过了一个春节回来,发现好多朋友在找工作。然后就是身边的师姐、师弟,空闲的时候都会聊一下。师姐说自毕业后一直都是做着P图和简单的网页设计,工作有点枯燥,想着重新找份工作,但又不知道能做什么?
还有师弟推荐了位应届毕业的师妹,专业是物联网应用技术,想要找份美工或者前端的工作。早上刚问公司人事,很不凑巧,暂不招聘实习。说了这些,其实也是想在这个平台上帮着推荐,如果有哪位公司招聘实习生,
可以留下招聘信息的哟。
好了,回到正题。页面代码如下:

1 <div class="wrap"> 2 <div class="box"><p>第一个盒子</p><div class="bom"><a class="up" href="javascript:;"></a><a class="down" href="javascript:;"></a></div></div> 3 <div class="box"><p>第二个盒子</p><div class="bom"><a class="up" href="javascript:;"></a><a class="down" href="javascript:;"></a></div></div> 4 <div class="box"><p>第三个盒子</p><div class="bom"><a class="up" href="javascript:;"></a><a class="down" href="javascript:;"></a></div></div> 5 </div>
样式如下:

1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 img{ 6 border:0; 7 } 8 ol, ul ,li{list-style: none;} 9 .wrap{ 10 width: 500px; 11 height: 500px; 12 margin: 100px auto 0 auto; 13 background: #eee; 14 } 15 .box{ 16 width: 100%; 17 height: 50px; 18 border-bottom: 1px solid #ddd; 19 position: relative; 20 overflow:hidden; 21 cursor: pointer; 22 } 23 .box p{ 24 width: 100%; 25 height: 50px; 26 line-height: 50px; 27 text-align:left; 28 margin: 0; 29 padding-left: 10px; 30 box-sizing: border-box; 31 } 32 .bom{ 33 width: 100%; 34 height: 30px; 35 position: absolute; 36 left: 0; 37 bottom: -30px; 38 background: rgba(0,0,0,0.5); 39 padding-top: 5px; 40 box-sizing: border-box; 41 z-index: 99; 42 } 43 .bom a{ 44 width: 20px; 45 height: 20px; 46 display: inline-block; 47 margin-left: 10px; 48 } 49 .bom a.up{ 50 background: url(../img/up.png); 51 } 52 .bom a.down{ 53 background: url(../img/down.png); 54 }
js如下:

1 $(function(){ 2 $('.box').on('mouseover',function(){ 3 $(this).children('.bom').animate({"bottom":0},200); 4 }) 5 $('.box').on('mouseleave',function(){ 6 $(this).children('.bom').animate({"bottom":-30},200); 7 }) 8 9 // 向下 10 $('.box a.down').on('click',function(){ 11 var phtm = $(this).closest('.box').children('p').html(); 12 // console.log(phtm); //获取到第一个盒子的内容,打印输出 13 var p2htm = $(this).closest('.box').next().children('p').html(); 14 // console.log(p2htm); //获取到第二个盒子的内容,打印输出 15 $(this).closest('.box').children('p').html(p2htm); 16 $(this).closest('.box').next().children('p').html(phtm); 17 }) 18 19 // 向上 20 $('.box a.up').on('click',function(){ 21 var uhtm = $(this).closest('.box').children('p').html(); 22 // console.log(uhtm); //获取到第一个盒子的内容,打印输出 23 var u2htm = $(this).closest('.box').prev().children('p').html(); 24 // console.log(u2htm); //获取到第二个盒子的内容,打印输出 25 $(this).closest('.box').children('p').html(u2htm); 26 $(this).closest('.box').prev().children('p').html(uhtm); 27 }) 28 29 30 })
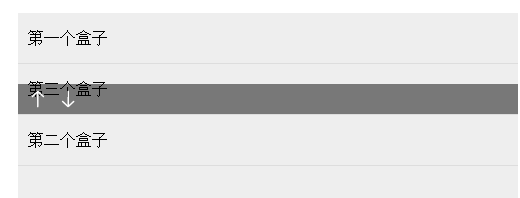
效果图:

点击向下箭头: