写页面总结:
1.css图片和文字同一行显示
问题其实很好解决,只要设定img标签的vertical-align CSS属性就好了,代码如下:
- <img src="images/untitled.png" style="30px;height:30px;padding:0px;margin:0px;vertical-align:middle;"/>
- <span>居中显示的文字</span>
2.搜素框架搜索图标,还有提示文字

html代码:
1 <i class="icon-search"></i> 搜索 2 <input type="text" class="inputText" placeholder=" 大家都在搜索'奥迪Q7'" > 3 <i class="icon-speech" ></i> 语音
css代码:
1 header input { 2 border-style:none; //去掉input默认样式 3 width: 83%; 4 height: 30px; 5 margin-left: 3%; 6 border-radius: 5px; 7 background-color: #EEEDED; 8 border: 1px solid #8e8e8e; 9 text-indent: 20px; 10 outline: none; 11 } 12 13 header .icon-search { 14 background: url(../img/search.png) no-repeat; 15 width: 21px; 16 height: 21px; 17 position: absolute; 18 top: 20px; 19 left: 16px; 20 } 21 22 header .icon-speech { 23 background: url(../img/speech.png) no-repeat; 24 width: 21px; 25 height: 21px; 26 position: absolute; 27 top: 20px; 28 left:78%; 29 } 30 31 header .icon-remind { 32 background: url(../img/remind.png) no-repeat; 33 width: 22px; 34 height: 22px; 35 position: absolute; 36 top: 20px; 37 right: 15px; 38 transform: scale(1.5); 39 }
3.设置手机端input文本框提示文字大小

1 input::-webkit-input-placeholder,textarea::-webkit-input-placeholder{ 2 /*color:#666; 3 font-size:16px; */ 4 5 font-family: PingFangSC-Regular; 6 font-size: 13px; 7 color: #999593; 8 text-align: left; 9 line-height: 26px; 10 }
4.去除文本框边框,背景色
background-color: transparent;
border: none;
5.上方图片,下方文字布局

html
1 <div class="login-way"> 2 3 <div id="wechat" class="subMenu text-center" data-src=""> 4 <img class="menu_img-wetchat" src="../../images/wechat.png" data-imgname="choosecar" /> 5 <div class="menu_name">微信</div> 6 </div> 7 <div id="QQ" class="subMenu text-center" data-src=""> 8 <img class="menu_img" src="../../images/QQ.png" data-imgname="choosecar" /> 9 <div class="menu_name">QQ</div> 10 </div> 11 <div id="weibo" class="subMenu text-center" data-src=""> 12 <img class="menu_img-weibo" src="../../images/weibo.png" data-imgname="choosecar" /> 13 <div class="menu_name">微博</div> 14 </div> 15 </div>
css
1 .login-way{ 2 margin-top: 5%; 3 height: 30px; 4 /*border: 1px solid #0000FF;*/ 5 } 6 7 .subMenu { 8 width: 33%; 9 float: left; 10 cursor: pointer; 11 } 12 13 .menu_name { 14 height: 20px; 15 width: 100%; 16 line-height: 20px; 17 font-family: PingFangSC-Regular; 18 font-size: 10px; 19 color: #999593; 20 } 21 22 img.menu_img { 23 height: 20px; 24 width: 17px; 25 } 26 27 img.menu_img-wetchat { 28 width: 25px; 29 height: 20px; 30 } 31 32 img.menu_img-weibo { 33 width: 22px; 34 height: 18px; 35 } 36 37 img { 38 vertical-align: middle; 39 border: 0; 40 } 41 42 .active { 43 color: #FFA129; 44 } 45 46 .text-center { 47 text-align: center 48 }
css设置input 提示文字距离边框距离
1 text-indent:{12px}
6.文本缩进
text-indent: 缩进距离
12px相当于一个文字距离

