前言:
前面几篇重点都在讲普通列表的相关操作。
本篇主要讲树型列表的操作。

框架在设计时,已经把树型列表和普通列表全面统一了操作,用法几乎是一致的。
下面介绍一些差距化的内容:
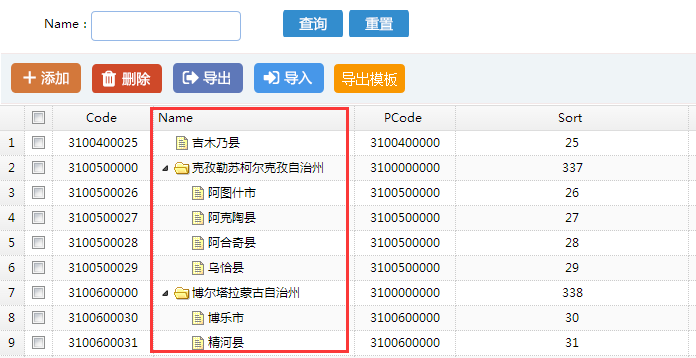
1:树型列表绑定:

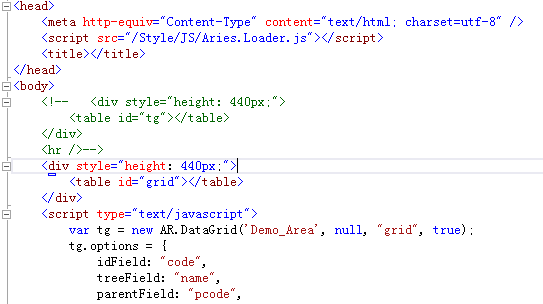
var tg = new AR.DataGrid('Demo_Area', null, "grid", true); tg.options = { idField: "code", treeField: "name", parentField: "pcode" //pagination: true } ... td.bind();
1:第4个参数:isTreeGrid参数设置为true。
2:指定树型的3个节点参数:主键:idField、名称字段:treeField、父级字段:parentField
3:字段注意小写(重复提示:框架为了兼容oracle,列头和数据的输出是转小写的)
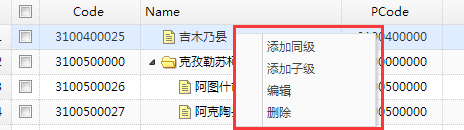
2:树型列表 - 右键菜单
默认树型列表的操作,是通过右键菜单体现的:

嗯,接下没没啥好介绍了,树型的就介绍到这里了,其它用法和普通列表几乎是一致的。
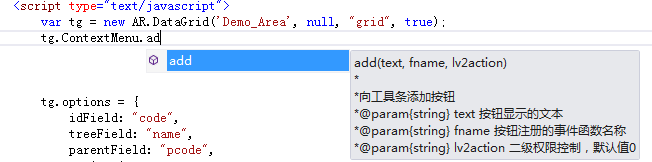
3:自定义右键菜单:Context菜单(数据区)

示例代码:
var tg = new AR.DataGrid('Demo_Area', null, "grid", true);
tg.ContextMenu.add("自定义右键菜单", "fn", "edit");
function fn(el, gridID, value, index, isSameLevel) { alert(value); }
...
效果:

4:自定义右键菜单:Header 菜单(列头区)
add方法的参数和Context的一样:
var tg = new AR.DataGrid('Demo_Area', null, "grid", true); tg.HeaderMenu.add("自定义配置", 'fn', 'config'); function fn(el, gridID) { alert(gridID); } ...
效果:

总结:
终于,把列表相关的都写完了。
下一节,终于进入写表单表开发的内容了。