5 复合控件
5.1 复合控件与自定义控件
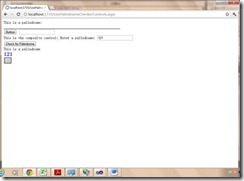
5.2 自定义的复合控件
protected TextBox textboxPalindrome;
protected Button buttonCheckForPalindrome;
protected Label labelForTextBox;
protected LiteralControl literalcontrolPalindromeStatus;
public event EventHandler PalindromeFound;
protected Table tablePalindromes;
protected ArrayList alPalindromes;
5.3 用户控件
5.4 这两种控件的适用范围
自定义复合控件和用户控件相似,因此二者似乎没必要同时出现在框架中。由于用户控件具有良好的“设计器”支持,所以视乎根本不需要使用自定义复合控件。然而,这两种控件各有所长,各有所短。
自定义复合控件的最大优势在于它能够以独立的程序集为单位进行部署。由于自定义复合控件包装与单独的程序集中,一次可以对其签名,并在企业也范围内进行部署。我们还可以将其安装在“全局程序集缓存”中。
用户控件的主要优势在于具有“设计器”支持,可以非常方便的通过可视化方式设计。
然而,用户控件也有缺点:这种控件必须伴随所做项目,实际也要这样被部署。我们可以在其他项目中复用现有用户控件,但是需要将相应的.ascx和cs文件复制到新项目中。此外这种控件不能通过签名的,安全的程序集进行部署。
|
在程序集中创建由其他服务器端控件复合而成的自定义复合控件 |
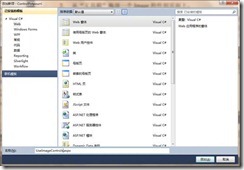
从System.Web.UI.WebControls.CompositeControl派生一个类。重写CreateChildControls方法。Visual Studio 包含一种能够满足这一要求的项目类型==“ASP.NET服务器控件” |
|
为自定义复合控件添加子控件 |
初始化要添加的子控件,并将其添加到宿主控件的Controls集合中 |
|
将自定义控件添加到“工具箱”中 |
打开“工具箱”(如果尚未显示,可以在主菜单中依次选择“视图”|“工具箱”)。在“工具箱”的任意位置右击,然后在快捷菜单中单击“选择项”。从列表中选择该控件,或通过浏览包括该控件的程序集来添加 |
|
使ASP.NET为复合控件中的子控件分配唯一的ID |
从ASP.Netk框架中的CompositeControl类派生自定义复合控件。用户控件本身具有该特性。 |
|
为复合控件添加自定义事件 |
通过event关键字暴露(使用public修饰符)该事件 |
|
通过Visual studio 的“设计器”来创建复合控件(用户控件) |
在Visual Studio 的网站项目中,根据项目类型在主菜单中选择“项目”或“网站”|“添加新项”,然后选择“Web用户控件” |
6 常用控件介绍
6.1 验证控件
1. RequiredFieldValidator 能够确保字段必须填入数据
2. RangeValidator 能够确保控件的数据在某一个特点范围内
3. RegularExpressionValidator 能够验证控件中的数据是否匹配某一正则表达式
4. CompareValidator 能够通过将控件中的数据与某个值或另一个控件的数据比较来验证数据的有效性
5. CustomValidator 允许自定义服务器端和客户端的验证过程
6. ValidationSummary 能够显示页面上所有验证错误的摘要
所有验证控件的使用方法基本相同。首先在页面上定义常规控件。然后添加相应验证控件,将其置于希望显示错误消息的位置。验证控件包含一个名为ControlToValidate的属性,要使其指向被验证的控件,而其他工作会自动被完成。当然,对于来自验证控件的错误消息,还有许多用于定义其显示方式的属性。
ASP.NET验证控件支持一下服务器端控件:
n TextBOx
n ListBox
n DropDownLIst
n RadioButtonLIst
n HtmlInputText
n HtmlInputFile
n HtmlSelect
n HtmlTextArea
n FileUpdateload
6.2 页面验证的工作方式