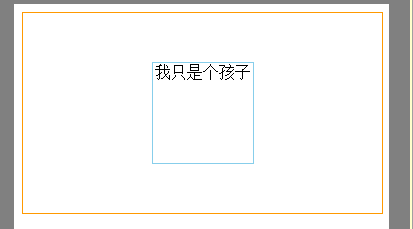
7.css 设置元素水平垂直居中
①弹性布局
<!--弹性布局-->
1 <div class="parent"> 2 <div class="child">我只是个孩子</div> 3 </div>
1 .parent { 2 display: flex; 3 justify-content: center; 4 align-items: center; 5 width: 100%; 6 height: 200px; 7 border: 1px solid #FF9900; 8 /*margin: 0 auto;*/ 9 } 10 11 .child { 12 width: 100px; 13 height: 100px; 14 border: 1px solid skyblue; 15 text-align: center; 16 vertical-align: middle; 17 }

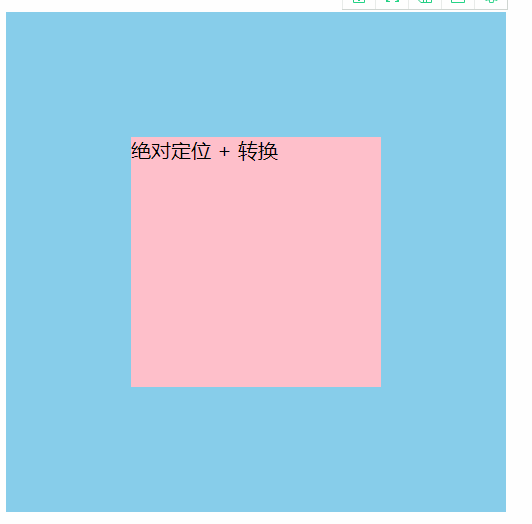
②定位+转化
<div class="parent"> <div class="child">Demo</div> </div>
1 .parent { 2 3 position: relative; 4 5 width: 400px; 6 7 height: 400px; 8 9 background: skyblue; 10 11 } 12 13 .child { 14 15 position: absolute; 16 17 left: 50%; 18 19 top: 50%; 20 21 transform: translate(-50%, -50%); 22 23 width: 200px; 24 25 height: 200px; 26 27 background: pink; 28 29 }

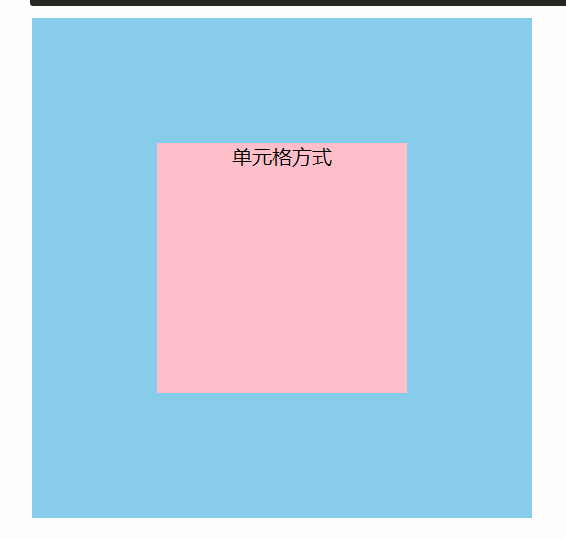
③ 单元格
<div class="parent"> <div class="child">单元格方式</div> </div>
1 .parent { 2 3 display: table-cell; 4 5 text-align: center; 6 7 vertical-align: middle; 8 9 width: 400px; 10 11 height: 400px; 12 13 background: skyblue; 14 15 } 16 17 .child { 18 19 display: inline-block; 20 21 width: 200px; 22 23 height: 200px; 24 25 background: pink; 26 27 }

