npm install --save vue-resource
https://www.npmjs.com/package/vue-resource


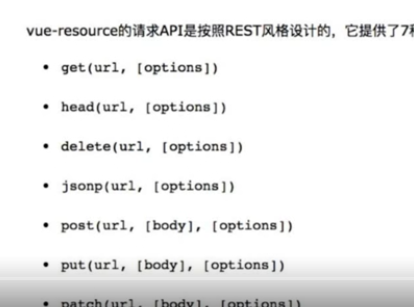
get 请求
this.$http.get("url",
{
params:{
userId :"101"
},
headers:{
}
}).then(res=>{
console,log(res);
},error=>{
console.log(error);
})
post
this.$http.post("url",{
userId:"102"
},{
headers:{
access_token:abc
}
}).then(res=>{
console.log(res);
})
jsonp
this.$http.jsonp("url")
全局拦截器
Vue.http.interceptors.push(function(request,next){
console.log("request init");
next(function(response){
console.log("response init");
return response;
})
})
补充:
直接在vue实例中配置
可以配置公用请求地址
http:{
root :'url"
}
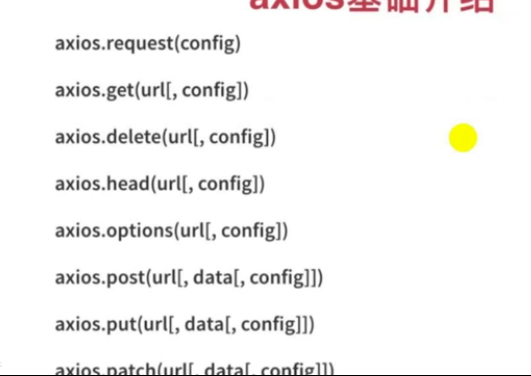
axios
https://www.npmjs.com/package/axios
npm install axios --save


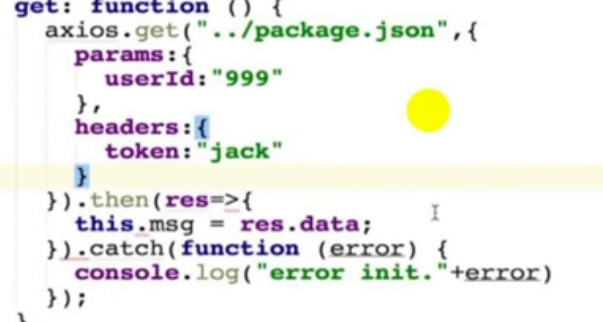
get:

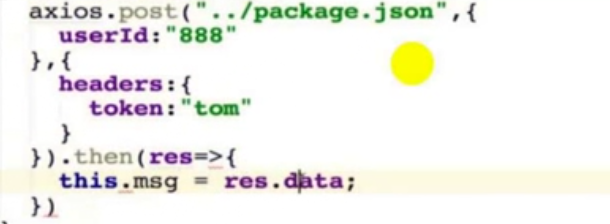
post:

拦截器
请求之前
axios.interceptors.request.use(fucntion(config){
console.log("request init");
return config;
})
请求之后
axios.interceptors.response.use(fucntion(reponse){
console.log("response init");
return response;
})