| 这个作业属于哪个课程 | 2020春丨W班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 结对第一次—某次疫情统计可视化(原型设计) |
| 结对学号 | 221701104、221701116 |
| 这个作业的目标 | 合作设计原型,从而实现某次疫情统计可视化 |
| 作业正文 | 结对第一次作业 |
| 其他参考文献 | CSDN、博客园 |
一、原型展视
原型网页形式地址:原型展视
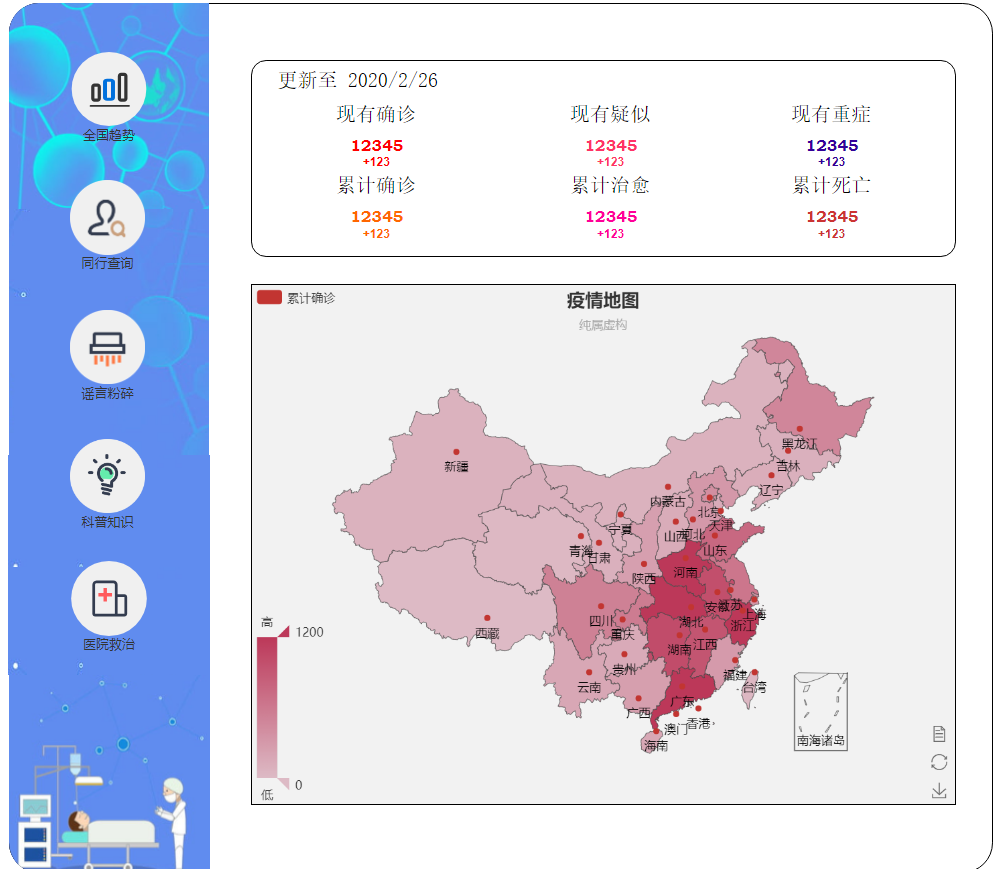
整个网站的页面设计为,左区域为全国趋势、同行查询、谣言粉碎、科普知识、医院救治按钮;右区域为主要内容。
1、全国趋势
本页面为最先进入的界面,在本界面上显示全国的各个信息,点击地图上的省份将进入该省份的新增感染患者界面。

2、新增感染趋势
本页面为新增感染的界面,在本界面上显示该省份的各个信息以及新增感染患者的趋势图,点击下方各个新增按钮分别转换到新增感染患者趋势图、新增疑似患者趋势图、新增治愈趋势图、新增死亡趋势图界面。

3、新增疑似趋势
本页面为新增疑似的界面,在本界面上显示该省份的各个信息以及新增疑似患者的趋势图,点击下方各个新增按钮分别转换到新增感染患者趋势图、新增疑似患者趋势图、新增治愈趋势图、新增死亡趋势图界面。