6.2.1 客户端验证
Javascript
6.2.2 服务器端验证
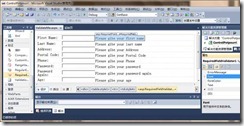
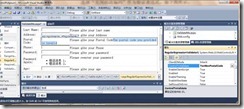
创建利用验证控件的页面
添加验证控件后 依次单击ControlToValidate属性组合框 选择验证对象
对于ValidationSummary控件,我们将ValidationSummary.ShowMessageBox属性设置为true 用于弹出Javascript 窗口提示错误
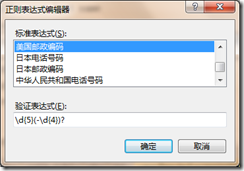
通过RegularExpressionValidator 确保用户只在“Postal Code”输入数字:
n 添加RegularExpressionValidator 控件
n 将ControlToValidate指向验证对象控件
n 将ErrorMessage属性设置为“The postal code you provided is invalid”
n 单击属性窗口的 ValidationExpression 在“正则表达式编辑器”对话框中,选择“美国邮政编码”作为验证表达式
通过CompareValidator验证控件 验证两次输入的密码是否相同:
n 添加CompareValidator 验证控件
n 设置ControlValidator 属性为验证对象控件
n 设置ErrMessage属性为要显示的文字
n 设置ControlToCompare设置要比较的对象
通过CompareValidator验证控件设置年龄范围:
n 添加CompareValidator 验证控件
n 设置ControlValidator 属性为验证对象控件
n 设置ValueToCompare属性设置为30
n 将Type属性设置为整型
n 设置ErrMessage为错误消息
n 将Operator属性设置为LessThanEqual 小于或等于
6.3 其他验证控件
RangeValidator与CompareValidator类似,可以将控件中的数据与值进行比较。不过RangeValidator会在数据超出某范围时报告错误。我们可以为这种验证控件指定一个最小值和最大值。
CustomValidator 实现其他类型的验证逻辑,我们可以像其他验证控件一样使用CustomValidator。然而,该控件没有预先定义验证逻辑(服务器和客户端都没有),而是留给开发者定义。在页面添加CustomValidator后,可以将其与目标控件关联,然后引用验证函数(需要编写服务器端代码)。也可以指定发送给客户端的验证脚本块,使其与其他客户端验证脚本一起执行。
最后,为支持“动态数据”(Dynamic Data)模型,ASP.NET引入了一个新的验证控件——DynamicValidator。ASP.NET的“动态数据”模型支持数据驱动的应用程序开发。DynamicValidator控件能够捕获数据绑定和验证过程中出现的所有异常并将这些异常转发给页面的验证事件。
6.4 验证控件的属性
验证控件包含其他ASP.NET标准控件具有的标准属性。例如,Text、Font和给中用于设置外观的属性。此外,对于浏览器发送的错误消息,验证控件业有对其进行管理的属性。
Display属性可以使Static或Dynamic。该属性能够绝对错误消息在哭护短的显示方式。S太提成会是验证控件为哭护短生成的span袁术实现预留显示错误消息的布局空间,即便这些消息未被显示。如果将Display属性设置为Dynamic,验证控件生成的span袁术则不会预留控件,而是在消息显示是展开。
ASP.NET 还能够对验证控件进行分组。也就是说,每个验证控件可以从属于某个指定的组。为此,要将ValidationGroup 属性设置为组别的名称。如果某个控件属于一个组,那么该组中任何一个控件引发验证过程,整个组的所有控件都会被验证。这使得页面具有“多表单”效果。
另外的几种有趣控件:3种基于图片的控件,TreeView和MultiView 控件。
6.5 基于图片的控件
向页面添加图片控件:
添加Image控件
设置ImageUrl属性
类似添加ImageButton
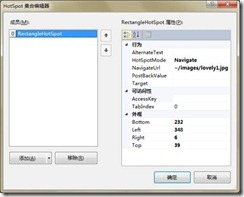
添加ImageMap
记录放大区域图片坐标,制作放大后图片
设置HostSpot属性,添加图片及设置响应的坐标位置
