一般vue,vue-router,axios等其他库可以使用外部cdn
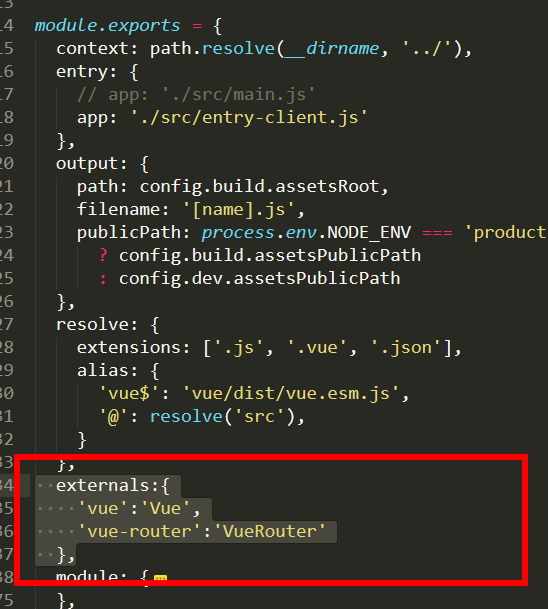
在webpack.base.conf.js里面
externals:{
'vue':'Vue',
'vue-router':'VueRouter',
'axios':'axios'
},

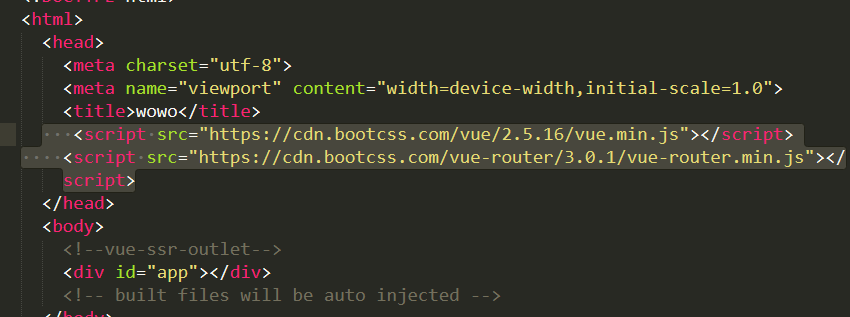
然后在index.html页面加上外部资源
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.19.2/axios.js"></script>

提示!!!
如果项目是已经启动了,需要重新启动,要不然会找不到VueRouter!!!
npm run dev