一、使用icfont 图标
1、首先从官网中选择图标下载下来
把fonts文件夹放入到静态资源文件夹中,比如assets 中
2、在main.js中引入图标文件 fonts/iconfont.css
比如:
import './assets/fonts/iconfont.css'
3、使用
以vue中的使用为例:
<el-form ref='loginFormRef' :model='loginForm' :rules='loginFormRules' label-width="0px" class="login_form"> <!--用户名 prop必须写在item中才可以,直接等于名称即可 --> <el-form-item prop="username"> <el-input v-model="loginForm.username" prefix-icon="iconfont icon-user"></el-input> </el-form-item> <!--密码--> <el-form-item prop="password"> <el-input type="password" v-model="loginForm.password" prefix-icon="iconfont icon-3702mima"></el-input> </el-form-item> <!--按钮区域--> <el-form-item class="btns"> <el-button type="primary" @click="login">登录</el-button> <el-button type="info" @click="resetLoginForm">重置</el-button> </el-form-item> </el-form>
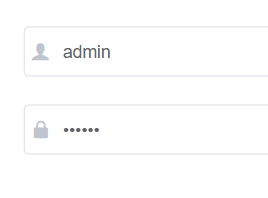
就会有人头和锁的效果了

--