6.6 TreeView
TreeView控件的使用:
从工具箱中拖放一个TreeView控件。
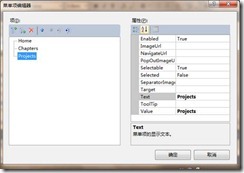
在设计视图中单击TreeView控件的智能标签,在弹出的“TreeView任务”中选择套用格式,可以选择不同效果。
右击TreeView控件,选择“编辑节点”。此时会打开“TreeView节点编辑器”。我们可以通过这个编辑器来编辑每个节点。
使用BorderStyle和BorderColor属性为TreeView添加边框。将边框样式设置为Solid,将颜色设置为Black。这只是为了美观。
添加一些功能:
 View Code
View Code
/// <summary> /// 选?择?节¨²点Ì?更¨¹改?时º¡À事º?件t /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void TreeView1_SelectedNodeChanged(object sender, EventArgs e) { this.LabelSelectedNode.Text = String.Format("Selected Node changed to: {0}", this.TreeView1.SelectedNode.Text); TreeNodeCollection childNodes = this.TreeView1.SelectedNode.ChildNodes; if (childNodes != null) { this.TextBoxInfo.Text = String.Empty; StringBuilder sb = new StringBuilder(); foreach (TreeNode childNode in childNodes) { sb.AppendFormat("{0}\n", childNode.Value); } this.TextBoxInfo.Text = sb.ToString(); } }
6.7 MultiView
MultiView和View控件的使用
1. 为ControlPotpourri网站添加一个“Web窗体”,将其命名为UseMultiview.aspx。
2. 向“Web窗体”添加一个MultiView控件。
3. MultiView的主要目的是用于管理内部所有的View。为向Multiview添加View,可以从工具栏拖放View的实例到MultiView的“内部”。
4. 为每个View控件添加一些内容。可以认为View与窗格非常类似。在这个示例中,每个视图中包含的是用于标识自身标签。
5. 激活第一个窗体。为使Multiview中的第一个View显示出来,需要将Multiview的ActiveViewIndex设置为0.
6. 为在Multiview的不同View之间进行导航,在表单底部添加两个按钮,分别命名为ButtonPrev 和 ButtonNext。
7. 分别双击这两个按钮,为它们添加事件处理程序。
|
验证表单的输入 |
对于服务器空间,ASP.NET包含许多能够校验其中数据的验证空间,如下所示: n CompareValidator n RangeValidator n RequiredFieldValidator n RegularExpressionValidator n ValidationSummary n CustomValidator 为验证服务器端控件的输入,将适当的验证控件拖放到页面上,将ControlToValidate属性设置为目标控件的ID,并合理设置其他属性 |
|
直观的显示层次型数据 |
n 使用TreeView控件 n 可以手动添加项或将TreeView绑定到层次数据源。 |
|
在同一网页上切换不同信息页 |
n 使用MultiView和View控件 n 可以将View看做小型页面的管理控件 n MultiView用于管理View集合,并支持不同View之间切换 |
|
在网页中添加图片 |
n 在页面上添加Image控件 n 将Image控件的ImagUrl属性设置为待显示图片的URL |
|
在网页中添加带有可点击区域的图片 |
n 在页面上添加ImageMap控件 n 使用“HotSpot 集合编辑器”来定义可点击的区域 |
第II部分 高级特性
7 一致的界面
7.1 用户界面一致性的管理
7.2 ASP.NET母版页
