前些天项目需要树结构表现数据,需求ztree就能满足所以直接使用ztree只是踩了些小坑。。。
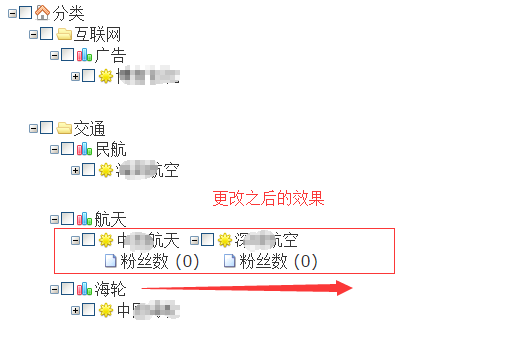
1.ztree子节点横向显示(下图):


效果说明:第三级子节点按需求横向显示其他竖向显示,每行最多显示5个(修改位置在zTreeStyle.css里面哦,在外面设置不上的,页面也获取不到想要设置样式的节点。。。如果你能还望赐教)代码如下:
1 .ztree>li>ul>li>ul>li>ul{overflow:hidden;} 2 .ztree>li>ul>li>ul>li>ul>li{float: left;width: 19%;height:46px;box-sizing: border-box; }
代码很简单,只是当初自己找起来不是很好找,并且一定加高度哦(坑1),不加高度如果还有4级子节点的话点击收缩和展开会影响布局滴~~~
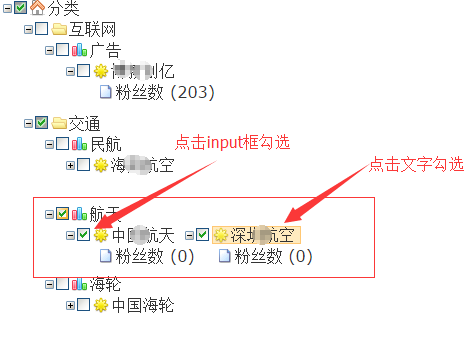
2.点击文字勾选当前文字前对应的“input”:

这个效果其实挺简单的,默认点击文字是不勾选当前input的(ztree中用span给css表示)效果只要两行代码哦:
//点文字勾选 var treeObj = $.fn.zTree.getZTreeObj("treeDemo"); // treeObj.checkNode(treeNode, !treeNode.checked, true); //切换勾选状态 treeObj.checkNode(treeNode, true, true);
注意:此代码写在配置的方法的onclick事件函数中哦~~
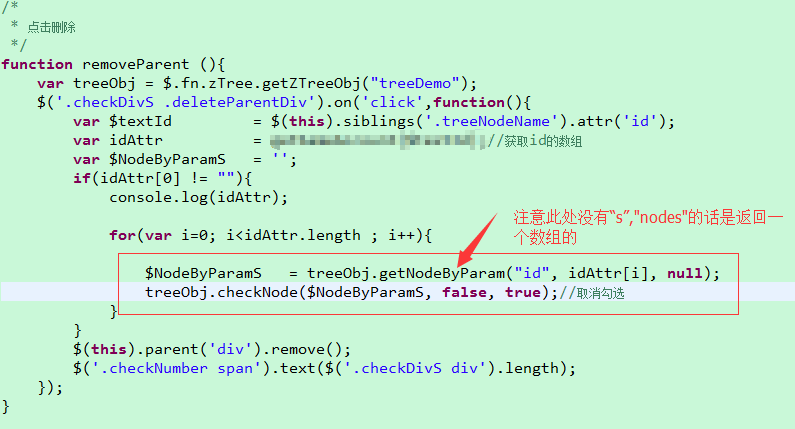
3.去除指定位置input的勾选状态:

for(var i=0; i<idAttr.length ; i++){ $NodeByParamS = treeObj.getNodeByParam("id", idAttr[i], null); treeObj.checkNode($NodeByParamS, false, true);//取消勾选 }
treeObj.checkNode(坑2_没“s”) 通过 zTree 对象执行此方法,根据节点数据的属性搜索,获取条件完全匹配的节点数据 JSON 对象;
4.待续...先写这三个吧......