一、六种数据类型
Javascript是弱类型。

五种原始类型和一种对象类型:
- number
- String
- boolean
- null
- undefined
- Object

二、隐式转换
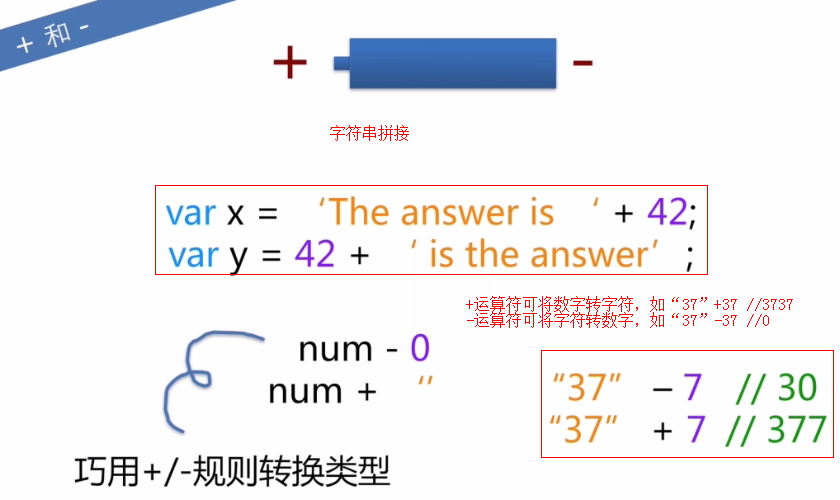
- +与-的运算举例:

+运算符可将数字转字符,如“37”+37 //3737
-运算符可将字符转数字,如“37”-37 //0
- ==和严格等于(===) 的举例:

严格等于===,必须等号两边数据类型相同。(严格等于会首先判断类型)
例外:NaN 不等于 NaN(Not a Number)
new Object 不严格等于 new Object

注意“==”和“===”的区别:1. 类型相同时,“==”和“===”相同
2. 类型不同时,“==”会尝试类型转换和比较:

三、包装对象
包装对象:
包装对象,就是当基本类型以对象的方式去使用时,JavaScript会转换成对应的包装类型,相当于new一个对象,内容和基本类型的内容一样,然后当操作完成再去访问的时候,这个临时对象会被销毁,然后再访问时候就是undefined。number,string,boolean都有对应的包装类型。

(1)number,string,boolean都有对应的包装类型
eg:var str="string";//字符串类型
var strObj=new String("string")//对象类型,String类型对应的包装类


四、类型检测
类型检测的方法:

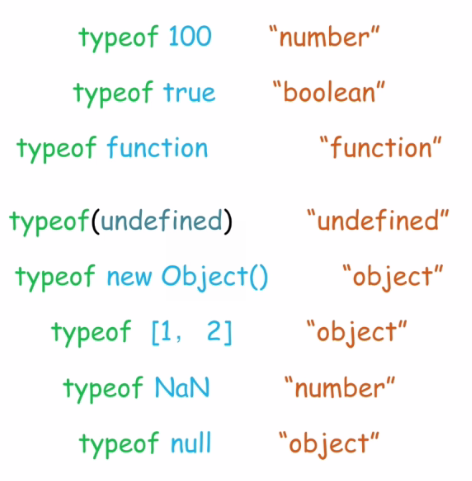
- typeof
typeof运算符会返回一个字符串,比较适合基本类型以及函数对象的判断,但是对于其他对象类型就没办法判断了

注:为什么 typeof null ==="object" ?(可能因为历史原因或者兼容性原因)
- instanceOf
用于判断对象类型。检测某一对象是否事某一构造函数构造的,或者有继承关系(prototype)。
obj instanceOf Object (左操作数 是一个对象 ,右操作数 右边是一个函数对象)
判断对象是否相等,是按照引用去判断的。(在 不同的 window, iframe 间失效)

注意:

- Object.prototype.toString
基本类型,(null/undefined 在IE6/7/8返回[object object])及array, function 的检测。
【类项检测小结】
