9 登录
9.1 基于Web的安全性
9.1.1 IIS的保护
9.1.2 基本的“Forms身份验证”
实现用户身份验证只需要在web.config文件中添加一些指令。
9.2 ASP.NET身份验证服务
9.2.1 FormsAuthentication类
许多ASP.NET身份验证服务都是围绕FormsAuthentication类进行。清单9.1和清单9.2给出的示例展示了一种简单的身份验证方法,能够在响应中添加身份验证Cookie,并将用户重定向所祈求的页面。这正是FormsAuthentication.RedirectFromLoginPage方法实现的功能。
FormsAuthentication类的常用成员
|
CookiesSupported |
用于指示当前身份验证方法是否支持Cookie |
|
FormsCookieName |
包含“Forms身份验证”Cookie的名称 |
|
FormsCookiePath |
包含“Forms身份验证”Cookie的路径 |
|
LoginUrl |
登录页面的URL |
|
RequireSSL |
指示是否使用“安全嵌套字层”(SSL) |
|
SlidingExpression |
指示可调过期是否被设置 |
|
Authenticate |
用于对用户进行身份验证 |
|
Encrypt |
用于生成代表“Forms身份验证”票证的加密字符串,该字符串适合在HTTP Cookie中使用 |
|
Decrypt |
用于对己加密的“Forms身份验证”票证进行解密 |
|
GetAuthCookie |
为特定用户创建身份验证Cookie |
|
GetRedirectUrl |
用于获取客户端原始请求的URL |
|
HashPasswordForStoringInConfigFile |
用于生成适合存储在凭据存储区中的哈希密码 |
|
RedirectFromLoginPage |
用于将通过身份验证的用户重定向会原来请求的页面 |
|
SignOut |
用于使身份验证票证失效 |
9.3 用户管理
管理用户的访问:
1. 创建一个名为SecureSite的“ASP.NET应用程序”
2. 为Default.aspx页面添加一个标签,将文本设置为“Congratulation. You made it in.”。这样,我们便能够在登录后认出这个默认页面。
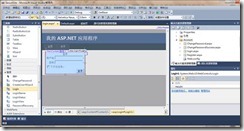
3. 在主菜单中选择“项目”|“ASP.NET配置”,打开“网站管理工具”。单击“提供程序”选项卡。单击“为所有站点管理数据选择同一提供程序”链接。单击“测试”链接来对相应的提供程序进行测试,以确保能够连接到数据源。
4. 为确保数据库正常工作,单击“安全”选项卡,并在此直接添加一个用户。这样,相应SQL Express 数据库就会被创建
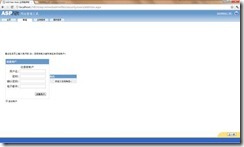
5. 单击“安全”选项卡来修改身份验证。此时会看到下图所示的页面。单击“选择身份验证类型”链接。(Visual Studio可能已经选择了“Forms身份验证”。)
6.