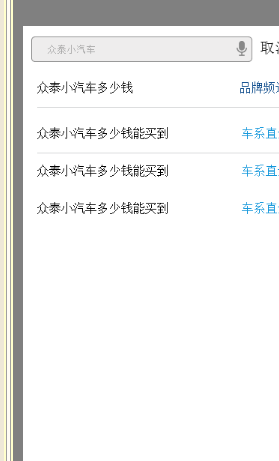
8.css 设置头部,滚动条滚动时如何让上面的标题固定不动
html :
头部
<header> <i class="icon-speech"></i> <input type="text" class="inputText" placeholder="奥迪Q7"> <div class="cancelspan">取消</div> </header>
内容div
<div class="content"> <div class="search"> <span class="logo"> <img src="../img/aodi.png"> </span> <span class="name">奥迪</span> <span class="pindao ">去品牌频道> </span> </div> <div class="middle"> <!--div class="result"></div>--> <!--<div class="result"> <div class="reslut-img"> <img src="../img/caroutside.png"> </div> <div class="reslut-desc"> <div class="reslut-desc-brandname">奥迪Q7L 2.0T</div> <div class="reslut-desc-brandprice">厂商指导价:68.38-96.28万</div> </div> </div> <div class="result"> <div class="reslut-img"> <img src="../img/caroutside.png"> </div> <div class="reslut-desc"> <div class="reslut-desc-brandname">奥迪Q7L 2.0T</div> <div class="reslut-desc-brandprice">厂商指导价:68.38-96.28万</div> </div> </div>--> </div> <div class="recommended"> <p>智能推荐</p> <div class="recommended-chancel"></div> <!--<div class="result"> <div class="reslut-img"> <img src="../img/caroutside.png"> </div> <div class="reslut-desc"> <div class="reslut-desc-brandname">奥迪Q7L 2.0T</div> <div class="reslut-desc-brandprice">厂商指导价:68.38-96.28万</div> </div> </div>--> <!--<div class="result"> <div class="reslut-img"> <img src="../img/caroutside.png"> </div> <div class='reslut-desc'> <div class='reslut-desc-brandname'>奥迪Q7L 2.0T</div> <div class='reslut-desc-brandprice'>厂商指导价:68.38-96.28万</div> </div> </div> <!--<div class="result"> <div class="reslut-img"> <img src="../img/caroutside.png"> </div> <div class="reslut-desc"> <div class="reslut-desc-brandname">奥迪Q7L 2.0T</div> <div class="reslut-desc-brandprice">厂商指导价:68.38-96.28万</div> </div> </div>--> </div> </div>
css 样式
header { position: fixed; //固定定位 z-index: 10; height: 50px; line-height: 50px; width: 100%; color: #fff; font-family: "PingFang-SC-Medium"; font-weight: 200; font-size: 20px; /*border: 1px solid #000000;*/ } .content { position: absolute; //绝对定位 top: 50px; right: 0; bottom: 0; left: 0; width: 100%; height: auto; overflow-y: scroll;//滚动区域}
}

9.css设置img标签在div垂直居中 定位方式
html:
<div class="mui-divimg"> <img src="../../images/person_setup.png"> </div>
css:
.mui-divimg { float: right; /*text-align: center; vertical-align: middle;*/ position: relative; width: 40px; height: 40px; /*border:1px solid #FFFFFF;*/ } .mui-divimg img { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 30px; height: 30px; /*vertical-align: middle; 20px; height: 20px; }

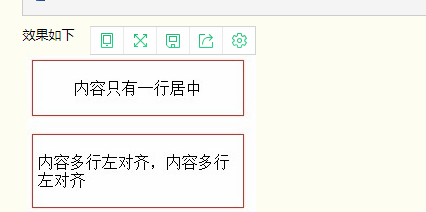
10.css实现一行文字居中,多行文字左对齐

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> /*当文字为一行是,则P的宽度小于div的宽度,p标签居中显示在盒子内,文字也就居中了 ;当大于一行时,P的宽度和div的宽度是一致的 ,文字就居左对齐了*/ .content { width: 200px; border: 1px solid #ee2415; text-align: center ;padding: 2px 5px} /*display: inline-block使P的宽度根据文字的宽度伸缩 */ .content p { text-align: left; display: inline-block } </style> <body> <div class="content"> <p>内容只有一行居中</p> </div> <br> <div class="content"> <p>内容多行左对齐,内容多行左对齐</p> </div> </body> </html>
②


