在进行百度地图API开发之前你须要到http://developer.baidu.com/map申请密匙

密匙申请之后就能够进行百度地图API的开发了。
以下我们以在visual c++6.0里进行地图坐标标注为范例解说百度地图API开发
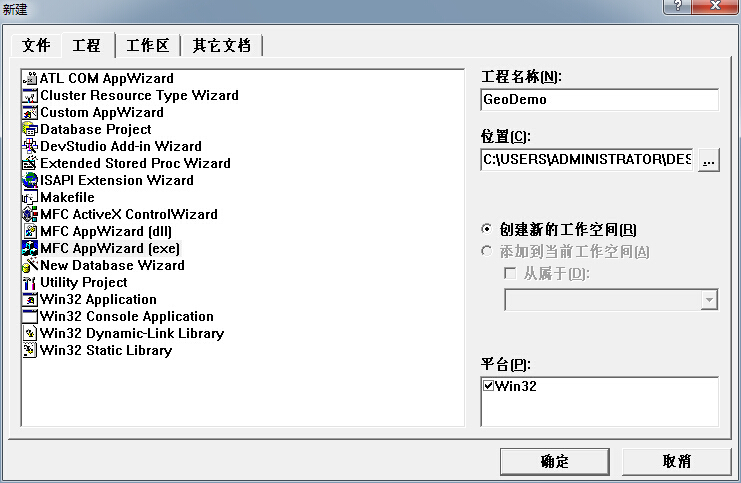
1.新建一个工厂MFCproject取名为GeoDemo

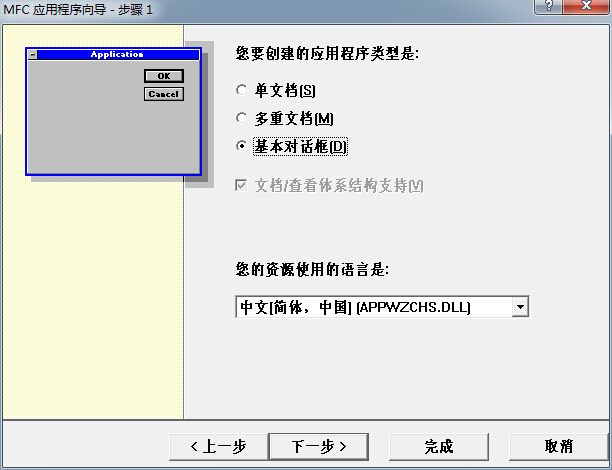
2.选择为基于对话框的project

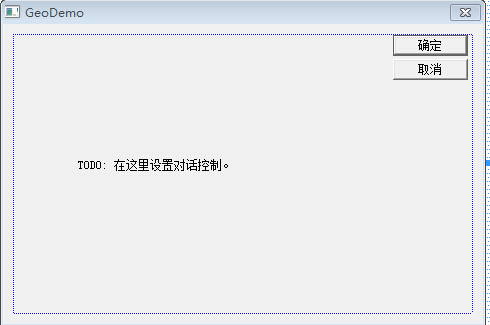
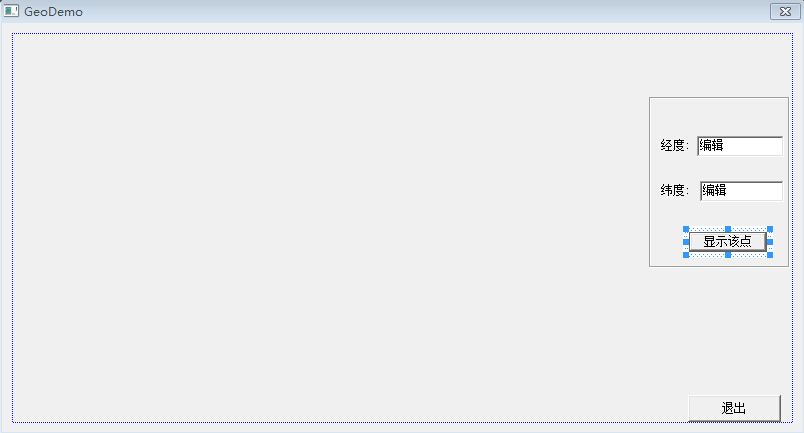
3.创建成功例如以下