9.4 ASP.NET登录控件
登录控件包括:Login、LoginView、PasswordRecovery、LoginStatus、LoginName、ChangePassword和CreatePassword和CreateUserWizard控件。
使用登录控件构建登录页面:
Login 控件详解
自 ASP.NET 2.0 起,微软便提供了一套权限管理机制,
这套机制主要是以 Membership 和 Role 来实现的,
当然,提供直接使用的控件一直是微软所擅长的,
所以对于权限管理机制,微软也有现成的控件可以使用的,
在这里先是从 Login 登陆控件开始吧,
前面的两篇文章也提到过,要想使用 Membership 和 Role 来实现权限管理,
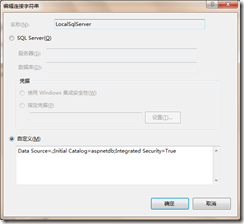
必须要先注册一个数据库给这个网站(不了解的可以看前面的两篇博文),
理所当然的,使用 Login 也必须得自己先指定一个网站的数据库给他啊,
不然,鬼晓得它去哪里拿用户名和密码来匹配呢,
所以还是得先完成网站数据库的注册(前面的文章中有这方面的内容)
注册完以后呢,
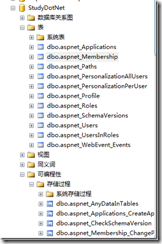
便会在您指定的数据库中创建 11 个数据表和 n 多的存储过程
来完成微软提供的权限管理机制,
存储过程应该有差不多有 60 ~ 100 个,
在这里顺便解释一下为什么会有那么多的存储过程吧,
其实呢,微软是一种开放的模式来完成 Membership 和 Role 权限管理机制的,
如果将所有的 SQL 命名直接写在类的方法中,那么这个就变得很死了,
因为,如果我换个数据库,我要使用 Oracle 呢?那么这些类也就全没有作用了,
而写为存储过程的话,如果我改为 Oracle 数据库,
那么我只需要把这些存储过程稍加修改便完成了
数据库从 Sql Server 到 Oracle 的转变了。
还有就是要将 web.config 验证模式修改为 Forms 验证,否则出错了,
您都不晓得是咋回事的啊!!!
在使用 Login 控件时,还有一点需要声明的就是,
本身对用户的验证这些操作而言,
并不是由 Login 控件完成的,而是在其背后有 Membership 和 Role 支持,
Login 控件所做的可以这么说,只是一个 UI ,然后接受用户名,密码等参数,
然后将这些参数传递给 Membership 和 Role 这些类来做处理,
所以,正在起作用的是 Membership 和 Role , 而不是 Login 控件本身。
接下来就对 Login 控件的属性和事件做一个介绍吧,
属性的话,
DistinationPageUrl---------指定当用户登录成功后会跳转到的页面
FailureAction---------------指定当登录失败时,要发生的动作,
有 Refresh 和 RedirectToLoginPage 两个选项
还有诸多的属性是在属性窗口中直接看不到的,
您可以使用 MSDN 查看或者直接调用其代码定义窗口,
再看几个主要的事件吧
Authenticate--------自定义的验证,不适用默认的 Membership 和 Role 来实现验证,
而是自己编写 ADO.NET 代码实现验证
LoggingIn-----------用户按下登录按钮时的操作(此时还没有执行验证)
LoggedIn------------用户按下登录按钮后执行验证且通过后触发
LogginError----------在验证过程中出现错误时引发事件
再对上面的一些属性进行解释:
首先是 DistinationPageUrl ,如果这个属性没有设置的话,
那么使用 Login 成功登录后,
会自动跳转到在 web.config 中定义的 defaultUrl
而如果您已经定义了 DistinationPageUrl 的话,
那么在登录成功后,便会跳转到由这个 DistinationPageUrl 所定义的页面上,
而不会跳转到 web.config 中定义的 defaultUrl 指定的页面上了。
还有就是对于 Login 控件,您可以把它转换为模板,
这样的话,您便可以充分的自定义 Login 的用户界面了,
接下来就看一个使用了 Login 的 Demo 了
首先是我定义了三个页面
一个是 Login.aspx
一个是 Main.aspx
一个是 Demo__2.aspx
然后再看一下 web.config 中的一些配置吧,
