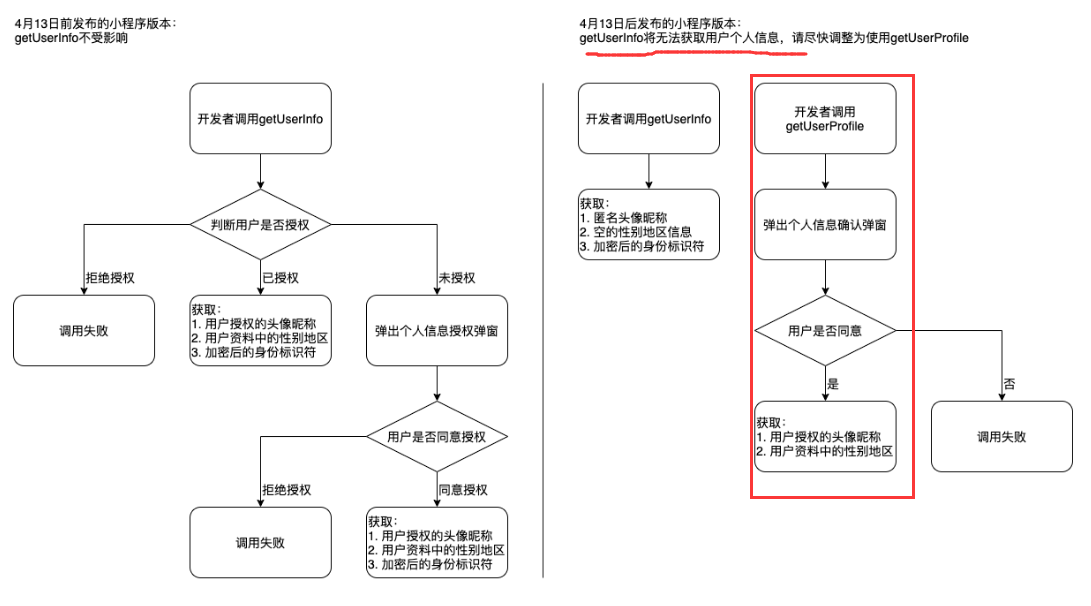
2021年4月15日微信开放社区发布公告:回收wx.getUserInfo接口获取用户授权的个人信息能力,更新为getUserProfile
2021年4月28日24时后发布的小程序新版本,无法通过wx.getUserInfo与<button open-type="getUserInfo"/> 获取用户个人信息,需要使用getUserProfile 开发者每次通过该接口获取用户个人信息均需用户确认。具体接口文档:《getUserProfile接口文档》


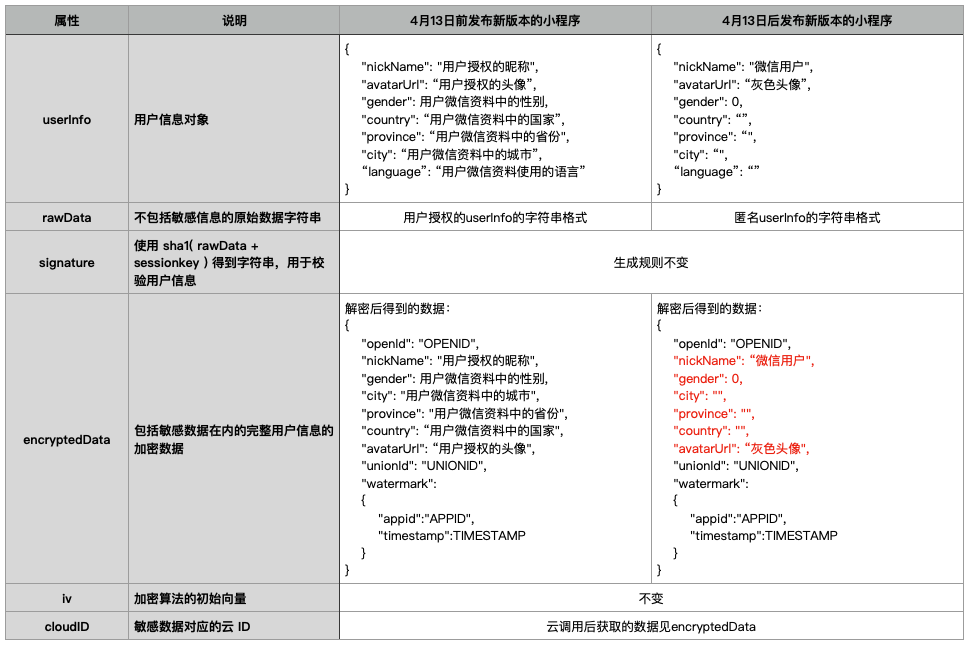
主要看两点:即wx.getUserInfo接口的返回参数不变可以继续使用获取openid和unionid,但开发者获取的userInfo为匿名信息可以换为getUserProfile获取用户信息。
若之前已经写好的授权登录,仅需要把button中的getUserInfo 换为getUserProfile即可。如:
<view style="border-top: 1px solid #ccc;" v-if="isHide">
<view class="headView">
<view class="titleText">申请获取以下权限</view>
<view class="contentText">获得你的信息(昵称,头像,地区及性别等)</view>
<!-- canIUseGetUserProfile变量 判断是否兼容使用getUserProfile -->
<button v-if="canIUseGetUserProfile" class="authBtn" type="primary" @tap="getUserProfile">getUserProfile授权登录</button>
<button v-else class="authBtn" type="primary" open-type="getUserInfo" @getuserinfo="getUserInfoFn">getUserInfoFn授权登录</button>
</view>
</view>
注意:getUserProfile只是一个button方法,该接口只返回用户个人信息,不包含用户身份标识符!!!
获取openid和unionid等还是需要wx.login和wx.getUserInfo接口。
(官方公告原话: 插件申请获取用户头像昵称与用户身份标识符仍保留功能页的形式,不作调整。用户在用户信息功能页中授权之后,插件就可以直接调用 wx.login 和 wx.getUserInfo 。)
onLoad: function () {
//查看是否兼容有getUserProfile接口
if(uni.getUserProfile()){
this.canIUseGetUserProfile = true
}
},
methods: {
//原来写的getUserInfoFn不用删去,继续写getUserProfile方法
getUserProfile: function(e) {
let that = this;
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
uni.getUserProfile({
desc: '用户登录', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
//用户按了允许授权按钮
//授权成功后,通过改变 isHide 的值,让实现页面显示出来,把授权页面隐藏起来
that.setData({
isHide: false
});
that.getOpenIdTap();//这个方法里就是写wx.login和wx.getUserInfo接口获取到参数以及加密生成openid和unionid
}
})
}
}