一个页面中有多个音频audio标签,怎样在点击其中一个播放时,其他的停止播放。
放上完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/video-js.css">
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/video.min.js"></script>
<title>页面多个H5播放器video 如何播放暂停</title>
</head>
<body>
<video src="https://video.shenxuanche.com/transcode_sxc_239abc00-ee40-e95b-59fc-cd62544457b5_720p.mp4" x-webkit-airplay="true" x5-playsinline="" webkit-playsinline="true" width="345" height="194" controls="controls"></video>
<video src="https://video.shenxuanche.com/transcode_sxc_625dd299-8a29-4058-3806-3dd7506a06ed_720p.mp4" x-webkit-airplay="true" x5-playsinline="" webkit-playsinline="true" width="345" height="194" controls="controls"></video>
<video src="https://video.shenxuanche.com/transcode_sxc_4ef51496-dc83-4223-83df-ccad54890efd_480p.mp4" x-webkit-airplay="true" x5-playsinline="" webkit-playsinline="true" width="345" height="194" controls="controls"></video>
<video src="https://video.shenxuanche.com/transcode_sxc_59d56704-311f-d30d-d942-97393ea16d52_720p.mp4" x-webkit-airplay="true" x5-playsinline="" webkit-playsinline="true" width="345" height="194" controls="controls"></video>