从配置中可以看出,我设置了 loginUrl 属性,
这个属性的作用就是当用户没有通过验证时,
使用 FormsAuthentication.RedirectToLoginPage(); 将要跳转到的页面,
而后我又定义了 defaultUrl ,在上面也解释了这个属性的使用,也
就是当用户通过验证且没有设置 DestinationPageUrl 时将要跳转到的页面,
而后就是 path 属性了,path=”/” 代表使用本地 localhost ,
其实在这个 forms 标记中还有很多很重要的属性,不过大家根据命名也可以猜出个大概了,
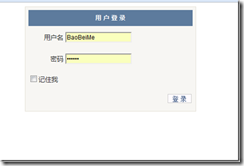
然后呢,我就通过在 Login.aspx 中添加一个 Login 控件,并且将其转换为模板,
设置一下外观属性,
便可以得到下面的这个界面了
再看一下 Main.aspx 的 Code-Behind 和 Demo__2.aspx 的 Code-Behind,
(两个的 Code-Behind 是一样的)
接下来就看演示了,
首先,我先浏览 Demo__2.aspx 页面,可以发现其会自动跳转到 Login.aspx 页面上,
(这是因为在 web.config 中设置的 loginUrl 起了作用)
然后我便完成登录,登录成功后,其又会自动跳转到 Demo__2.aspx 页面上,
然后就是我直接使用 Login.aspx 页面了,我一开始就浏览 Login.aspx 页面,
登录成功后,其又会自动跳转到 Main.aspx 中,
(这是 DestinationPageUrl 属性起了作用)
以上只是简单的对 Login 控件有了一个简单的介绍,
不过对于其中的一些需要注意的地方,比如 web.config 中的设置,
还是要引起注意的,
其实, Login 控件的功能还远不止这些,感兴趣的可以好好的去研究一下了。
Login 控件的 Authenticate 自定义事件
上篇博文曾经提到过 Login 控件的 Authenticate 这个自定义验证事件,
但是却没有真正的使用过,
这篇博文就是来示范使用这个 Authenticate 事件的,
由于默认的 Membership 和 Role 机制使用的数据库是
一开始您给网站注册数据库时所自动生成的那 11 个数据表,
而有时候,或许我们存储的用户数据并不是在这 11 个数据表中,
那么这个时候如果还想使用 Login 控件的话,则必须使用 Authenticate 事件了,
通过在这个事件中编写 ADO.NET 代码来自定义用户验证,
这样就不会被约束在自动产生的那 11 个数据表中了,
在以往如果您不使用 Authenticate 事件的话,
那么会自动调用 Membership 和 Role 这些类,
通过这些类来操作为那 11 个数据表定义的存储过程来完成登录验证等到诸多功能,
而现在既然我要自定义自己的验证方式,
那么当然就得自己写 ADO.NET 代码完成验证了,
当您自定义了 Authenticate 事件的话,
那么系统也就不会去调用 Membership 和 Role 了,
接下来就直接看 Demo 吧,
首先我是新建了两个页面 Demo__3.aspx 和 Demo__3__Use.aspx ,
这两个页面中的 Demo__3.aspx 是用来创建登录界面的,
并且在其中定义了 Authenticate 事件,
而 Demo__3__Use.aspx 则是当登录成功后将要跳转到的页面,
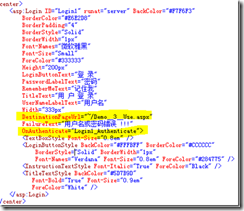
直接看 Demo__3.aspx 的 HTML 标签吧
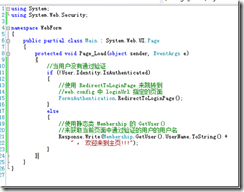
然后就是看 Demo__3.aspx 的 Code-Behind 了(其中有 Authenticate 事件)
 View Code
View Code
