VSCode 安装
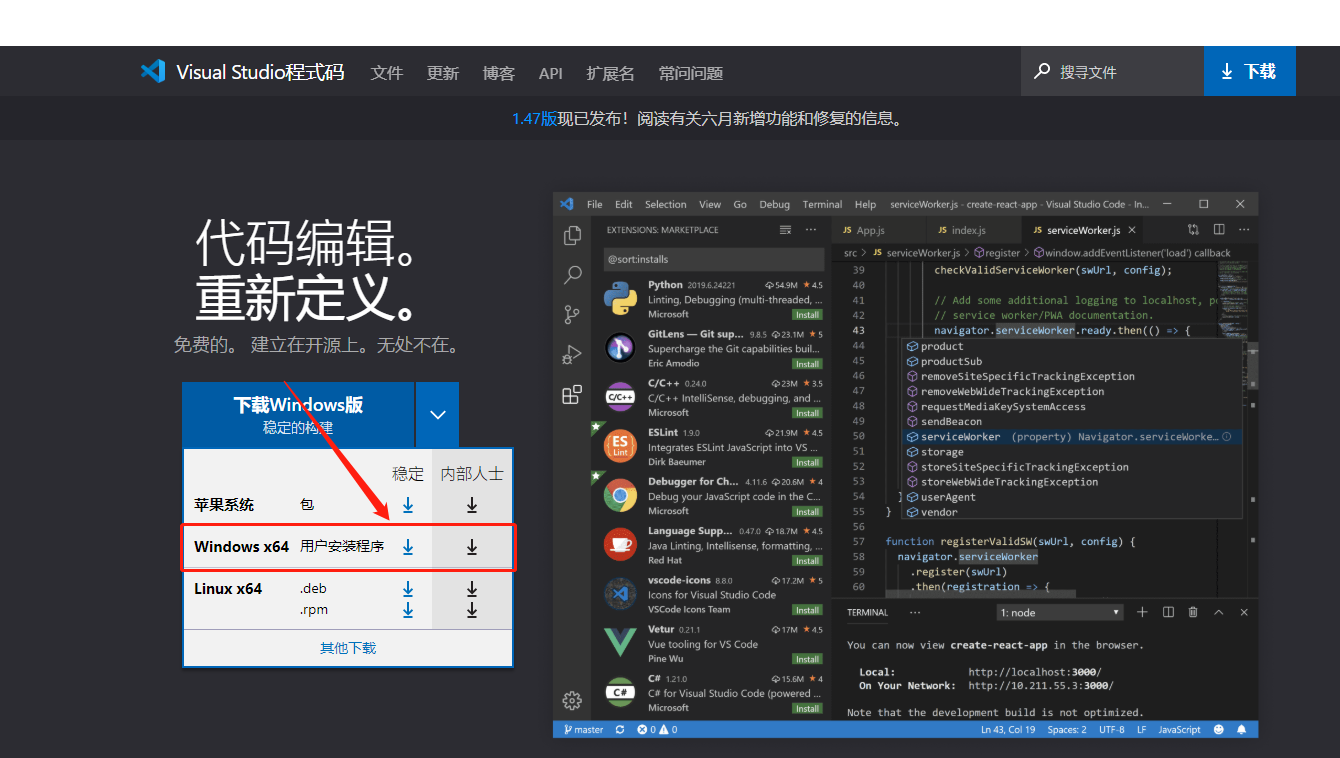
1.下载地址:https://code.visualstudio.com/
根据自己的需要进行下载,我选择的是window X64 的,其他系统大致相同