4.简单调整页面布局

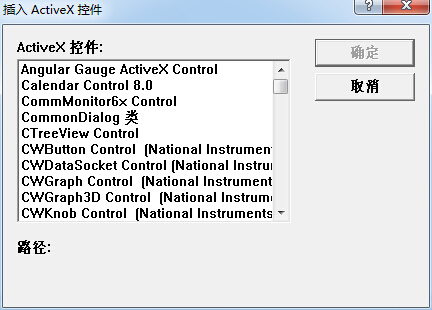
5.在界面插入一个浏览器控件

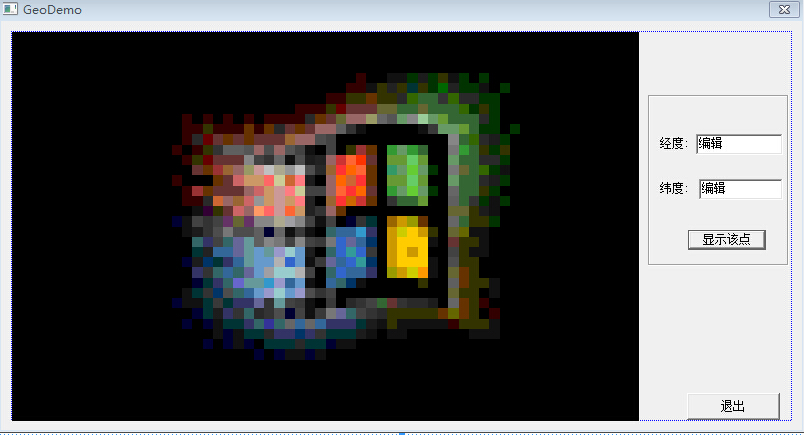
6.插入之后的效果

7.先执行一下看看

8.接下来我们写一个简单的html页面,代码大概例如以下
当中也包含一个javascript函数,不会写的可參考http://developer.baidu.com/map/jsdemo.htm#a1_2
我们把这个html文件命名为geodemo.html并放置到project文件夹下:
html源代码为:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <style type="text/css"> 6 body, html,#allmap { 100%;height: 100%;overflow: hidden;margin:0;} 7 #l-map{height:100%;78%;float:left;border-right:2px solid #bcbcbc;} 8 #r-result{height:100%;20%;float:left;} 9 </style> 10 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你自己申请的密匙"></script> 11 <title>百度地图的Hello, World</title> 12 </head> 13 <body> 14 <div id="allmap"></div> 15 </body> 16 </html> 17 <script type="text/javascript"> 18 var map = new BMap.Map("allmap"); 19 map.centerAndZoom(new BMap.Point(104.071216,30.666031), 12); 20 map.enableScrollWheelZoom(); //启用滚轮放大缩小 21 map.addControl(new BMap.NavigationControl()); 22 map.addControl(new BMap.OverviewMapControl()); 23 map.addControl(new BMap.ScaleControl()); 24 map.enableScrollWheelZoom(); 25 map.addControl(new BMap.MapTypeControl()); 26 27 var top_left_navigation = new BMap.NavigationControl(); //左上角,加入默认缩放平移控件 28 29 30 function justmarkfun(JD,WD) 31 { 32 var marker1 = new BMap.Marker(new BMap.Point(JD,WD)); // 创建标注 33 window.map.addOverlay(marker1); // 将标注加入到地图中 34 } 35 </script>
当然里面的一些属性可參考百度地图API说明进行编写,我使用的是javascript 大众版本号
大家能够依据自己的须要选择不同类型的API

这里我将地图的初始中心定位在成都,关于经纬度的查询能够到站点:http://api.map.baidu.com/lbsapi/getpoint/index.html
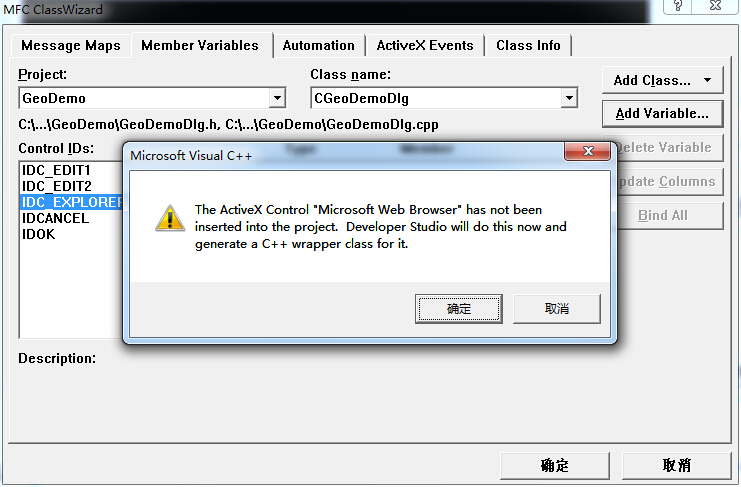
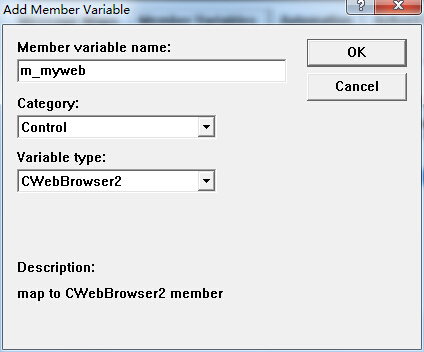
9.我们继续为对话框的浏览器控件关联一个控件变量为m_myweb
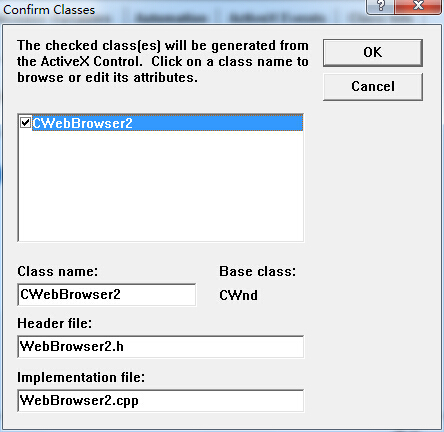
当然同一时候会提示加入CWebBroswer2类头文件和源文件