<video src="https://video.shenxuanche.com/transcode_sxc_d9efc16f-3db7-0c31-aec1-fc90782357fd_720p.mp4" x-webkit-airplay="true" x5-playsinline="" webkit-playsinline="true" width="345" height="194" controls="controls"></video>
<script type="text/javascript">
var videos = document.getElementsByTagName('video');
for (var i = videos.length - 1; i >= 0; i--) {
(function(){
var p = i;
videos[p].addEventListener('play',function(){
pauseAll(p);
})
})()
}
function pauseAll(index){
for (var j = videos.length - 1; j >= 0; j--) {
if (j!=index) videos[j].pause();
}
};
</script>
</body>
</html>

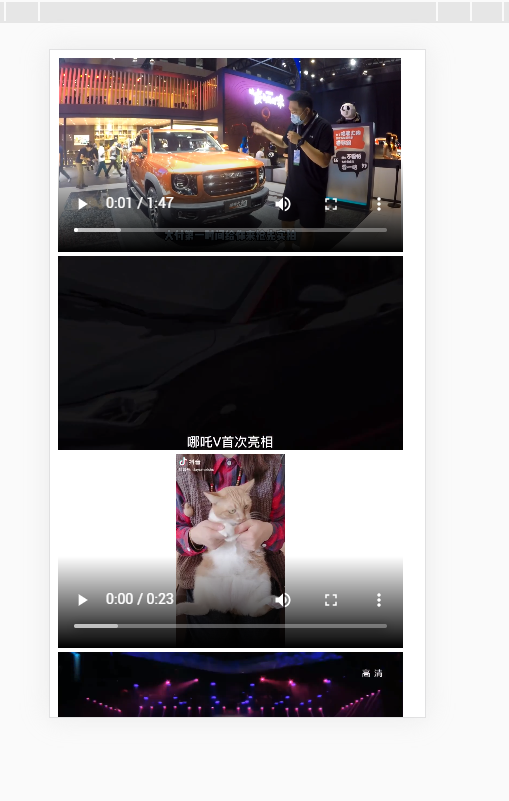
如图所示,点击当前的视频,其它视频就暂停播放了
提示:h5页面在移移动端(微信)h5视频微信禁止全屏 x5-playsinline 我们想用我们的videobo播放器可以加上
h5视频微信(x5内核)禁止全屏 x5-playsinline
<video x-webkit-airplay="allow" x5-playsinline="" webkit-playsinline="" playsinline="true" src=""></video>
这样在微信就不会被放大了
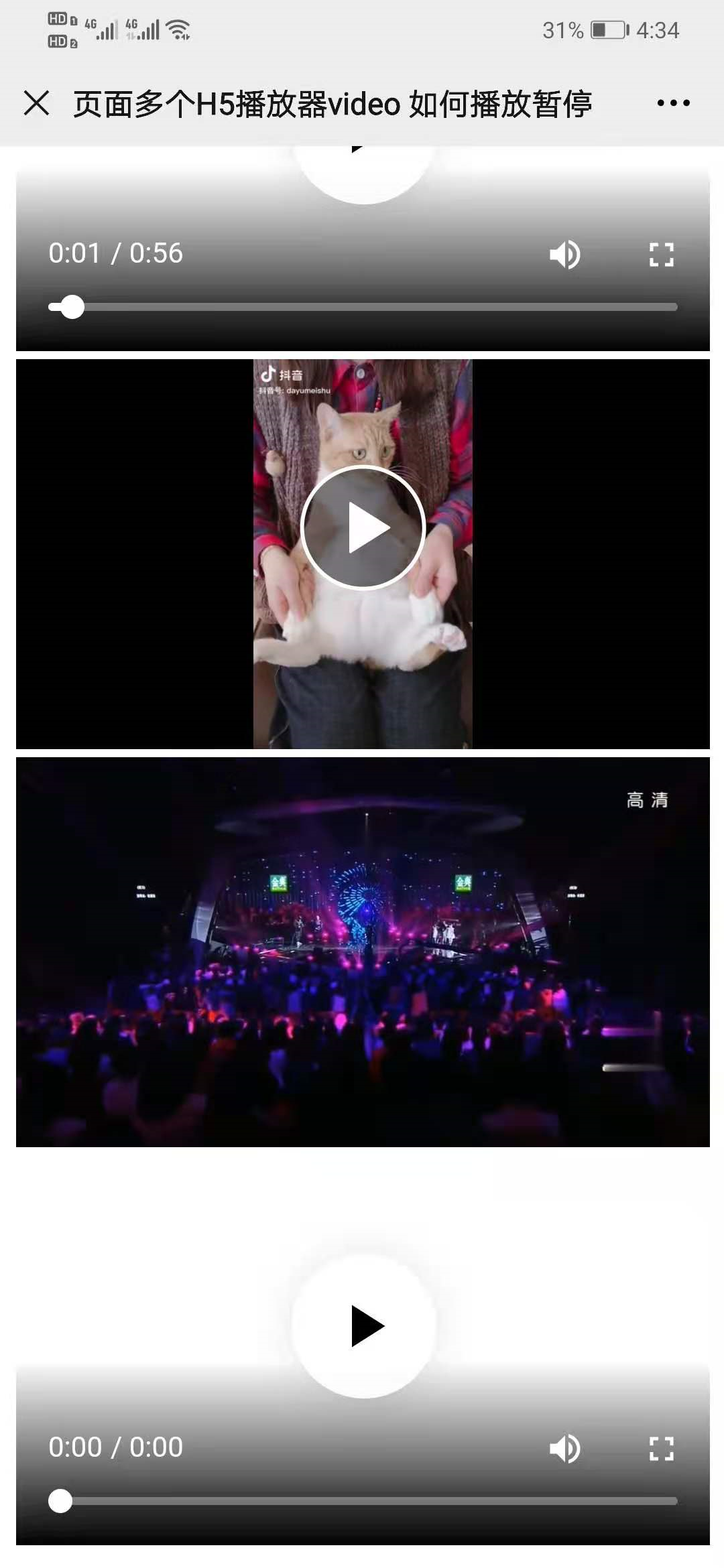
下面就是手机微信的播放效果

参考连接
https://blog.csdn.net/u012054869/article/details/82835343?utm_medium=distribute.pc_relevant.none-task-blog-title-3&spm=1001.2101.3001.4242
https://www.cnblogs.com/jronny/archive/2004/01/13/12680658.html