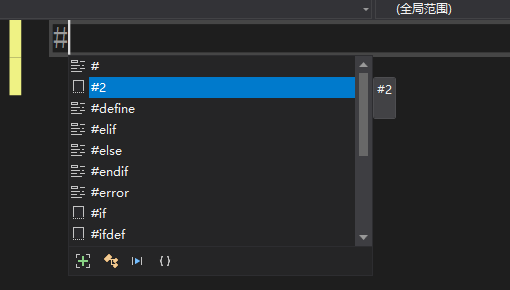
昨天我在网课上,看到老师输入#2之后,立马就出现了一堆代码。
我于是赶紧打开自己的visual studio尝试一下,并没有任何反应。
上网查找,发现visual studio有自定义代码段的功能。
——————————————————————————————————————————————————————
一、参考链接
二、具体步骤
1、概述
创建自定义代码段包括这几个步骤:
创建一个 XML 文件,填写适当的元素,并向其中添加代码。
将这段代码导入代码片段管理器中。
2、XML代码模板
<?xml version="1.0" encoding="utf-8"?> <CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> <CodeSnippet Format="1.0.0"> <Header> <Title></Title> </Header> <Snippet> <Code Language=""> <![CDATA[]]> </Code> </Snippet> </CodeSnippet> </CodeSnippets>
3、添加元素
第一步
首先是你使用的语言。
找到代码中的
<Code Language="">
根据你使用的语言,填入相应的值,比如我使用的C++就是填入CPP,
<Code Language="CPP">
如果你使用C#,就改为
<Code Language="CSharp">
| “值” | 描述 |
|---|---|
VB |
标识 Visual Basic 代码段。 |
CSharp |
标识 C# 代码段。 |
CPP |
标识 C++ 代码段。 |
XML |
标识 XML 代码段。 |
JavaScript |
标识 JavaScript 代码段。 |
TypeScript |
标识 TypeScript 代码片段。 |
SQL |
标识 SQL 代码段。 |
HTML |
标识 HTML 代码段。 |
第二步
然后是你要添加的代码
将你要添加的代码添加至
<![CDATA[]]>
最里面的中括号里。
例如:我打算添加的是
#define _CRT_SECURE_NO_WARNINGS #include<iostream> using namespace std; int main() { system("pause"); return EXIT_SUCCESS; }
所以我要将模板中的<![CDATA[]]>改为
<![CDATA[ #define _CRT_SECURE_NO_WARNINGS #include<iostream> using namespace std; int main() { system("pause"); return EXIT_SUCCESS; } ]]>
第三步
为你的代码创建快捷方式
找到你的模板中的以下片段
<Header> </Header>
其中的<Title></Title>改为<Title>#2</Title>,这是给它一个标题。
然后添加这样一段<Shortcut>#2</Shortcut>当然#2只是我个人的快捷方式,你可以按自己的想法来。
通过以上三步我们的XML代码是这个样子的:
<?xml version="1.0" encoding="utf-8"?> <CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> <CodeSnippet Format="1.0.0"> <Header> <Title>#2</Title> <Shortcut>#2</Shortcut> </Header> <Snippet> <Code Language="CPP"> <![CDATA[#define _CRT_SECURE_NO_WARNINGS #include<iostream> using namespace std; int main() { system("pause"); return EXIT_SUCCESS; }]]> </Code> </Snippet> </CodeSnippet> </CodeSnippets>
第四步
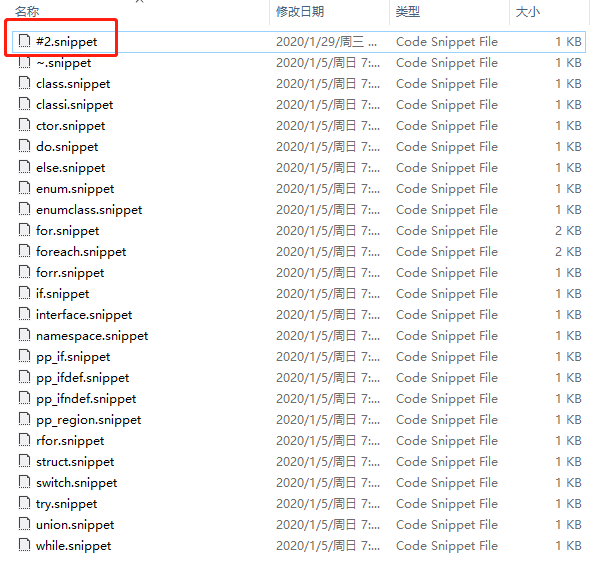
将代码保存到一个文本文档中,然后将其重命名为#2.snippet
然后,打开visual studio
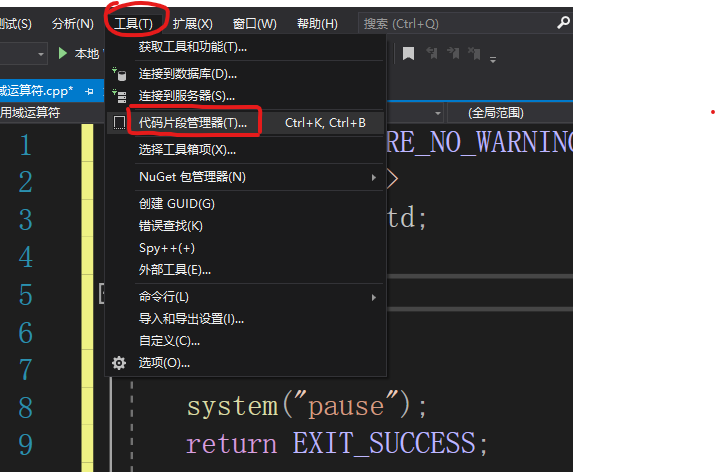
找到工具->代码片段管理器

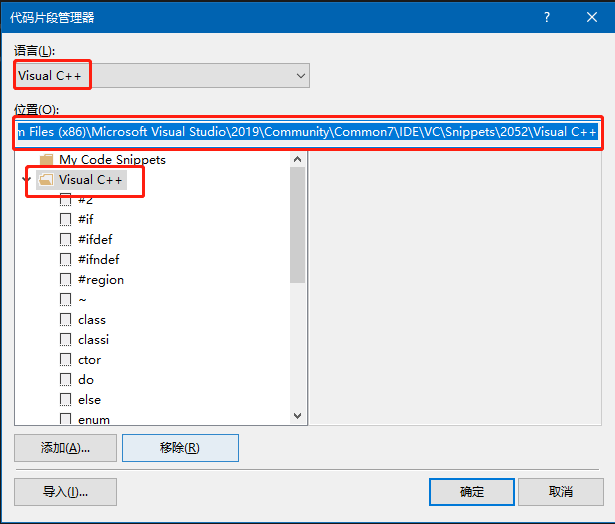
选择你使用的语言,然后再资源管理其中打开下面这个路径的位置

直接把创建的 #2.snippet文件复制到这个文件夹中即可。

三、使用自定义代码段
直接输入#2,按tab键

就会出现想要的代码了