console.log("2"); 10 }); 11 EventUtil.addHandler(document,"DOMSubtreeModified",function(event){ 12 event = EventUtil.getEvent(event); 13 console.log("3"); 14 }); 15 list.parentNode.removeChild(list); 16 17 });
// 结果: 1-2-3