做城市热力图的时候无意浏览到mapv强大的功能。比如地图上路线的汇聚效果,如下


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 7 <style type="text/css"> 8 html, body { 9 10 overflow: hidden; 11 } 12 13 #map { 14 width: 500px; 15 height: 500px; 16 margin:0 auto; 17 } 18 </style> 19 </head> 20 <body> 21 22 <div id="map"></div> 23 <canvas id="canvas"></canvas> 24 25 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=1XjLLEhZhQNUzd93EjU5nOGQ"></script> 26 <script type="text/javascript" src="../build/mapv.js"></script> 27 28 <script type="text/javascript"> 29 30 // 百度地图API功能 31 var map = new BMap.Map("map", { 32 enableMapClick: false 33 }); // 创建Map实例 34 map.centerAndZoom(new BMap.Point(108.154518,36.643346), 5); // 初始化地图,设置中心点坐标和地图级别 35 map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放 36 37 // 地图自定义样式 38 map.setMapStyle({ 39 styleJson: [{ 40 "featureType": "water", 41 "elementType": "all", 42 "stylers": { 43 "color": "#044161" 44 } 45 }, { 46 "featureType": "land", 47 "elementType": "all", 48 "stylers": { 49 "color": "#091934" 50 } 51 }, { 52 "featureType": "boundary", 53 "elementType": "geometry", 54 "stylers": { 55 "color": "#064f85" 56 } 57 }, { 58 "featureType": "railway", 59 "elementType": "all", 60 "stylers": { 61 "visibility": "off" 62 } 63 }, { 64 "featureType": "highway", 65 "elementType": "geometry", 66 "stylers": { 67 "color": "#004981" 68 } 69 }, { 70 "featureType": "highway", 71 "elementType": "geometry.fill", 72 "stylers": { 73 "color": "#005b96", 74 "lightness": 1 75 } 76 }, { 77 "featureType": "highway", 78 "elementType": "labels", 79 "stylers": { 80 "visibility": "on" 81 } 82 }, { 83 "featureType": "arterial", 84 "elementType": "geometry", 85 "stylers": { 86 "color": "#004981", 87 "lightness": -39 88 } 89 }, { 90 "featureType": "arterial", 91 "elementType": "geometry.fill", 92 "stylers": { 93 "color": "#00508b" 94 } 95 }, { 96 "featureType": "poi", 97 "elementType": "all", 98 "stylers": { 99 "visibility": "off" 100 } 101 }, { 102 "featureType": "green", 103 "elementType": "all", 104 "stylers": { 105 "color": "#056197", 106 "visibility": "off" 107 } 108 }, { 109 "featureType": "subway", 110 "elementType": "all", 111 "stylers": { 112 "visibility": "off" 113 } 114 }, { 115 "featureType": "manmade", 116 "elementType": "all", 117 "stylers": { 118 "visibility": "off" 119 } 120 }, { 121 "featureType": "local", 122 "elementType": "all", 123 "stylers": { 124 "visibility": "off" 125 } 126 }, { 127 "featureType": "arterial", 128 "elementType": "labels", 129 "stylers": { 130 "visibility": "off" 131 } 132 }, { 133 "featureType": "boundary", 134 "elementType": "geometry.fill", 135 "stylers": { 136 "color": "#029fd4" 137 } 138 }, { 139 "featureType": "building", 140 "elementType": "all", 141 "stylers": { 142 "color": "#1a5787" 143 } 144 }, { 145 "featureType": "label", 146 "elementType": "all", 147 "stylers": { 148 "visibility": "off" 149 } 150 }, { 151 "featureType": "poi", 152 "elementType": "labels.text.fill", 153 "stylers": { 154 "color": "#ffffff" 155 } 156 }, { 157 "featureType": "poi", 158 "elementType": "labels.text.stroke", 159 "stylers": { 160 "color": "#1e1c1c" 161 } 162 }, { 163 "featureType": "administrative", 164 "elementType": "labels", 165 "stylers": { 166 "visibility": "off" 167 } 168 },{ 169 "featureType": "road", 170 "elementType": "labels", 171 "stylers": { 172 "visibility": "off" 173 } 174 }] 175 }); 176 177 var randomCount = 500; 178 179 var node_data = { 180 "0":{"x":108.154518, "y":36.643346}, 181 "1":{"x":121.485124, "y":31.235317}, 182 }; 183 184 var edge_data = [ 185 {"source":"1", "target":"0"} 186 ] 187 188 var citys = ["北京","天津","上海","重庆","石家庄","太原","呼和浩特","哈尔滨","长春","沈阳","济南","南京","合肥","杭州","南昌","福州","郑州","武汉","长沙","广州","南宁","西安","银川","兰州","西宁","乌鲁木齐","成都","贵阳","昆明","拉萨","海口"]; 189 190 // 构造数据 191 for (var i = 1; i < randomCount; i++) { 192 var cityCenter = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random() * citys.length)]); 193 node_data[i] = { 194 x: cityCenter.lng - 5 + Math.random() * 10, 195 y: cityCenter.lat - 5 + Math.random() * 10, 196 } 197 edge_data.push( 198 {"source": ~~(i * Math.random()), "target": '0'} 199 ); 200 } 201 202 var fbundling = mapv.utilForceEdgeBundling() 203 .nodes(node_data) 204 .edges(edge_data); 205 206 var results = fbundling(); 207 208 var data = []; 209 var timeData = []; 210 211 for (var i = 0; i < results.length; i++) { 212 var line = results[i]; 213 var coordinates = []; 214 for (var j = 0; j < line.length; j++) { 215 coordinates.push([line[j].x, line[j].y]); 216 timeData.push({ 217 geometry: { 218 type: 'Point', 219 coordinates: [line[j].x, line[j].y] 220 }, 221 count: 1, 222 time: j 223 }); 224 } 225 data.push({ 226 geometry: { 227 type: 'LineString', 228 coordinates: coordinates 229 } 230 }); 231 } 232 233 var dataSet = new mapv.DataSet(data); 234 235 var options = { 236 strokeStyle: 'rgba(55, 50, 250, 0.3)', 237 globalCompositeOperation: 'lighter', 238 shadowColor: 'rgba(55, 50, 250, 0.5)', 239 shadowBlur: 10, 240 methods: { 241 click: function (item) { 242 } 243 }, 244 lineWidth: 1.0, 245 draw: 'simple' 246 } 247 248 var mapvLayer = new mapv.baiduMapLayer(map, dataSet, options); 249 250 var dataSet = new mapv.DataSet(timeData); 251 252 var options = { 253 fillStyle: 'rgba(255, 250, 250, 0.9)', 254 globalCompositeOperation: 'lighter', 255 size: 1.5, 256 animation: { 257 type: 'time', 258 steps: 100, 259 trails: 1, 260 duration: 5 261 }, 262 draw: 'simple' 263 } 264 265 var mapvLayer = new mapv.baiduMapLayer(map, dataSet, options); 266 267 </script> 268 269 </body> 270 </html>