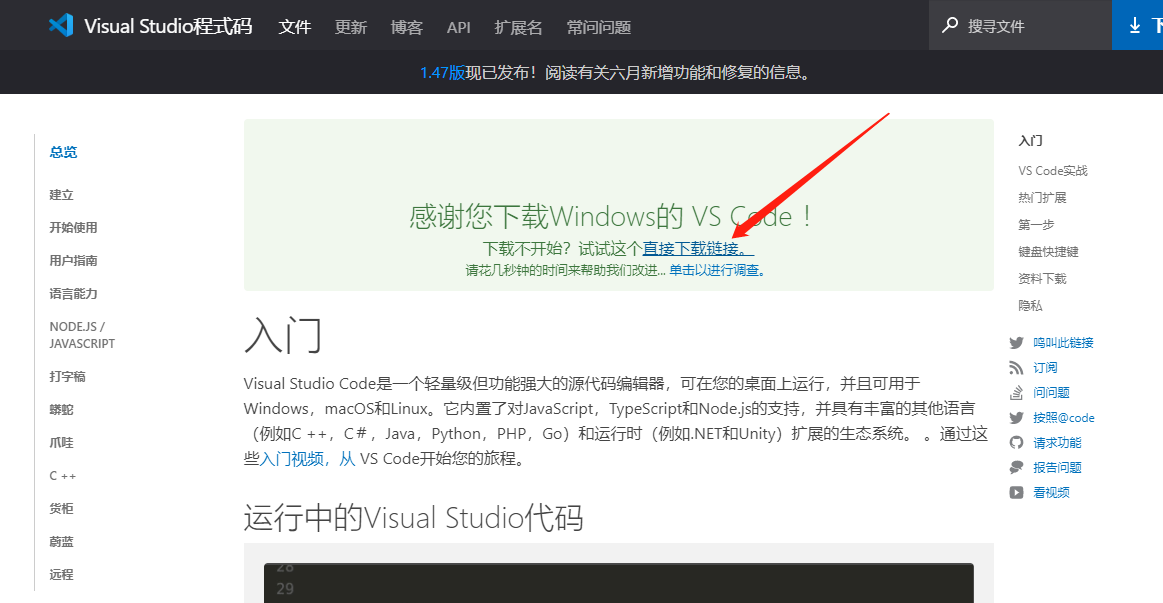
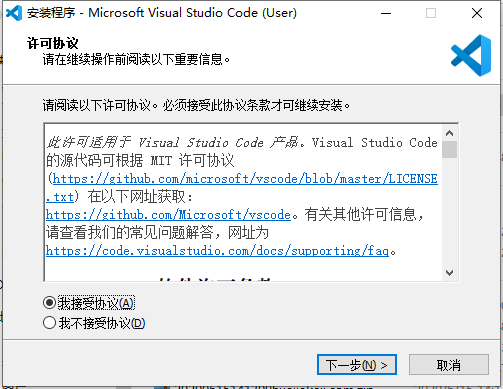
下载完成之后点击进行安装


路径随意吧,我放D盘


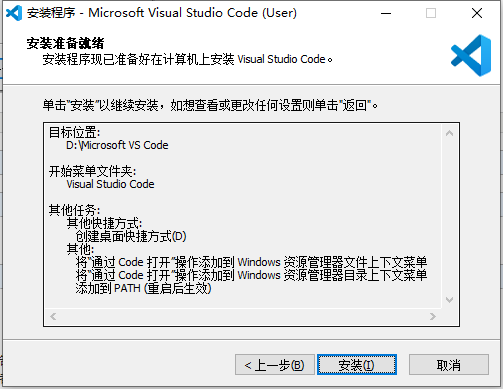
这一步注意勾选:

①将“通过code 打开“操作添加到windows资源管理器文件上下文菜单
②将“通过code 打开”操作添加到windows资源管理器目录上下文菜单
说明:①②勾选上,可以对文件,目录点击鼠标右键,选择使用 VScode 打开。
③将code注册为受支持的文件类型的编辑器
说明:默认使用 VScode 打开诸如 txt,py 等文本类型的文件,一般建议不勾选。
让 VScode 支持的代码文件全部变成 VScode 默认打开,文件图标也会随之更改,很好辨认。
④添加到PATH(重启后生效)
说明:这步骤默认的,勾选上,不用配置环境变量,可以直接使用。

安装中:

完成!

