1.安装node
去官网下载对应版本的node安装包

2.创建httpserver
node优点:
- node基于chromeV8引擎
- 单线程
- 使用js开发后端代码
- 非阻塞的io
Common规范
- 一个文件代表一个模块
- 使用require
创建server
// 引入http模块
let http = require('http');
// 创建httpServer服务器,里面是一个回调,参数1是请求,参数2是响应
let server = http.createServer((req,res)=>{
res.statusCode = 200;
res.setHeader("Content-Type","text/plain;charset=utf-8");
res.end("Hello ,node.js");
});
// 服务器监听端口
server.listen(3000,'127.0.0.1',()=>{
console.log('hahha');
})

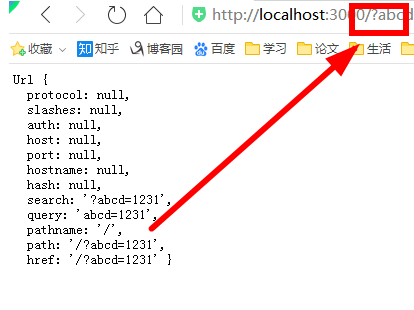
解析url

// 引入url,util模块
let http = require('http');
let url = require('url');
let util = require('util');
let server = http.createServer((req,res)=>{
res.statusCode = 200;
res.setHeader("Content-Type","text/plain;charset=utf-8");
res.end(util.inspect(url.parse(req.url)));//解析url并查看具体信息
});
server.listen(3000,'127.0.0.1',()=>{
console.log('hahha');
})
加载静态资源
新建html文件,abc.html

let http = require('http');
let url = require('url');
let util = require('util');
let fs = require('fs');
// 创建httpServer服务器,里面是一个回调,参数1是请求,参数2是响应
let server = http.createServer((req,res)=>{
// 获取文件名
var pathname = url.parse(req.url).pathname;
console.log(pathname.substring(1));
// 读取文件,参数1是文件名,参数二回调函数,第一个参数是错误error,第二个是data
fs.readFile(pathname.substring(1),(err,data)=>{
if(err){
res.writeHead(404,{
'Content-type':'text/html'
});
}else{
res.writeHead(200,{
'Content-type':'text/html'
});
res.write(data.toString());
}
res.end('ha');
// 注意这句话一定要放在里面的res.end()
});
});
// 服务器监听端口
server.listen(3000,'127.0.0.1',()=>{
console.log('hahha');
})
请求第三方接口
var http = require('http');
var util = require('util');
// 请求第三方接口
http.get('http://www.imooc.com/u/card',function(res){
let data="";
// 监听数据
res.on('data',function(chunk){
data +=chunk;
});
res.on('end',function(){
let result = JSON.parse(data);
console.log("result"+util.inspect(result));
});
});