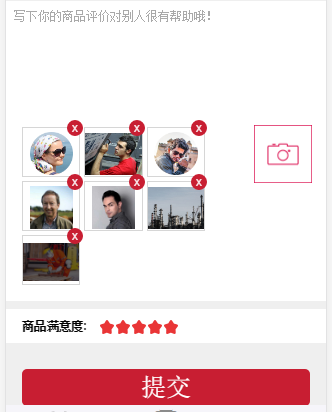
首先看看 "效果图" :

我们最终实现的就是点击右侧的“相机”按钮添加想要添加的图片然后可以根据需要删除(点叉删除本条)或再次添加图片,并显示缩略图。。。。走起。。。。
首先来一段笔(fei)记(hua):
看着文字理解下面的代码就好多了。。。
1.当input的属性type为file时,此时可以选择文件。
2.在通过文件输入字段选择了一或多个文件时, files集合中将包含一组 File 对象,每个 File 对象对应着一个文件。每个 File 对象都有下列只读属性。
name :本地文件系统中的文件名。
size :文件的字节大小。
type :字符串,文件的 MIME 类型。
lastModifiedDate :字符串,文件上一次被修改的时间(只有 Chrome 实现了这个属性)
4.capture表示,可以捕获到系统默认的设备,
比如:camera--照相机;camcorder--摄像机;microphone--录音。
accept表示,直接打开系统文件目录。
5.其实html5的input:file标签还支持一个multiple属性,表示可以支持多选
6.window.URL.createObjectURL()和 window.URL.revokeObjectURL()两个DOM方法。这两个方法创建简单的URL字符串对象,用于指向任何 DOM File 对象数据,包括用户电脑中的本地文件。
7.URL对象是 File 对象的一个字符串标识。 每次调用window.URL.createObjectURL()的时候,会创建一个唯一的URL对象,即使你已经为该文件创建了URL对象。这些对象都必须被释放。 当文档被卸载时,它们会自动释放,如果你的页面动态地使用它们,你应该明确地通过调用window.URL.revokeObjectURL()释放它们
代(da)码(jia)如(dou)下(hui):
<input type="file" id="fileAPI" value=""/><!--只能选择一个文件--> <input type="file" id="fileAPI1" multiple value=""/><!--可以选择多个文件--> <input type="file" accept="image/*" capture="camera"><!--照相机!注:pc端点击有延迟!--> <input type="file" accept="video/*" capture="camcorder"><!--摄像机!注:pc端点击有延迟!--> <input type="file" accept="audio/*" capture="microphone"><!--录音!注:pc端点击有延迟!-->
<script type="text/javascript"> $('#fileAPI1').change(function(){ console.log($('#fileAPI1')[0].files);/*打印选择的文件*/ console.log($('#fileAPI1')[0].files.length)/*打印选择文件个数*/ }) </script>
然后是我点击的是“相机”的按钮,实际上触发的是input的click事件,所以当我们不想用户看到文件路径和难看的上传按钮时我们可以这么做( 用其他按钮的事件触发隐藏的文件输入框的click方法):
/**
* 点击相机按钮触发input的click事件
* @returns
*/
(function addImgA() {
$('#addImg_aInput').on('touchstart',function(e){
e.preventDefault();
$('#addImg_input').click();
});
})();
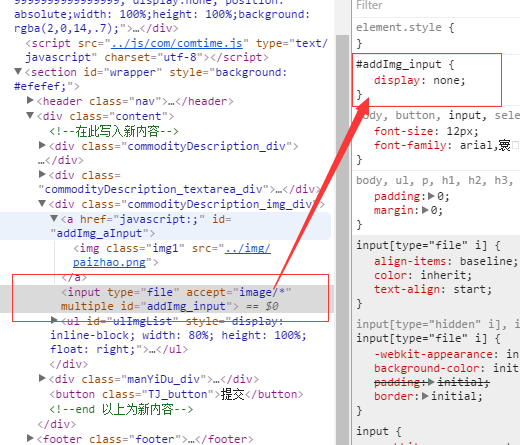
其实此时input的css是这样子滴(如下图):

我们显示图片缩略图主要是通过图片的URL显示的(上代码):
html代码片段:
<div class='commodityDescription_textarea_div'> <textarea rows="" cols="" placeholder='写下你的商品评价对别人很有帮助哦!'></textarea> </div> <div class='commodityDescription_img_div'> <a href='javascript:;' id='addImg_aInput'><img class='img1' src='../img/paizhao.png' /></a> <input type="file" accept="image/*" multiple id='addImg_input'> </div>
js代码如下:
/**
* 通过用户选择的图片文件url 显示缩略图
*/
(function() {
var $imgListWrapper = $('.commodityDescription_img_div');
var $ulImgList = $('<ul></ul>');
var $addImgInput = $('#addImg_input');
$ulImgList.appendTo($imgListWrapper);
$ulImgList.attr('id','ulImgList');
$('#ulImgList').css({
'display':'inline-block',
'width':'80%',
'height':'100%',
'float':'right'
});
$addImgInput.on('change',function(){
var files = $addImgInput[0].files;
for(var i=0 ; i<files.length ; i++){
var $ulImgListLi = $('<li></li>');
var $img = $('<img />');
var $span = $('<span>x</span>')
var imgUrl = window.URL.createObjectURL(files[i]);
$ulImgListLi.appendTo($ulImgList);
$img.appendTo($ulImgListLi);
$img.attr('src',imgUrl);
$('#ulImgList>li>img').css({
'max-width':'100%',
'display':'inline-block',
'max-height':'90%',
'box-sizing':'border-box',
'vertical-align': 'middle'
});
$('#ulImgList>li').css({
'margin':'2px 2px',
'text-align': 'center',
'position':'relative',
'border':'1px solid #d6d6d6',
'display':'inline-block',
'line-height':'3.125rem',
'vertical-align':'top',
'width':'25%',
'height':'3.125rem',
'box-sizing':'border-box'
});
$span.appendTo($ulImgListLi).css({
'color':'#fff',
'line-height':'1rem',
'border-radius':' 50%',
'top': '-0.5rem',
'position': 'absolute',
'right': '-.2rem',
'background': '#c81e32',
'height': '1rem',
'width': '1rem',
'text-align':' center'
});
//span 点击事件 删除当期图片 防止误触
$ulImgListLi.find('span').on('touchstart',function(){
this.flag = true;
});
$ulImgListLi.find('span').on('touchmove',function(){
this.flag = false;
});
$ulImgListLi.find('span').on('touchend',function(){
if(this.flag){
$(this).parent('li').remove();
}
});
}
});
})();
js代码大致:1.选择文件后触发change事件 2.得到已选择文件的url 3.遍历赋值给我们的img 4.我们动态的创建相应元素设置相应样式 5.完成;
主要就这些吧,有部分css没有写出来都是些简单的,本人小白一枚,第一次发文,不喜勿喷,还望大家多多帮助相互学习,下面是参考链接,人家写的很好呢。。。
(我就是看这个链接自己写的,也希望大家能学到东西。。886.。。)
参考链接:https://developer.mozilla.org/zh-CN/docs/Using_files_from_web_applications