母版页是一种配置页面,其结构与一般的页面非常类似。不过母版页文件的扩展名为.master。母版页是一种模板,能够为依赖于它的所有页面呈现相同的外观。
母版页与一般的.aspx页面一样,可以包含一般页面能够包含的所有内容和功能。换言之,母版页可以包含服务器控件,用户控件和文本标记。除了一般的控件和标记,母版页还可以包含System.Web.UI.WebControls.ContentPlaceHolder(内容占位符)控件的实例。顾名思义,内容占位符所在的位置最终会显示基于母版页的页面所提供的实际内容。母版页会呈现它所包含的所有元素—所有未包含在System.Web.UI.WebControls.ContentPlaceHolder控件的元素。
由于母版页要参与最终页面处理程序的融合过程,一次母版页的工作方式不同于之前提到的直接继承技术(即通过基类实现公共的功能)。在页面执行时,母版页会将自身内容注入到.aspx页面中。具体来说,母版页中的空间最终会被添加到.aspx页面的Controls集合中,这些空间的呈现方式和其他控件的呈现方式完全相同。
与一般页面类似,母版页可以在MasterPage指令中包含以下属性:
n AutoEventWireup
n ClassName
n CompilerOption
n Debug Description
n Inherits
n Language
n Strict
n Src
n WarningLevel
n Master
使用母版页:
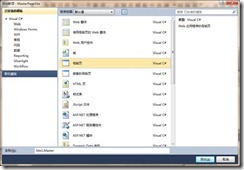
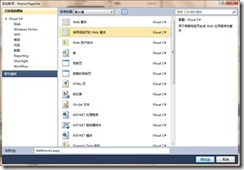
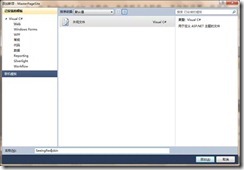
添加母版页
使用母版页
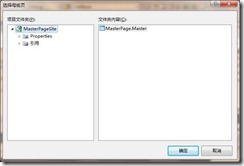
选择母版页
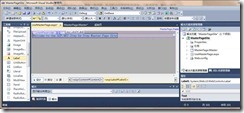
Visual Studio 会为该页面生成以下代码来使其支持母版页:
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.Master" AutoEventWireup="true" CodeBehind="UseMasterPage.aspx.cs" Inherits="MasterPageSite.UseMasterPage" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> </asp:Content>
为UseMasterPage.aspx添加一些内容。在内容占位符控件中添加一个标签控件,输入一些文本以便能够将其与其他页面区分开来(见下图)。
7.3 主题
1. 为MasterPagesSite 的项目 添加一个“不使用”母版页的页面,并将其命名为UseThemes.aspx.
2. 添加一个主题文件夹。在“解决方案资源管理器”中的网站节点上右击,依次选择“添加”|“添加ASP.NET文件夹”|“主题”。此时,Visual Studio 会创建一个名为App_Themes的目录。
3. 添加App_Themes 后,Visual Studio会自动创建一个子文件夹。我们将其命名为Default。
4. 为Default文件夹添加一个样式表。在“解决方案资源管理器”中的项目节点上右击,选择“添加”|“新建项”。选择“样式表”模板,将这个样式表命名为Default.css。将这个Default.css文件拖入App_Themes\Default文件夹。此样式表会在页面应用名为Default的主题时生效。
5. 下面修改这个样式表。
应用主题
<%@ Page Language="C#" AutoEventWireup="true" Theme="SeeingRed" CodeBehind="UseThemes.aspx.cs" Inherits="MasterPageSite.UseThemes" %>
7.4 皮肤
创建皮肤:
1. 创建一个皮肤文件。在“解决方案资源管理器”的App_Theme\SeeingRed文件夹上右击,选择“添加”|“新建项”。在模板列表中选择“外观文件”,将其命名为SeeingRed.skin。
2. 在SeeingRed.skin 文件中,选声明几个控件,并分别设置一组属性。