using System; using System.Web.UI.WebControls; using System.Data.SqlClient; using System.Web.Configuration; namespace WebForm { public partial class Demo__3 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Login1_Authenticate(object sender, AuthenticateEventArgs e) { string conStr = WebConfigurationManager. ConnectionStrings["Demo"].ConnectionString; //定义要执行的 SQL 字符串 string sqlStr = "SELECT * " + "FROM AdminTable " + "WHERE AdminName=@Name AND AdminPwd=@Pwd"; using (SqlConnection sqlCon = new SqlConnection(conStr)) { sqlCon.Open(); using (SqlCommand sqlCom = sqlCon.CreateCommand()) { sqlCom.CommandText = sqlStr; //使用 Login 控件中的名为 UserName 的 //TextBox 的值设置 SqlCommand 的参数 sqlCom.Parameters.AddWithValue("@Name", ((Login)(sender)).UserName.ToString()); //使用 Login 控件中的名为 Password 的 //TextBox 的值设置 SqlCommand 的参数 sqlCom.Parameters.AddWithValue("@Pwd", ((Login)(sender)).Password.ToString()); using (SqlDataReader sqlDr = sqlCom.ExecuteReader()) { int num = 0; while (sqlDr.Read()) { num++; } if (num == 0) { //验证不通过 e.Authenticated = false; } else { //验证通过 e.Authenticated = true; } } } } } } }
以上就是 Demo__3.aspx 的全部内容了,
而 Demo__3__Use.aspx 中几乎没有内容,所以就不列出了,
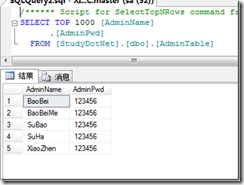
再列出一下数据库中的用户内容吧
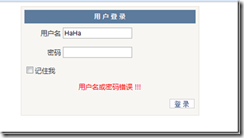
看一下效果吧,运行 Demo__3.aspx
(输入数据库中没有的数据可以得到)
再输入数据库中存在的内容
以上就是有关 Authenticate 的用法了,其实并不难,
只要理解了它到底是什么意思,那用起来就很方便了。
9.5 用户的授权
实践授权:
1. 添加一个只允许管理员访问的文件夹。Admin
添加新的访问规则:
管理角色
访问规则:
|
在应用程序中使用“Forms身份验证” |
可以采用以下任意一种方法。 (1) 使用“网站管理工具”(在Visual Studio 的菜单中单击“网站”/“项目”|“ASP.NET配置”) (2) 使用IIS管理器中的ASP.NET配置功能。在这种情况下,身份验证类型必须为“Forms身份验证” |
|
配置网站的安全设置 |
可以采用以下任意一种方法。 (1) 使用“网站管理工具”(在Visual Studio 的菜单中单击“网站”/“ASP.NET配置”) (2) 使用IIS管理器中的ASP.NET配置功能。在这里,可以管理用户和角色,并为用户分配角色 |
|
以编程方式对请求进行身份验证 |
通过FormsAuthentication类来创建身份验证Cookie |
|
使用户的身份验证Cookie失效 |
调用FormsAuthentication类的SignOut方法 |
|
确认身份验证Cookie是否存在 |
启动跟踪 |
10 数据绑定
10.1 在不使用数据绑定的数据显示
This.DropDownList.Items.Add(techList[i]
);
10.2 通过数据绑定的数据显示
DataSource属性设置为任何实现了IEnumerable,ICollection,IListSource接口的集合。
ASP.NET中包含许多支持简单数据绑定的控件,此外还有一部分支持声明式数据绑定。
这些声明式数据绑定控件包括基于ListControl的控件 CheckBoxList,RadioButtonList,DropDownList,ListBox.此外还有一些更高级的控件 TreeView,Menu,GridView,DataGrid,Repeater,FormView ,DetailsView.
