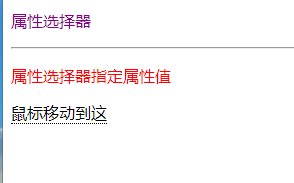
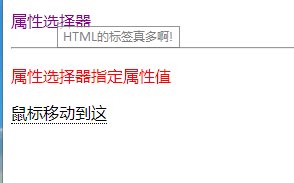
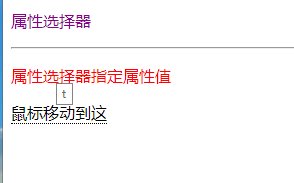
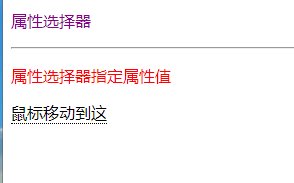
效果如下图所示:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
/*有tittle属性*/
[title] {
color: darkmagenta;
}
/*指定tittle属性值*/
[title="t"] {
color: red;
}
/* Tooltip 容器 */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* 悬停元素上显示点线 */
}
/* Tooltip 文本 */
.tooltip .tooltiptext {
visibility: hidden;
120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* 定位 */
position: absolute;
z-index: 1;
}
/* 鼠标移动上去后显示提示框 */
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
</head>
<body>
<p title="HTML的标签真多啊!">属性选择器</p>
<hr />
<p title="t">属性选择器指定属性值</p>
<div class="tooltip">
鼠标移动到这
<span class="tooltiptext">提示文本</span>
</div>
</body>
</html>