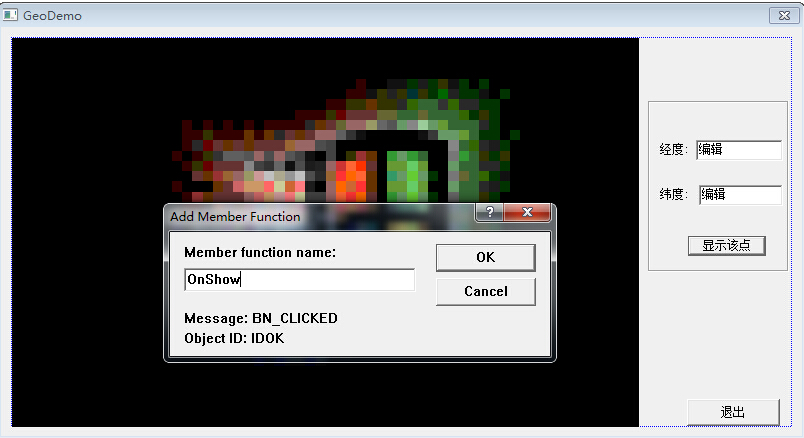
10.为显示该点加入响应

11.在CGeoDemoDlg的OnInitDialog()函数中加入例如以下代码:
注意,html文件要以url方式
![]()
12.导入CWebPage类,该类为C++提供了一种javascript接口
我们来看一个CWebPage一个简单的接口说明:
1 bool CallJScript(const CString strFunc,const CString strArg1,const CString strArg2,CComVariant* pVarResult = NULL);
第一个參数代表要调用的js函数的函数名
第二个第三个參数代表要传入的參数,显然我们应该讲经度和纬度传入当中
最后一个是js调用的返回值
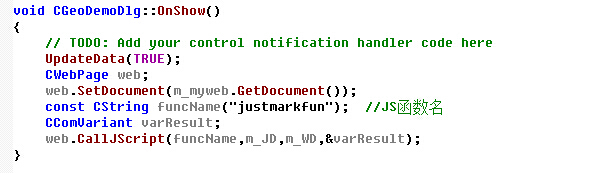
13.将webpage.h头文件包括到CGeoDemoDlg.cpp中同一时候在OnShow()加入例如以下代码:

这里m_JD和m_WD是与编辑框控件的两个CString类型变量,传入经度纬度值
这里參数的个数要与javascript函数justmakefun函数的个数同样,并且顺序
要保持一致
javascript代码例如以下:
1 function justmarkfun(JD,WD) 2 { 3 var marker1 = new BMap.Marker(new BMap.Point(JD,WD)); // 创建标注 4 window.map.addOverlay(marker1); // 将标注加入到地图中 5 }
要编写其它功能的js函数參考百度地图API对应的接口參考
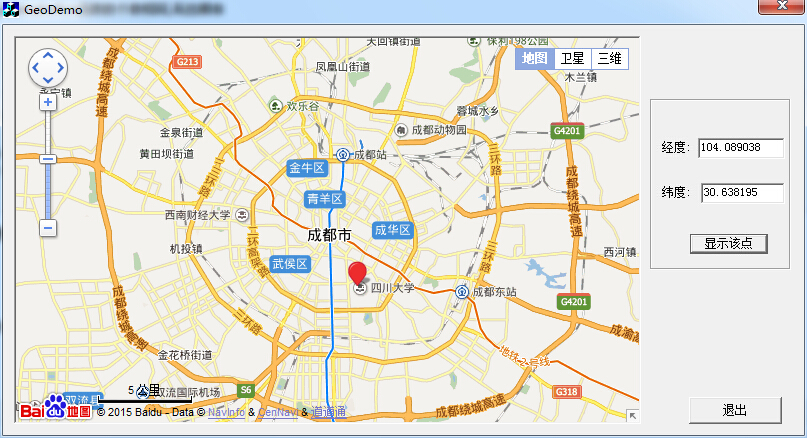
14.如今我们在坐标拾取工具中找到川大的坐标104.089038,30.638195
输入到经纬度中并运行:

大功告成