10.2.1 基于ListControl的控件
常见的数据绑定控件中有许多派生于ListControl类。包括ListBox,BulletedList,RadioButtonList,CheckBoxList,DropDownList.这些控件都可以在Windows桌面编程和标准的HTML控件标签中找到对应的元素。
10.2.2 TreeView控件
该控件能够表现层次型数据,能够与XML数据源完美结合
10.2.3 Menu控件
Menu控件业能够处理层次型数据的绑定。使用Menu控件可以像桌面应用程序中使用菜单那样来对网站进行导航。
10.2.4 FormView控件
FormView控件支持任意形式布局,通过支持数据绑定的控件(TextBox,ListBox)来呈现每个数据项。还支持通过控件来编辑数据源中的数据。
10.2.5 GridView控件
顾名思义,GridView控件能够在行和列构成的网络中呈现几何内容。网格中每行集合中的一个记录,每一行中的每一列代码记录的一个字段。此外DataGrid,要求开发者自行失效数据分页和排序,GridView控件本身就支持者两种功能。
10.2.6 DetailsView控件
GridView控件用于展示整个数据源的概要,而DetailsView控件则每次只关注其中的一条记录。通常与lIstBox,DripDownList和GridView配合使用。用户在这些控件中选择一条记录,再通过detailsView查看具体信息。
10.2.1 DataList控件
DataGrid和GridView控件以规则的行和列形式显示数据,这是一种显示方式。DataList控件能够通过定制的模板来控制数据源中记录的显示方式。
10.2.1 Repeater控件
Repeater控件也能够以指定的格式显示数据源中的数据(但不一定采用表格形式)。Repeater控件会通过HTML和服务器端控件来显示每一行数据,显示每一行时都会使用预定义的格式模板。
10.3 简单的数据绑定
将ListBox,DropDownList,CheckBoxList控件的AutoPostBack属性设置为true 这样,在这些控件中选择时,都会触发页面回发 而在服务器端进行 数据处理
10.4 数据库的访问
10.5 .NET对数据库的支持
ADO.NET
10.5.1 连接
Machine.config文件中我们可以找到以下几种数据库提供程序
ODBC 数据提供程序
OLE DB 数据提供程序
OracleClient 数据提供程序
SqlClient 数据提供程序
SQL Server CE 数据提供程序
10.5.2 命令
10.5.3 结果的管理
当了解到数据库并发起查询后,便可以使用结果了。ADO.NET 主要支持两种对象俩管理结果集---IdataReader 接口和 DataSet类。
10.5.3.1 IdataReader
查询操作获得了一个IDataReader对象。我们可以通过IDataReader接口来对查询的结果进行遍历。
Public interface IDataReader { Bool IsClosed {get;} Int RecordsAffected {get;} Void Close(); Bool NextResult(); Bool Read(); //… }
对查询的结果进行遍历时,可以通过Read方法获取下一行,通过NextResult方法获取下一个结果集。
IDataReader访问数据库的这种方法一般称为“流水模式”,因为数据室以是一种只进,一次一行的方式被访问的。
10.5.3.2 DataSet
除IDataReader外,ADO.NET还支持一种以无连接方式访问数据的记录集—DataSet。 ADO.NET旨在帮助开发者编写大型的、高伸缩性的应用程序。
DataSet 类通常使用 DataAdapter 填充。DataSet中可以包含多个DataTable 每个DataTable对应查询中的一条选择语句。 一旦DataAdapter为DataSet获得数据后,我们便在内存中得到了最新数据的快照。
10.6 ASP.NET数据源
DataSource控件对整个连接和命令机制进行了抽象,开发者所要做的只是确定数据源,将该控件指向这个数据源,然后第一所需的查询。
使用DataSource和DataReader来为控件填充数据:
1. 为DataBindORama项目创建DataBindingWithDB的“Web窗体”
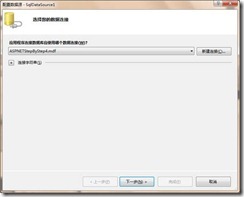
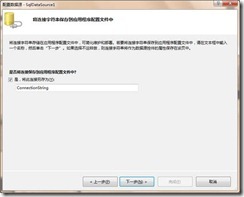
2. 添加ASP.NET文件夹 App_Data。复制ASPNETStepByStep4.mdf文件到项目App_Data文件夹。工具箱 数据 拖出一个SqlDataSource到页面。单击Visual Studio 菜单中的 “配置数据源”,选择ASPNETStepBySte4.mdf数据库,下一步,连接字符串。
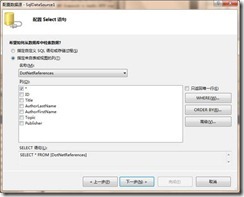
3. 配置查询时,选择DotNetReference表的所有列和行。
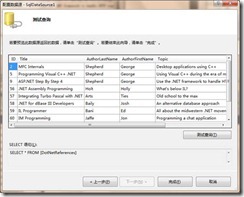
4. 如果愿意,单击“测试查询”,预览查询效果。单击完成。
5. 将数据源 DataSoureMode属性设置为DataReader。为此可以在设计器中属性窗口修改。
