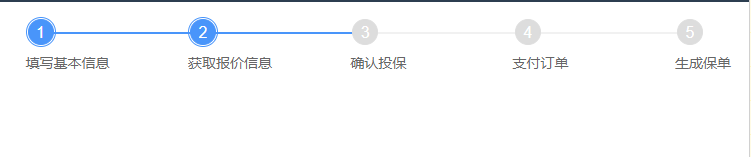
在这里记录一个手写的步骤条,先看效果

重点就是,进度条与步骤div的宽保持一致,比如完成了第一步,就是进度条的width就是22%,完成了第二步,就是44%,当然这个是可以自由调整的
HTML代码
1 <div class="step-div">
2 <div class="eis-horizontal-steps">
3 <div class="eis-form-steps">
4 <div class="eis-form-step is-finish" style="22%;margin-left: 4%">
5 <div class="eis-step-head">
6 <div class="eis-step-icon">
7 <div class="step-icon-txt">1</div>
8 </div>
9 <div class="eis-step-line">
10 </div>
11 </div>
12 <div class="eis-step-main">填写基本信息</div>
13 </div>
14 <div class="eis-form-step is-finish" style="22%">
15 <div class="eis-step-head">
16 <div class="eis-step-icon">
17 <div class="step-icon-txt">2</div>
18 </div>
19 <div class="eis-step-line">
20 </div>
21 </div>
22 <div class="eis-step-main">获取报价信息</div>
23 </div>
24 <div class="eis-form-step" style="22%">
25 <div class="eis-step-head">
26 <div class="eis-step-icon">
27 <div class="step-icon-txt">3</div>
28 </div>
29 <div class="eis-step-line">
30 </div>
31 </div>
32 <div class="eis-step-main">确认投保</div>
33 </div>
34 <div class="eis-form-step" style="22%">
35 <div class="eis-step-head">
36 <div class="eis-step-icon">
37 <div class="step-icon-txt">4</div>
38 </div>
39 <div class="eis-step-line">
40 </div>
41 </div>
42 <div class="eis-step-main">支付订单</div>
43 </div>
44 <div class="eis-form-step" style="8%">
45 <div class="eis-step-head">
46 <div class="eis-step-icon">
47 <div class="step-icon-txt">5</div>
48 </div>
49 </div>
50 <div class="eis-step-main">生成保单</div>
51 </div>
52 <div class="eis-step-progress"></div>
53 </div>
54 </div>
55 </div>
CSS样式
1 <style>
2
3 .eis-horizontal-steps .eis-form-steps {
4 overflow: hidden;
5 padding: 0;
6 font-size: 0;
7 position: relative
8 }
9
10 .eis-horizontal-steps .eis-form-steps .eis-form-step {
11 display: inline-block;
12 vertical-align: middle;
13 width: 33.33333%;
14 text-align: center
15 }
16
17 .eis-horizontal-steps .eis-form-steps .eis-step-progress {
18 height: 2px;
19 background: #4995fa;
20 width: 44%; /* 1是22%,2是44% */
21 margin-left: 4%;
22 position: absolute;
23 top: 15px;
24 left: 15px;
25 }
26
27 .eis-horizontal-steps .eis-form-steps .eis-step-head {
28 width: 100%;
29 position: relative
30 }
31
32 .eis-step-head .eis-step-icon {
33 width: 30px;
34 height: 30px;
35 font-size: 16px;
36 border-radius: 50%;
37 position: relative;
38 z-index: 1;
39 }
40
41 .is-finish .eis-step-icon {
42 border: 1px solid #4995fa
43 }
44
45 .eis-step-head .eis-step-icon .step-icon-txt {
46 width: 26px;
47 height: 26px;
48 background: #ddd;
49 border: 1px solid #ddd;
50 -webkit-border-radius: 50%;
51 -moz-border-radius: 50%;
52 border-radius: 50%;
53 text-align: center;
54 line-height: 26px;
55 color: #fff;
56 position: absolute;
57 top: 0;
58 left: 0;
59 right: 0;
60 bottom: 0;
61 margin: auto
62 }
63
64 .is-finish .eis-step-icon .step-icon-txt {
65 background: #4995fa;
66 border: 1px solid #4995fa
67 }
68
69 .eis-horizontal-steps .eis-step-head .eis-step-line {
70 position: absolute;
71 background-color: #f1f1f1;
72 height: 2px;
73 top: 15px;
74 left: 28px;
75 right: -4px
76 }
77
78 .eis-horizontal-steps .eis-form-step .eis-step-main {
79 font-size: 14px;
80 padding: 6px 0 0;
81 color: #666;
82 text-align: left
83 }
84
85 .is-finish .eis-step-main {
86 color: #3197fd
87 }
88
89 </style>
参考链接:jquery步骤条step插件