安装完成之后,进行插件的安装!
首先对于英语学渣的我必须先安装汉化插件
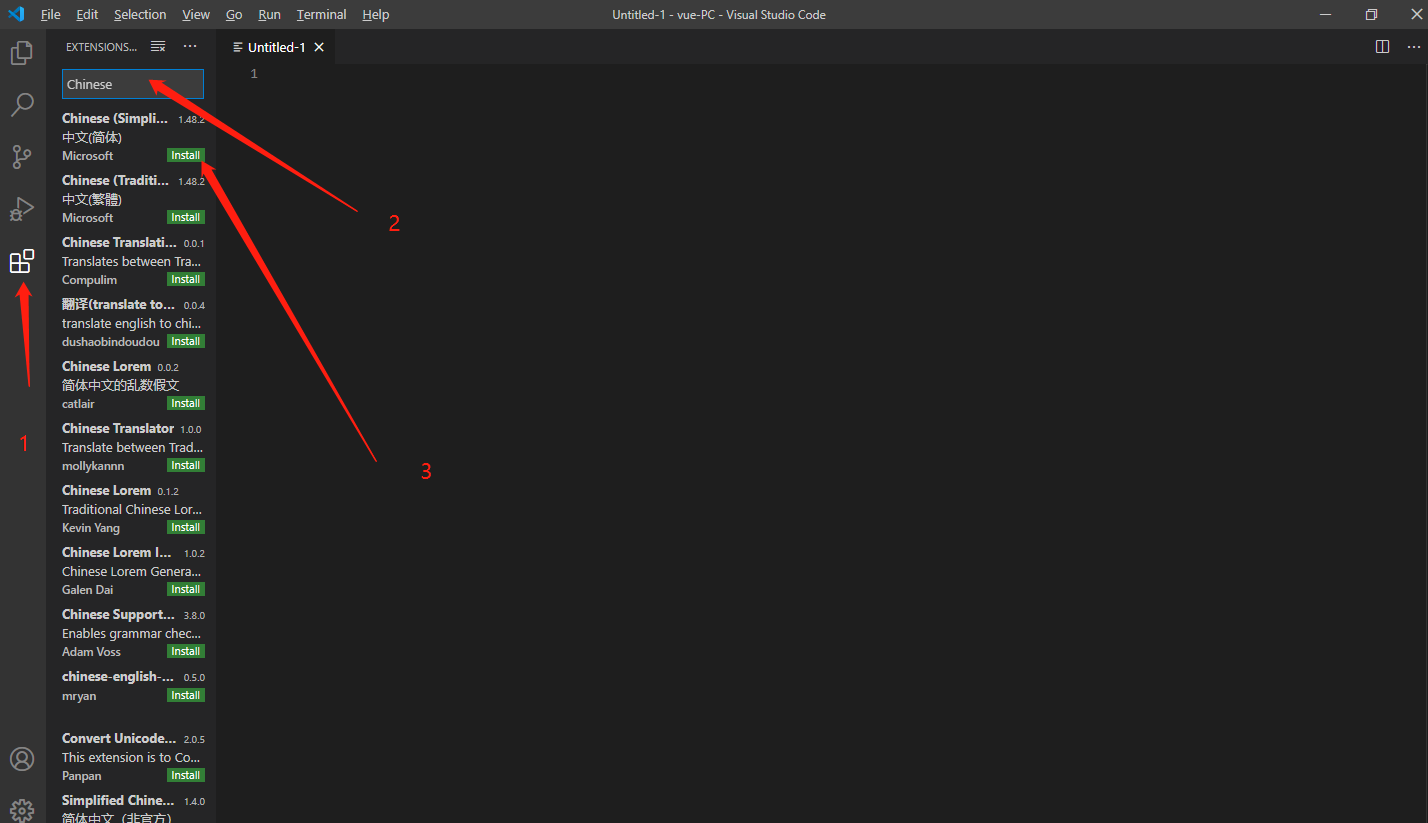
1.汉化插件安装:
设置 -> 输入 Chinese - > install 安装

安装之后点击 restart now 重启

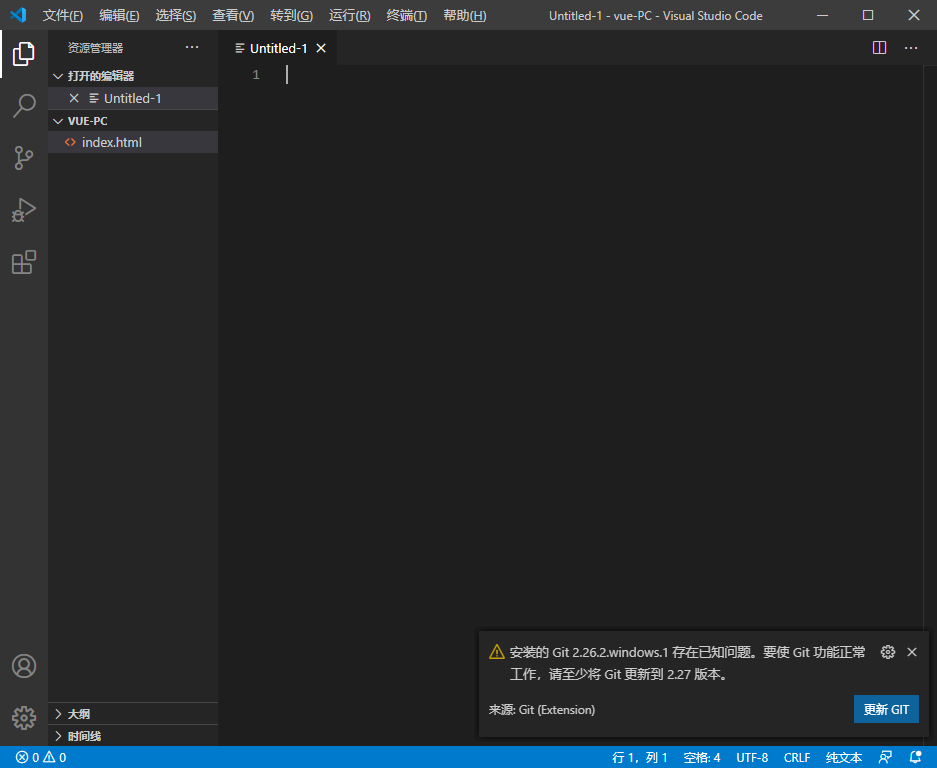
界面成功汉化!