6. 拖动一个ListBox 。启用AutoPostBack。代码中绑定数据。
if (!this.IsPostBack)// { this.ListBox1.DataSource = this.SqlDataSource1; this.ListBox1.DataTextField = "AuthorLastName"; this.ListBox1.DataValueField = "Title"; this.ListBox1.DataBind();// }
7. ListBox下方 插入一个标签,用于显示ListBox选定的值。
8. 添加事件
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e) { this.Label1.Text = this.ListBox1.SelectedItem.Value; }
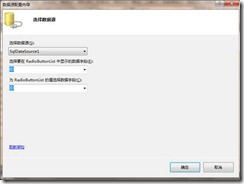
9. 拖入RadioButtonList控件,启用AutoPostBack。单击“选择数据源”。
10. 让这个控件引用SqlDataSource1数据源。
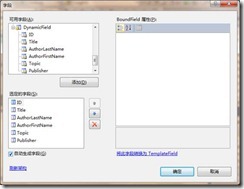
11. 配置该控件,将文本字段设置为AuthorLastName,值字段设置为Title。确定。
12. 添加事件。
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e) { this.Label1.Text = this.RadioButtonList1.SelectedItem.Value; }
13. 运行。
10.7 其他数据绑定控件
使用GridView:
1. 添加Web窗体 UseGridView
2. 拖入一个GridView控件,选择数据源 单击新建数据源。选择之前创建的连接字符串。选择字段。启用分页,排序,选定内容。修改样式,这里使用自动套用模板。
使用FormView:
类似上面的操作
使用DetailView:
和先前一样方法设置数据源,套用格式
设置HeaderText属性添加标题
在DetailsView任务 菜单中选择 编辑字段 在字段对话框中选择 自动生成字段 复选框。
使用DataList:
同上设置数据源,套用样式
在DataList任务 菜单中选择 属性生成器。 设置 显示页眉 显示 页脚
通过Caption属性设置标题
10.8 LINQ
使用Linq:
1. 添加UseLinq Web窗体。
2. 拖放一个GridView到页面,稍后使用该控件呈现结果。
3. 在Page_Load方法中执行LInq查询。
if (!this.IsPostBack) { //Linq 查¨¦询¡¥ List<TechnologyDescriptor> techList = TechnologyDescriptor.CreateTechnologyList(); GridView1.DataSource = from technologyDescriptor in techList where technologyDescriptor.TechnologyName.Contains(".NET") == true orderby technologyDescriptor.TechnologyName.Length select technologyDescriptor; GridView1.DataBind(); }
10.9 快速参考
|
将集合绑定到控件 |
将控件的DataSource属性设置为这个集合 |
|
选择在控件中显示的列 |
将控件的DataTextField设置为列的名称(部分控件有这个属性) |
|
选择程序使用的列(不显示在控件中) |
将控件的DataValueField属性设置为列的名称(部分控件具有这个属性) |
|
以网络的形式呈现DataTable |
使用DataGrid或GridView控件(后者更好) |
|
将DataTable呈现为带有格式的,重复的列表 |
使用DataList |
|
使类的成员变量能够分配给控件的DataTextField和DataValueField属性 |
将这些成员以属性的形式暴露出来 |
|
一“主/从”视图的形式呈现数据 |
使用FormView控件 |
11 网站的导航
11.1 ASP.NET对导航的支持
ASP.NET对导航的支持主要体现在3个方面:导航控件、站点地图数据源和站点地图提供程序框架。
11.1.1 导航控件
SiteMapPath,Menu,TreeView。TreeView和Menu控件能够维护显示名称与Url映射的集合。开发者可以手动对这个集合进行编辑。
|
Menu |
该控件能够解释站点地图XML文件包含导航信息,并将其菜单的形式呈现出来。顶层的XML节点对应顶层的菜单项,子XML节点对应子菜单项 |
|
TreeView |
该控件能够解释站点地图XML文件中包含的站点导航信息,并将其以树形视图的形式呈现出来。顶层的XML节点对应树根,子XML节点对应树的子节点 |
|
SiteMapPath |
该控件能够解释站点地图XML文件中包含的站点导航信息,并将其以”面包屑”的形式呈现出来。这个控件只会显示当前XML节点的路径(从根节点到当前节点) |
