之前我们已经学了很多的注册事件种类了,但那些事件都是单个的事件,只能代表一中意思,他们也不能在一个程序中重复使用,下面的会把上面的覆盖掉,而addEventListener()可以在一个程序中多个使用,它在IE8以及以下是不兼容的,IE8以下用的是attachEvent(),但他们用法有相同之处,也有些不同,addEventListener()中有三个参数,第一个参数 : 事件名称 注意不带on,第二个参数 : 事件的监听者 -- 事件处理函数,第三个参数 : Boolean类型 而attachEvent()只有两个参数。

要特别注意它的第一个参数不带on的,第三个参数有true和false两种类型。
一般我们都用的是false,false是事件冒泡的意思:
冒泡就是如果你给子元素注册事件,它会像它的上一级传播注册事件,

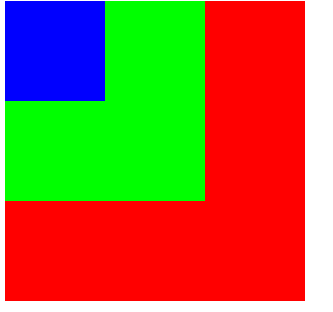
红色为最外面盒子box1,绿色为box1的子元素box2,蓝色为绿色的子元素box3,当我们给box3注册事件时,

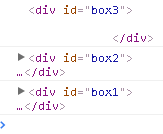
按照之前学的这里输出的应该就是当前执行的元素,这里的this指的是当前执行的程序,应该是box3,但最终输出的确实这样的:

它先输出的是点击的盒子box3,然后会传播给box2,再传播给box1.
一般程序的默认的都是事件冒泡,它既有优点,也有缺点,优点是可以事件委托,如果一个父元素里有很多子元素,如果要给每个子元素注册事件,那我们只有循环遍历得到每个子元素,再给他注册事件,这样是不是很麻烦,但现在事件冒泡就不需要这么麻烦,我们只需要把本来对子元素注册事件委托给父元素就可以了,不需要一个个注册了,而且就算是动态加进去的子元素,也会执行预期的作用,但如果用之前的遍历,那动态加进去的是不会达到预期的效果的。
那它的缺点也有:

login是个盒子,点击link后盒子显示,鼠标点击页面,盒子应该影藏,但实际鼠标点击页面,盒子是隐藏不了的,第一个点击link时,它已经冒泡传播给父元素了,这里我们要用到一个e.stopPropagation();是阻止冒泡的意思。
那true是事件捕获,它一般很少用,它正好跟事件冒泡反过来,是通过父元素来影响子元素。
attachEvent()中只有两个参数第一个参数跟上面的不同地方是要在事件前面加on,第二个是一样的,都是事件处理函数,它少了第三个,所以它没有事件冒泡和时间捕获,
其实事件是有三个阶段:捕获阶段,目标阶段,冒泡阶段。

有注册事件就会有移除事件,他们两个对应的是:
removeEventListene()
detachEvent()
他们用法跟各自对应的是一样的。
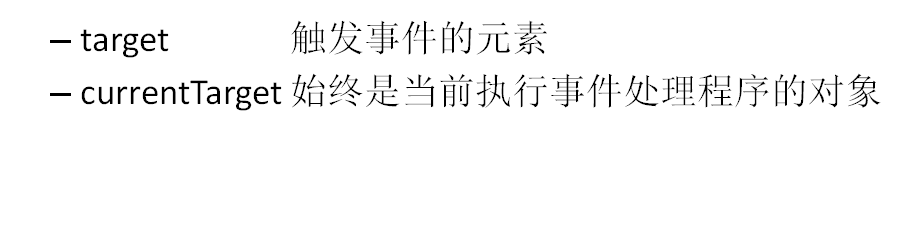
事件对象的获取,获取当前对象有两个方法,他们是有些却别的,分别为:
你用target时,输出的始终是你点击的那个元素,而currentTarget是当前执行事件的对象,就像在事件冒泡中,你用target时,你点击最里面的元素box3时,你始终获得是box3,不管它传播给谁,你只得到一个,而如果用curentTarget,那你点击box3后,你得到的顺序是box3,box2,box1,就是当你执行哪个就得到哪个,它随着你传播得到相应的对象。