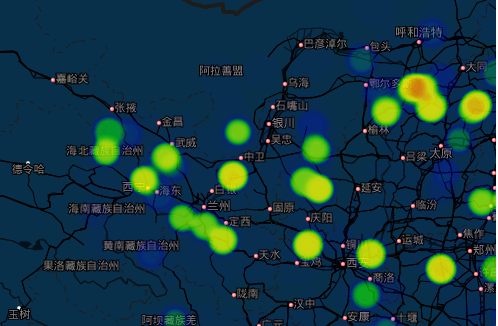
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 7 <style type="text/css"> 8 html, body { 9 width: 100%; 10 height: 100%; 11 margin: 0; 12 padding: 0; 13 overflow: hidden; 14 } 15 16 #map { 17 width: 500px; 18 height: 500px; 19 margin: 0 auto; 20 } 21 </style> 22 </head> 23 <body> 24 25 <div id="map"></div> 26 <canvas id="canvas"></canvas> 27 28 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=1XjLLEhZhQNUzd93EjU5nOGQ"></script> 29 <script type="text/javascript" src="../build/mapv.js"></script> 30 31 <script type="text/javascript"> 32 33 // 百度地图API功能 34 var map = new BMap.Map("map", { 35 enableMapClick: false 36 }); // 创建Map实例 37 map.centerAndZoom(new BMap.Point(105.403119, 38.028658), 6); // 初始化地图,设置中心点坐标和地图级别 38 map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放 39 40 map.setMapStyle({ 41 style: 'midnight' 42 }); 43 44 var randomCount = 1000; 45 46 var data = []; 47 48 var citys = ["北京","天津","上海","重庆","石家庄","太原","呼和浩特","哈尔滨","长春","沈阳","济南","南京","合肥","杭州","南昌","福州","郑州","武汉","长沙","广州","南宁","西安","银川","兰州","西宁","乌鲁木齐","成都","贵阳","昆明","拉萨","海口"]; 49 50 // 构造数据 51 while (randomCount--) { 52 var cityCenter = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random() * citys.length)]); 53 data.push({ 54 geometry: { 55 type: 'Point', 56 coordinates: [cityCenter.lng - 2 + Math.random() * 4, cityCenter.lat - 2 + Math.random() * 4] 57 }, 58 count: 30 * Math.random(), 59 time: 100 * Math.random() 60 }); 61 } 62 63 var dataSet = new mapv.DataSet(data); 64 65 var options = { 66 size: 13, 67 gradient: { 0.25: "rgb(0,0,255)", 0.55: "rgb(0,255,0)", 0.85: "yellow", 1.0: "rgb(255,0,0)"}, 68 max: 60, 69 animation: { 70 type: 'time', 71 stepsRange: { 72 start: 0, 73 end: 100 74 }, 75 steps: 100, 76 trails: 10, 77 duration: 5, 78 }, 79 draw: 'heatmap' 80 } 81 82 var mapvLayer = new mapv.baiduMapLayer(map, dataSet, options); 83 </script> 84 85 </body> 86 </html>


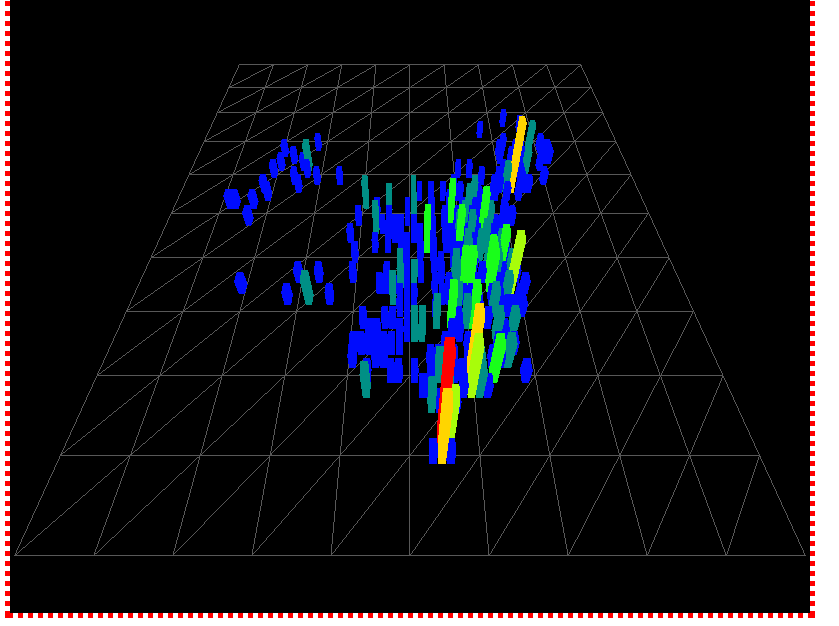
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 8 <style type="text/css"> 9 #canvas { 10 border: 5px dotted red; 11 width: 800px; 12 height: 800px; 13 } 14 </style> 15 </head> 16 17 <body> 18 19 <div id="canvas"></div> 20 <!-- data --> 21 <script type="text/javascript" src="data/3d-simple.js"></script> 22 <!-- library --> 23 <script type="text/javascript" src="js/three.min.js"></script> 24 <script type="text/javascript" src="js/OrbitControls.js"></script> 25 <script type="text/javascript" src="../build/mapv.js"></script> 26 <script type="text/javascript"> 27 var canvas = document.querySelector('#canvas'); 28 var map = new mapv.x(canvas, { 29 center: { 30 lng: 105.403119, 31 lat: 38.028658 32 }, 33 grid: { 34 size: 1, 35 } 36 }); 37 </script> 38 39 </body> 40 41 </html>