<asp:Label runat="server" ForeColor="red" Font-Size="14pt" Font-Names="Verdana" /> <asp:button runat="server" borderstyle="Solid" borderwidth="2px" bordercolor="#ff0000" backcolor="#cc0000"/> <asp:CheckBoxList runat=server ForeColor="#ff0000" /> <asp:RadioButtonList runat=server ForeColor="#ff9999" />
在页面声明使用SeeingRed主题后,SeeingRed.skin 文件会自动生效。在运行时,我们也可以在页面的PreInit事件处理程序中设置每个控件的皮肤。
|
在网站中定义一系列具有一致感观的页面 |
为网站添加母版页 |
|
创建基于母版页的页面 |
添加“使用母版页的Web窗体”,并选择所要应用的母版页 |
|
在母版页中添加会最终显示在内容页的元素 |
将这些元素添加到ContentPlaceholder控件之外的位置 |
|
添加内容页特有的元素 |
将这些元素添加到内容页Content控件中 |
|
为页面创建主题 |
在应用程序的App_Themes目录为主题添加一个文件夹。通过“级联样式表”来为主题定义样式和类别 |
|
将主题应用到页面 |
可以在aspx文件中设置Page指令的Theme属性,也可以在页面的PreInit事件被引发时设置Theme属性 |
|
创建皮肤 |
在主题所在文件夹下创建一个文本文件,为其添加.skin扩展名,并添加带有默认属性值的空间声明 |
8 配置
8.1 Windows的配置机制
早期的Windows 中,使用初始化(initialization)文件(.ini文件)来配置每个应用程序和Windows 操作系统本身(甚至有一套专门管理配置参数的Windows 应用程序编程接口)。
如今,XML成为主流配置技术。.NET使用XML文件来存储配置信息。
(在过去,还可以通过注册表(registry)来配置应用程序。注册表是一种集中式的数据库,应用程序可以在其中存储键/值对。ASP.NET没有使用注册表来存储配置信息是因为注册表是全局的,直接影响ASP.NET在开发上的灵活性。存储在注册表中的设置要使用Registry API来复制,而配置文件更易于复制。此外,为防止黑客的攻击,运行ASP.NET网站的账户一般都不具备有注册表的访问权限)
8.2 .NET的配置机制
.NET配置文件时规范的XML文件,其关键字受.NET运行库支持。配置目录中(稍后会介绍)包含所有类型的配置文件。
8.2.1 Machine.Config
计算机默认的.NET配置是在一个名为machine.config的文件中声明的。Machine.config文件可以在C:\Windows\Microsoft.NET\Framework\vxxxxx\Config路径下找到(xxxxx为.NET版本)。Machine.config包含计算机中所有.NET应用程序行为的默认设置。
8.2.2 配置节处理程序
Machine.config的最顶端罗列了许多配置节处理程序。这些处理程序能够解释配置.NET所使用的关键字。
用的关键字。Machine.config包含计算机范围的设置,而ASP.NET应用程序通过名为web.config的文件管理设置。稍后会详细介绍web.config,这里先给出某Web应用程序Web.config文件的一部分:
<?xml version=”1.0” endcoding=”utf-8”?> <configuration> <system.web> <authentication mode=”Forms” /> <sessionState mode=”SQLServer” cookieless=”UseUri” timeout=”25” /> </system.web> </configuration>
这个片段告诉ASP.NET运行库采用”Forms身份验证”来对网站的用户进行身份验证。此设置还会使用ASP.NET使用SQL Server来管理会话状态,使会话状态信息在25分钟后过期,并使用嵌在“统一资源标识符”中的会话ID来跟踪会话信息。