11.设置div中两个div相对左右居中
html代码
<div class="mui-songlist"> <div class="mui-songlist-colletion"> <!--<img src="../../images/album3.jpg"> --> </div> <div class="mui-songlist-minesonglist"></div> <div class="mui-songlist-minedownload"></div> <div class="mui-songlist-recenrplay"></div> </div>
css代码
.mui-songlist{ margin: -5% auto; height: 400px; width: 90%; border: 1px solid purple; padding: 0 auto; padding: 1% auto; } .mui-songlist div{ width: 48%; height: 178px; border: 1px solid red; float: left; margin: 1% 1%;//设置div标签margin值 }

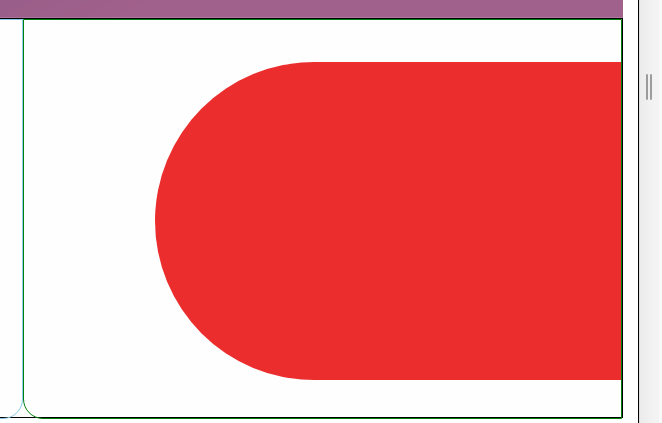
12.css中div 右边显示半圆
<div class="container-middle-right"> <div></div> </div>
css
.container-middle-right div{ margin-left: 22%; margin-top: 7%; width: 78%; height: 80%; /* margin: 0 auto; */ padding: 0 auto; background: #ec2e2e; border-radius: 163px 0px 0px 163px; border-radius: 163 0 50px 50px; /* background-repeat: no-repeat; */ }

13.css去除图片默认间隙
<div class="container-bottomimg"> <img src="../img/index-bottom-one.png" > <img src="../img/index-bottom-two.png" > <img src="../img/index-bottom-three.png" > <img src="../img/index-bottom-four.png" > </div>
css:
.container-bottomimg{ margin: 5% auto; width:100%; height:450px; border:1px solid #008000; letter-spacing:-800px;//<!--letter-spacing的值无论是负多少都不会产生重叠--> }

14.css清除浮动
父级清浮动,就是在自己宽度是否确定下,都能保证父级的高度刚刚好包裹子集
需要左右排列的block采用浮动布局,且父级一定要清浮动
①:.浮动的标签:after { content: ''; display: block; clear: both; }
②;.浮动标签下一个要显示的标签(会受到他浮动影响的):before { content: ''; display: block; clear: both; }
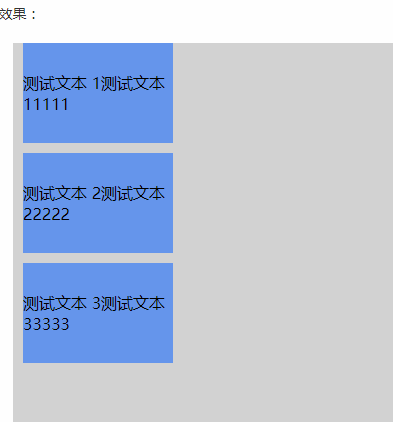
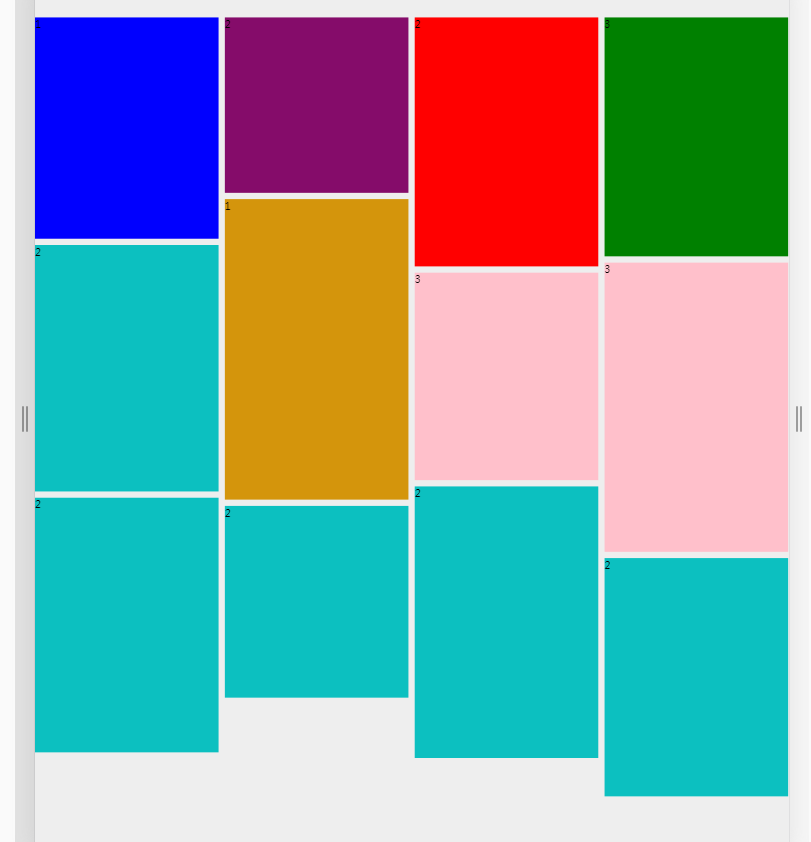
15.瀑布流css实现
效果图:

