一、js中操作位置信息
1、offset
| offset系列属性 | 作用 |
| element.offsetParent | 返回作为该元素到带有定位的父元素(标签),如果父级都没有定位则返回到body的偏移 |
| element.offsetTop | 返回元素相对带有定位父元素上方的偏移 |
| element.offsetLeft | 返回元素相对带有定位父元素左边框的偏移 |
| element.offsetWidth | 返回自身包含 border + padding + width , 返回值不带单位 |
| element.offsetHeight | 返回自身包含 border + padding + height , 返回值不带单位 |
offset和style的区别?
offset
(1)offset 可以得到任意样式表中的样式值
(2)offset 系列获得的数值是没有单位的
(3)offsetWidth 包含padding+border+width
(4)offsetWidth 等属性是只读属性,只能获取不能赋值
想要获取元素的大小,offset更合适
style
(1)style 只能得到行内样式表中的样式值
(2)style.width 获得的是带有单位的字符串
(3)style.width 获得不包含padding和border 的值
(4)style.width 是可读写属性,可以获取也可以
想要更改元素的值,使用style更合适
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } .parent { position: relative; width: 400px; height: 400px; background-color: yellow; margin: 20px; } .children { width: 200px; height: 200px; background-color: green; margin: 50px; padding: 10px; border: 1px solid red; } </style> </head> <body> <div class="parent"> <div class="children"></div> </div> <script> window.onload = function () { // 入口函数 var child = document.getElementsByClassName('children') console.log(child[0].offsetParent) // 返回的是父级元素的标签 console.log(child[0].offsetLeft) // 50 如果父亲没有定位则是到body的偏移 console.log(child[0].offsetTop) // 0 console.log(child[0].offsetWidth) //222 console.log(child[0].offsetHeight) //222 } </script> </body> </html>
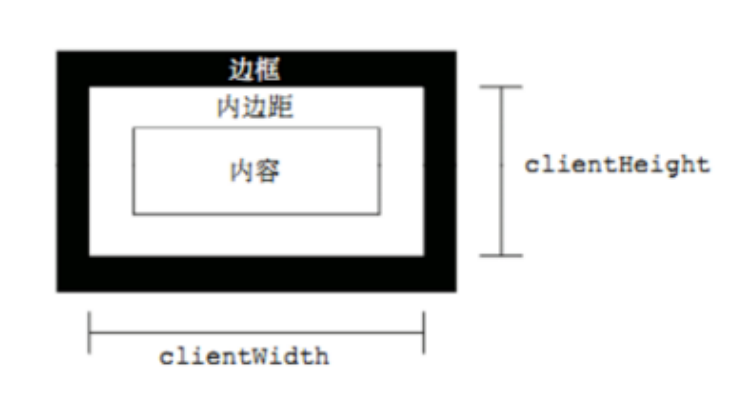
2、client
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client系列的相关属性可以动态的得到该元素的边框大小、元素大小
| client系列属性 | 作用 |
| element.clientTop | 返回元素上边框的大小 border |
| element.clientLeft | 返回元素左边框的大小 border |
| element.clientWidth | 返回自身包含 padding + width , 不包含border,返回值不带单位 |
| element.clientHeight | 返回自身包含 padding + height , 不包含border,返回值不带单位 |

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } .parent { position: relative; width: 400px; height: 400px; background-color: yellow; margin: 20px; } .children { width: 200px; height: 200px; background-color: green; margin: 50px; padding: 10px; border: 1px solid red; } </style> </head> <body> <div class="parent"> <div class="children"></div> </div> <script> window.onload = function () { // 入口函数 var child = document.getElementsByClassName('children') console.log(child[0].clientTop) // 1 console.log(child[0].clientLeft) // 1 console.log(child[0].clientWidth) // 220 console.log(child[0].clientHeight) // 220 } </script> </body> </html>
3、scroll 元素滚动
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离
| scroll系列属性 | 作用 |
| element.scrollTop | 返回被卷去的上侧距离,返回的数值不带单位 |
| element.scrollLeft | 返回被卷去的左侧距离,返回的数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度 , 不包含border,返回值不带单位 |
| element.scrollHeight | 返回自身包含 padding + height , 不包含border,返回值不带单位 |
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll事件。
document.addEventListener('scroll', function() {
// 监听scroll事件
}
--