在实现导航功能时可以使用这三个控件,SiteMapPath 只能根据网站的站点地图XML文件实现导航功能,但Menu和TreeView则不止于此。Menu控件能够以层次形式显示链接项,并在某一项被选择后执行回发。还可以为Menu控件中的项目分配导航URL。TreeView能够显示任何实现了IHierarchicalDataSource 或 IHierarchicalEnumerable 接口的层次型数据源的内容,也能够向其他URL(适用于站点导航)。
11.1.2 XML站点地图
ASP.NET内建了一种导航功能,支持通过描述站点布局的XML文件实现导航。
11.1.3 SiteMapProvider
SiteMapProvider是一个基类,导航控件会使用其子类的对象。
11.1.4 SiteMap类
SiteMap类是Asp.Net导航基础框架的核心组成部分。
|
SiteMapResolve |
事件 |
该事件会在CurrentNode属性被访问时引发。这使开发者能够在创建代表当前页面的SiteMapNode时插入自定义的逻辑,而无须编写自定义提供程序 |
|
CuurrenNode |
属性 |
用于获取代表导航层次结构中当前页面的SiteMapNode实例。如果XML站点地图中不包括节点,该属性则会返回Null |
|
Enabled |
属性 |
该属性能够返回一个Bool值,指示web.config文件中是否指定并启用了某个站点地图提供程序 |
|
Provider |
属性 |
能够返回SiteMapProvider对象的只读集合,这些对象时在Web.config文件中指定的(可以同时指定多个),但初始化阶段只会使用默认的提供程序 |
|
RootNode |
属性 |
能够返回代表网站导航层次结构顶层页面的SiteMapNode对象 |
11.1.5 SiteMapNode
11.2 导航控件的使用
11.2.1 Menu控件和TreeView控件
11.2.2 SiteMapPath控件
11.2.3 站点地图的配置
Web.config
Map.config
11.3 实现导航的网站
创建站点地图:
添加站点地图
为Menu绑定数据源
编辑web.sitemap文件
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/Default.aspx" title="首页" description="这是首页"> <siteMapNode url="~/Products.aspx" title="产品" description="这是产品页" /> <siteMapNode url="~/Support.aspx" title="支持" description="这是支持页" /> <siteMapNode url="~/Contact.aspx" title="联系" description="这是联系页" > <siteMapNode url="~/ContactAddress/ContactAddress.aspx" title="联系地址" description="联系地址" /> <siteMapNode url="~/ContactEmailPhone/ContactEmailPhone.aspx" title="联系电话" description="联系电话"/> </siteMapNode> </siteMapNode> </siteMap>
保存查看
同样方法绑定TreeView
11.4 SiteMapResolve事件的捕获
处理SIteMapResolve事件:
添加Global.aspx
void Application_Start(object sender, EventArgs e) { // 在应用程序启动时运行的代码 SiteMap.SiteMapResolve+=new SiteMapResolveEventHandler(SiteMap_SiteMapResolve);//监听事件 } SiteMapNode SiteMap_SiteMapResolve(object sender, SiteMapResolveEventArgs e) { SiteMapNode n = e.Provider.CurrentNode.Clone(); n.Title = n.Title + " (you are here)"; return n; }
11.5 为站点添加自定义特性
为站点添加自定义特性:
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/Default.aspx" title="首页" description="这是首页"> <siteMapNode url="~/Products.aspx" title="产品" description="这是产品页" ImageURL="~/images/productsimage.jpg" /> <siteMapNode url="~/Support.aspx" title="支持" description="这是支持页" ImageURL="~/images/supportimage.jpg" /> <siteMapNode url="~/Contact.aspx" title="联系" description="这是联系页" ImageURL="~/images/contactimage.jpg" > <siteMapNode url="~/ContactAddress/ContactAddress.aspx" title="联系地址" description="联系地址" /> <siteMapNode url="~/ContactEmailPhone/ContactEmailPhone.aspx" title="联系电话" description="联系电话"/> </siteMapNode> </siteMapNode> </siteMap>