html
<div class="main"> //第一列 <div class="column-item"> <div class="box pl0"> <div style="height:352px;background:blue;">1</div> <div style="height:392px;background:rgb(12, 192, 192);margin-top:10px;">2</div> <div style="height:405px;background:rgb(12, 192, 192);margin-top:10px;">2</div> </div> </div> //第二列 <div class="column-item"> <div class="box"> <div style="height:279px;background:rgb(133, 12, 106);">2</div> <div style="height:478px;background:rgb(212, 149, 12);margin-top:10px;">1</div> <div style="height:305px;background:rgb(12, 192, 192);margin-top:10px;">2</div> </div> </div> //第三列 <div class="column-item"> <div class="box"> <div style="height:396px;background:red;">2</div> <div style="height:330px;background:pink;margin-top:10px;">3</div> <div style="height:432px;background:rgb(12, 192, 192);margin-top:10px;">2</div> </div> </div> //第四列 <div class="column-item mg0"> <div class="box prl0"> <div style="height:380px;background:green;">3</div> <div style="height:460px;background:pink;margin-top:10px;">3</div> <div style="height:379px;background:rgb(12, 192, 192);margin-top:10px;">2</div> </div> </div> </div>
css:
<style> body { background: #eee; } * { padding: 0; margin: 0; } .main { width: 1200px; margin: 50px auto; } .main::after { content: ""; display: block; clear: both; } .main .column-item { width: 1200px; } /*不用设置高度*/ .main .mg0 { margin-right: 0; } .main .column-item .box { float: left; width: 292px; /*=(1200-30)/4 = 292.5*/ padding: 0 5px; } /*关键点,因为column-item不设置高度,所以只要设置float:left;那么所有的box就会向左边浮动,得到所需的4分列效果*/ .main .column-item .pl0 { padding-left: 0; } /*头尾两边都要清掉相应以便的padding,不然不会得到4分等列效果*/ .main .column-item .prl0 { padding-right: 0; } </style>
16.设置背景图片大小尺寸


