从2015年开始,webpack就是当前最火的构建工具。跟着时代向前走。准没错。我们要追随大神的脚步。走在前端技术栈的前列。大神等等我。
由于webpack是基于nodejs环境下的。所以先安装nodejs.
一、nodejs的安装
1.下载nodejs 传送阵
2.傻瓜式安装下载好的安装包
3.在cmd窗口输入path查看否已配置环境变量,高版本默认好像已配置。反正我重装系统重新安装试了一次。没有则配置一下就行了
注意后两个文件路径需配置

4.使用 node -v & npm -v 查看安装版本检验是否安装成功。
———————————以下步骤更改可参考反正有点坑。我没有成功。更改了npm 命令都无法执行———————————————————
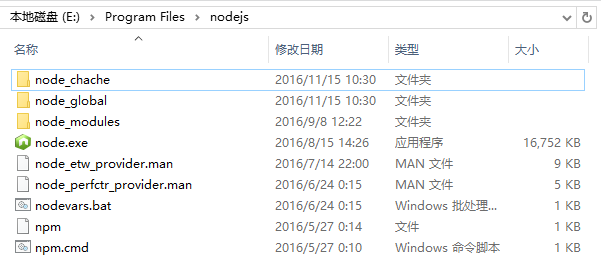
5.上述步骤安装完了像下面的图。除了没有node_chache和node_global文件夹。更改默认全局配置和缓存的路径。默认路径在AppData文件夹。但是对于初学者没有什么影响。
a.在安装nodejs文件目录下新建两个文件夹node_chache和node_global
b.在cmd执行以下命令:
npm config set cache "E:软件安装 odejs ode_chache"
npm config set prefix "E:软件安装 odejs ode_global"
c. 最后在nodejs的安装目录中找到node_modules pm.npmrc文件
修改如下即可:
prefix = E:软件安装 odejs ode_global
cache = E:软件安装 odejs ode_chache

——————————————————————nodejs安装的坑————————————————————————
注意:1.由于设置上面的操作。更改全局模块配置。估计是自己使用npm config set prefix不当。导致我的npm的命令都无法执行。重新安装node了两次还是不行
妈的,百度了一下一资料。果然有道友也踩到这个坑。
某次执行了npm config set prefix c:/program files/nodejs
结果导致npm执行无响应,且无论如何修改环境变量、卸载重启均无效。
由于不是报找不到npm命令,所以排除执行路径不正确的可能。
搜索发现执行config set prefix命令的结果是保存在用户目录下的.npmrc文件
将这个文件删除,npm即恢复执行。
删除,直接给我删除。。妈的。
二、webpack的安装步骤
// 1. 全局安装webpack(使用webpack -h验证全局安装是否成功) npm install webpack -g // 2.安装webpack到本地项目中。(生成node_modules文件夹) npm install webpack --save-dev // 3.配置项目信息写入到npm中(生成package.json文件) npm init // 全局安装开发服务器 npm install webpack-dev-server -g
三、常用操作命令
webpack -p //压缩混淆脚本,这个非常非常重要!
webpack -d //生成map映射文件,告知哪些模块被最终打包到哪里了
webpack -w 或 --watch //监听变动并自动打包
webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包
webpack --display-error-details 查看查找过程,方便出错时能查阅更详尽的信息
webpack --colors 输出结果带彩色,比如:会用红色显示耗时较长的步骤
webpack --profile 输出性能数据,可以看到每一步的耗时
webpack --display-modules 默认情况下node_modules下的模块会被隐藏,加上这个参数可以显示这些被隐藏的模块
四、安装额外插件
npm install style-loader css-loader --save-dev
npm install file-loader url-loader --save-dev //对于图片处理加载器 npm sass-loader less --save-dev npm install extract-text-webpack-plugin --save-dev //独立打包css文件 npm install vue --save-dev //安装vue npm install autoprefixer-loader --save-dev // 安装自动补全css前缀加载器 npm install vue-loader vue-html-loader vue-style-loader vue-hot-reload-api --save-dev npm install babel-loader babel-core babel-plugin-transform-runtime babel-preset-es2015 babel-runtime@5 --save-dev
默认的端口号是8080,如果需要8080端口被占用,就需要改端口,webpack-dev-server --port 3000(将端口号改为3000