编程获取节点的自定义特性ImageURL
protected void Page_Load(object sender, EventArgs e) { SiteMapNode current = SiteMap.CurrentNode; string strImageUrl = current["ImageURL"]; if (strImageUrl !=null) { this.Image1.ImageUrl = strImageUrl; } }
11.6 安全性调整
11.7 URL映射
实现URL映射:
1. 更新Product页码 使能够根据ID参数显示不同内容。
2. 更新web.sitemap文件,添加映射虚拟文件节点。(DVDs.aspx CDs.aspx)
 View Code
View Code
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/Default.aspx" title="首页" description="这是首页" ImageURL="~/homeimage.jpg"> <siteMapNode url="~/Products.aspx" title="产品" description="这是产品页" ImageURL="~/images/productsimage.jpg"> <siteMapNode url="~/CDs.aspx" title="CDs" description="这是CD页面" ImageURL="~/images/productsimage.jpg"/> <siteMapNode url="~/DVDs.aspx" title ="DVDs" description="这是DVD页面" ImageURL="~/images/productsimage.jpg"/> </siteMapNode> <siteMapNode url="~/Support.aspx" title="支持" description="这是支持页" ImageURL="~/images/supportimage.jpg" /> <siteMapNode url="~/Contact.aspx" title="联系" description="这是联系页" ImageURL="~/images/contactimage.jpg" > <siteMapNode url="~/ContactAddress/ContactAddress.aspx" title="联系地址" description="联系地址" /> <siteMapNode url="~/ContactEmailPhone/ContactEmailPhone.aspx" title="联系电话" description="联系电话"/> </siteMapNode> </siteMapNode> </siteMap>
3. 添加web.config设置
 View Code
View Code
<system.web> <compilation debug="true" targetFramework="4.0" /> <authentication mode="Forms"> <forms loginUrl="~/Account/Login.aspx" timeout="2880" /> </authentication> <!--虚¨¦拟a映®3射¦?--> <urlMappings enabled="true"> <add url="~/CDs.aspx" mappedUrl="~/Products.aspx?ID=1"/> <add url="~/DVDs.aspx" mappedUrl="~/Products.aspx?ID=2"/> </urlMappings>
此时访问DVDs.aspx 实质访问的是Products.aspx?ID=2。
11.8 URL重写
IIS7.0 支持一种“URL重写模块”。URL重写不仅仅是在配置文件中添加urlMapping那么简单,它实际上是一种动态请求重定向技术,例如,可以利用URL重写来基于某种运行时条件(如服务器变量或HTTP标头)进行重定向,也可以根据URL重写规则来控制定向。
11.9 快速参考
|
为应用程序添加XML站点地图 |
在项目节点上右击。选择添加站点地图。该模板适合为网站添加基于XML的站点地图 |
|
为网站的页面添加导航控件 |
打开工具箱中的导航选项卡。选择Menu,TreeView或SiteMapPath控件,并将其置于页面上。此时,Visual Studio会通过任务菜单提示为控件选择数据源。如果页面上已具有可用的数据源,则选中它。如果已创建了基于XML的站点地图,则选择新建数据源,然后根据导航数据封装方式选择xml文件或站点地图 |
|
监听导航请求 |
在Global.asax文件中添加SiteMapResolve事件处理程序 |
|
将虚拟的(不存在的)URL映射到真实的URL |
为映射虚拟URL,可以在web.config文件中添加urlMapping节。在站点地图数据中添加虚拟URL,以便用户能够更方便的导航到指定页面(更好的方式是使用IIS7.0重写) |