背景:
1:有用户反馈了关于跨域请求的问题。
2:有用户反馈了参数获取的问题。
3:JsonHelper的增强。
在综合上面的条件下,有了2.2版本的更新,也因此写了此文。
开源地址:
https://github.com/cyq1162/taurus.mvc

下面对增强的功能进行介绍:
1:跨域请求
除了常规的的JsonP跨域,Html5开始支持增强跨域,则变得更为方便,只需要服务端请求头输出:
1 if (context.Request.UrlReferrer != null && context.Request.Url.Host != context.Request.UrlReferrer.Host) 2 { 3 //跨域访问 4 context.Response.AppendHeader("Access-Control-Allow-Origin", "*"); 5 context.Response.AppendHeader("Access-Control-Allow-Credentials", "true"); 6 }
如上代码:
1:可以通过检测来源的主机和请求的主机不一致判断是否跨域,如果是,则返回允许跨域标识。 2:第一个*表示允许任意请求,当然你也可以指定多个“http://a.com,http://b.com”. 3:第二个true表示允许跨域操作cookie,反之,则一行都不要出现,而不是设置为false。
另外,网上有文章介绍说,跨域时,浏览器会发出一个OPTIONS的预请求,于是框架也做出了处理:
1 if (context.Request.HttpMethod == "OPTIONS") 2 { 3 context.Response.StatusCode = 204; 4 context.Response.AppendHeader("Access-Control-Allow-Method", "GET,POST,PUT,DELETE"); 5 context.Response.AppendHeader("Access-Control-Allow-Origin", "*"); 6 context.Response.AppendHeader("Access-Control-Allow-Headers", context.Request.Headers["Access-Control-Allow-Headers"]); 7 context.Response.End(); 8 }
状态码204,比起200的好处,是不需要返回Conent内容,只返回请求头。
在Demo的时候,测试了一下Get请求,没发现浏览器发出预请求,可能场景或环境不同。
下面是一个简单的测试:
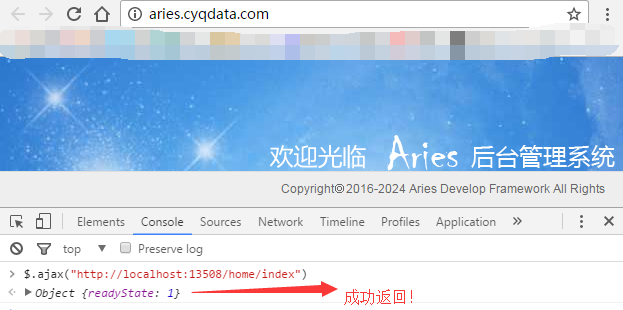
在控制台(aries.cyqdata.com)发起一个跨域请求(http://localhost:13508/home/index):

如果把跨域关闭:
<add key="IsAllowCORS" value="false"/>
结果是:

于是:框架默认是支持跨域请求的,如果不想支持,可以关闭!
2:常规请求参数的获取
发现有用户在使用Taurus.MVC时,思维还在停留ASP.NET WebAPI。
比如请求:
http://localhost:13508/api/default?id=1
对方法定义的方法是:
public void Default(int id)
{
}
结果当然抛异常,找不到方法了,框架默认收集的都是无参数的方法名。
于是用户就懵了,不知道怎么拿参数,我也懵了,怎么能不知道的,至少也应该知道Request吧。
下面介绍框架封装的获取参数的方法:
1:Query<T>("字段") (封装自Request)
针对:a=1&b=2这种Get或Post的参数,用Query<T>("字段")拿。
public override void Default()
{
int id = Query<int>("id");
}
2:Para参数
针对:/api/user/3这种参数,可以直接拿Action参数(user)、Para参数就是3了(按:Controller/Action/Para这么个分隔方式)
public override void Default()
{
string para3 = Para;
}
3:增强型的参数获取:GetJson方法
1:有些场景,对方Post的数据,并不是key=value这种格式,而是:

直接就是一串Json:({a:"1","b":"2"})过来,这时候,常规的方法是拿不到数据。
原生的可以通过HttpInputStream流拿到,但框架进行了人性化的封装:
通过GetJson()方法,可以获取:
public override void Default() { Write(GetJson()); }
执行输出的结果:

2:变态的GetJson():支持Get与Post的参数转Json
该方法不仅可以拿到直接Post的Json,还可以将a=1&b=2这种方式直接转Json返回,如:
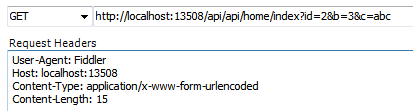
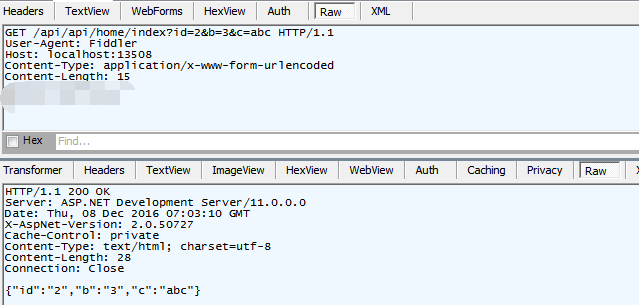
发起请求:

请求结果:

对于Post请求处理结果一致,就不重复截图了!
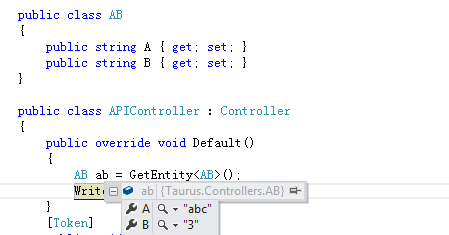
4:增强型的GetEntity<T>()方法
1:对于Post或Get的常规参数:a=1&b=2这种类型的,除转json,也可以转实体:
发起请求:

请求结果:

演示为Get、Post的结果一致,不另截图!
2:GetEntity支持无限级复杂嵌套
你可以Post复杂的Json:{a:{b:2,c:3},f:['1','2']}之类的,只要实体对应上,即可转换,不另外截图。
3:GetList<T>方法
暂未提供:对于Post的[{},{}]的Json数组转换,可以用:
List<AB> list = JsonHelper.ToList<AB>(GetJson());
以上为获取参数转Json的相关方法,非常实用!!!
对于输出Json,用Write方法,可将复杂对象转换成Json。
上节:http://www.cnblogs.com/cyq1162/p/6069020.html 已介绍,不重复了。
总结:
Taurus.MVC,在处理为WebAPI方面,仍遵行着简单实用高效的原则。
欢迎加入金牛的行列!