从这个例子中我们可以看出,为配置ASP.NET,运行库需要能够理解某些关键字。上面给出的配置为使ASP.NET理解为如何管理身份验证,使用了authentication、mode和Forms关键字;而为了通过相应关键字来配置会话状态,ASP.NET需要正确解释sessionState、mode、SQLServer、cookieless、UseURI和timeout
8.2.3 web.config
Machine.config文件为计算机提供了默认设置(这些设置会最终提供给特定的应用程序)。这些默认设置适用于一般情况,而特定的应用程序可能需要特殊的配置。例如,sessionState默认会被设置成“进程内”处理方式。
同一天计算机上所有的.NET应用程序都依赖于machine.config文件配置,修改该文件可能会影响到多个应用程序。因而直接修改这个文件并不明智。
Microsoft Visual Studio 2010 引入了一个新功能 分别为应用程序的debug版本和release版本提供配置支持。Web.config、web.dubug.config和web.release.config。
Web.config中包含debug和release共享设置,其他两个配置文件则分别针对debug和release版本。
Web.config提供ASP.NET的初始配置。然后,在请求露肩中,开发者可以通过子web.config文件来为单个应用程序提供针对特定文件夹的设置。
8.2.4 ASP.NET 1.x 的配置管理
在ASP.NET 1.x中,需要在目标web.config文件中以手动输入的方式修改设置。例如,如果要采用SQLServer来作为应用程序的会话状态数据库,则需要在应用程序的web.config文件中逐字输入正确的关键字。不幸的是,没有能够确保配置文件语法正确的配置编译器。如果输入有误,则很难意识到错误的存在,知道运行应用程序时APS.NET显示错误消息。
8.2.5 ASP.NET 后续版本的配置管理
配置应用程序:
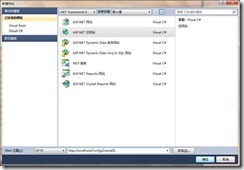
1. 创建ConfigORama的 ASP.NET空Web应用程序 项目
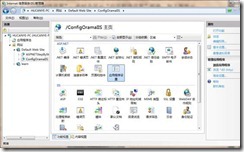
2. 单击 “项目”|“ASP.NET配置”。此时会打开“网站管理工具”。
3. 在“应用程序”选项卡中,通过“创建应用程序设置”链接为应用程序添加两个设置,Copyright和CompanyName。
4. 打开应用程序的web.config文件。我们可以可到这两个数据项。
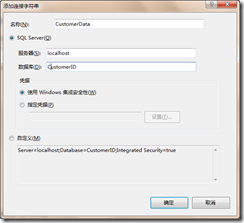
5. 以编程方式访问更改添加的应用程序设置。要用刀ConfigurationManager类。
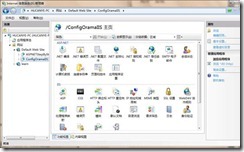
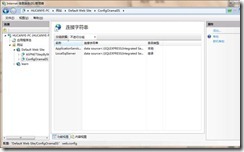
8.3 在IIS中配置ASP.NET
使用IIS配置ASP.NET
应用程序设置:
开应用程序web.config文件查看:
母版页设置属性获取配置
protected string BackgroundColor
{
get
{
return ConfigurationManager.AppSettings["BackgroundColor"];
}
}
应用配置
<body style="background-color: <%=BackgroundColor%>">
|
查看全局配置文件 |
在Windows目录的Microsoft.Net\Framwork\vxxxx\config文件夹下查找,其中xxxxx代表网站所有的ASP.NET版本 |
|
修改特定ASP.NET应用程序设置 |
在应用程序目录下添加web.config文件,并在该文件中进行设置 |
|
修改虚拟目录下子目录的设置 |
在子目录中添加单独的web.config文件,或者在虚拟目录下的web.config文件中使用location关键字 |
|
通过“网站管理工具”(WSAT)来修改应用程序的设置 |
打开IIS管理器。选择Web应用程序的虚拟目录,双击要查看或修改的设置所对应的图标 |
|
通过IIS的ASP.NET配置工具来修改应用程序的设置 |
打开IIS管理器。选择Web应用程序的虚拟目录,双击要查看或修改的设置所对应的图标 |
|
获取配置文件中的设置 |
使用ASP.NET中的ConfigurationManager类 |