<div id="content"> <p>很多人拍海都说没有感觉,只能使用一些摄影技巧来弥补这一缺憾,本人第一-次拍海也和大家样,直到无意间听到张惠妹歌曲《听海》, 才明白其中玄机,拍海要把大海当做恋人,用心去体会大海的情绪,平静时如温婉少女,含蓄时内敛深沉,激情时波涛汹涌,在配合合适的摄影技巧来表现,才能得到想要的画面效果。 </p> </div>
#content p { /* height: 30px; */ line-height: 2.3; text-indent: 2em; //首行缩进 color: #191919; font-size: 16px; font-family: "微软雅黑"; width: 96%; margin: 0 auto; letter-spacing: 2px; //字体间距 font-weight: 500; }

html:
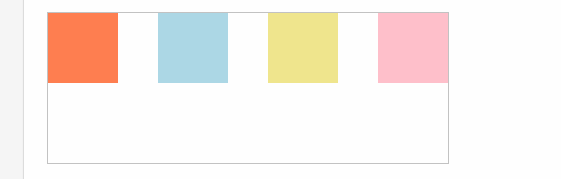
<div id="main"> <div style="background-color:coral;"></div> <div style="background-color:lightblue;"></div> <div style="background-color:khaki;"></div> <div style="background-color:pink;"></div> </div>
css:
#main { width: 400px; height: 150px; border: 1px solid #c3c3c3; display: -webkit-flex; /* Safari */ -webkit-justify-content: space-around; /* Safari 6.1+ */ display: flex; justify-content:space-between; } #main div { width: 70px; height: 70px; }
19.用伪元素给字体下方加横线

html:
<ul> <li class="active">推荐</li> <li>汽车</li> <li>娱乐</li> <li>游泳</li> <li>美食</li> <li>生活</li> <li>设计</li> </ul>
.variety-title ul li { float: left; width: 13%; font-size: 18px; font-weight: 500; text-align: left; position: relative; //给li相对定位 } .variety-title ul li.active { color: #0f71bd; font-weight: bold; transition: 0.2s all linear; } .variety-title ul li.active::after { content: ""; //:after下特有的content,用于在css渲染中向元素逻辑上的头部或尾部添加内容。 display: block; position: absolute; //div绝对定位 bottom: 6px; left: 3px; width: 21%; //下划线的宽度 height: 3px; //下划线的高度 background: #0f71bd; }
ul,li{ padding:0; margin:0; list-style:none }

20.css样式优先级
css:
<style type="text/css"> .blue { color: blue; } .red { color: red; } </style>
html:
<div class="red blue">这是什么颜色</div> <div class="blue red">这是什么颜色</div>
两个div都是红色。暂且用就近原则解释,那个class样式离html近,就用那个
21.复选框修改默认背景色以及打钩的颜色
html:
<input type="checkbox" id="checkbox_a1" class="chk_1" checked /><label for="checkbox_a1"></label>
css:
.chk_1,.chk_2,.chk_3,.chk_4 { display: none; } /*******STYLE 1*******/ .chk_1 + label { background-color: #FFF; border: 1px solid #C1CACA; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), inset 0px -15px 10px -12px rgba(0, 0, 0, 0.05); padding: 9px; border-radius: 5px; display: inline-block; position: relative; margin-right: 30px; } .chk_1 + label:active { box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1); } .chk_1:checked + label { background-color: #E3E2E9; //背景色 border: 1px solid #92A1AC; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), inset 0px -15px 10px -12px rgba(0, 0, 0, 0.05), inset 15px 10px -12px rgba(255, 255, 255, 0.1); color: #243441; } //打钩的颜色 .chk_1:checked + label:after { content: '2714'; position: absolute; top: -26px; left: 0px; color: #0C7BE3; width: 100%; text-align: center; font-size: 1.4em; padding: 1px 0 0 0; vertical-align: text-top; }

22.圆圈中带数字
html:
<div class="comment-number"> <span>4</span> </div>
css:
.comment-number { position: absolute; top: 19%; margin-left: 16px; /* right: 2%; */ /* left: 10px; */ width: 16px; height: 18px; background-color: #42ACFF; border-radius: 25px; } .comment-number span{ width: 16px; height: 18px; line-height: 18px; display: block; color: #FFF; font-size: 11px; text-align: center; }

23.文本两端对齐,一般是登录信息页面
div { width: 100px; padding: 0 10px; background: pink; margin-bottom: 10px; text-align-last:justify; /* 这是关键属性 */}
<div>账号</div> <div>密码设置</div> <div>手机号</div>