VSCode使用:
1.双击打开软件
2.新建文件(Ctrl + n)

3.保存(Ctrl + s),注意一定要保存为 .html 文件

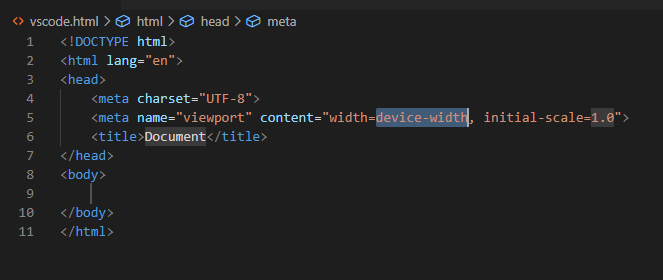
4.生成页面骨架结构
输入 ! 按下 tab 键
注意:英文输入法下 按下 !

再按下 tab 键

5.Ctrl + 加号键, ctrl + 减号键 可以放大缩小视图(这个自行体会即可)
6.利用插件(稍后讲解)在浏览器中预览页面:单击鼠标右键,在弹出出口中点击“Open in Default Browser”
其他插件推荐:(首先安装插件必须是在要有网络下)
汉化:Chinese

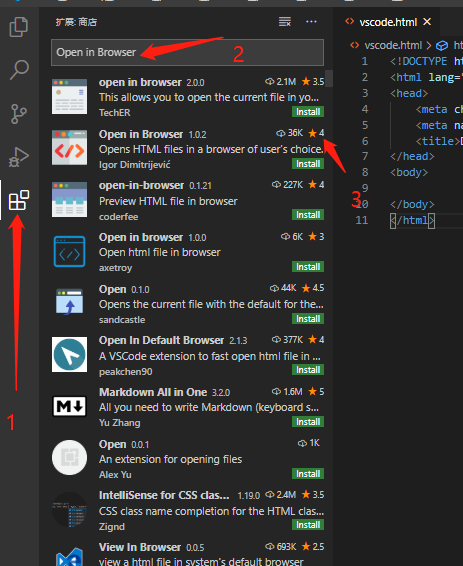
编辑器中右键浏览器打开插件:Open in Browser


重启编辑器,鼠标右键,就多出来一个浏览器打开的提示

自动重命名配对的HTML/XML 标签: Auto Rename Tag

使用场景: 当双标签:p 要换成 span 标签的 时候 需要手动修改 开始标签和结束标签

安装:

演示:当我只修改了开始标签,结束标签也自动修改了



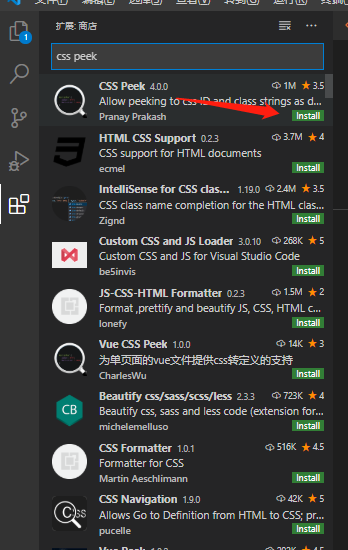
测试过这个插件不能用
每天打气:万丈高楼平地起,地基还得自己起,刚开始的繁琐简单,会为成就未来的你