4、新增治愈趋势
本页面为新增治愈的界面,在本界面上显示该省份的各个信息以及新增治愈的趋势图,点击下方各个新增按钮分别转换到新增感染患者趋势图、新增疑似患者趋势图、新增治愈趋势图、新增死亡趋势图界面。

5、新增死亡趋势
本页面为新增死亡的界面,在本界面上显示该省份的各个信息以及新增死亡的趋势图,点击下方各个新增按钮分别转换到新增感染患者趋势图、新增疑似患者趋势图、新增治愈趋势图、新增死亡趋势图界面。

6、同行查询
本页面提供用户查询是否于患者同行程,让用户能够更了解自己是否与确诊患者有过可能性接触。

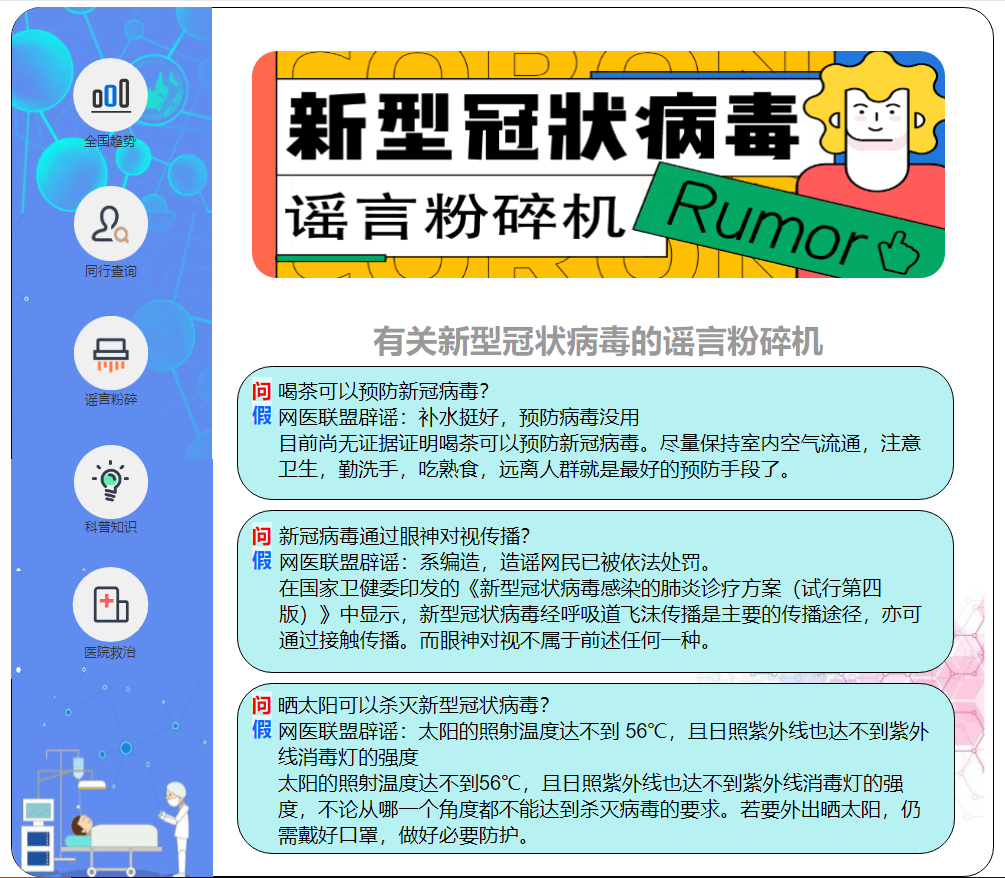
7、谣言粉碎
本页面提供用户查看一些网络上的信息是否有误,让自己与家人不会因为这些谣言,做一些不必要的行为,甚至伤害到身体。

8、科普知识
本页面提供用户查看一些关于肺炎的小知识,虽然肺炎现在经常被人提起,但正在能够说出来关于肺炎的各类知识,大家并不能很好地了解,而这个页面恰恰能起到这一点帮助。

9、医院救治
本页面提供用户查看一些最近的医院,在这样特殊的时期,做好准备并不是错,反而是正确的。如果自己身边的人出现突发状况,也能够通过这里及时送往最合适的医院地点。

二、遇到的困难及解决方法
1、困难描述
-
Axure Rp设计原型不知该如何实现所想的内容
-
需要面对Echarts和Axure如何结合,如何使用js的问题
-
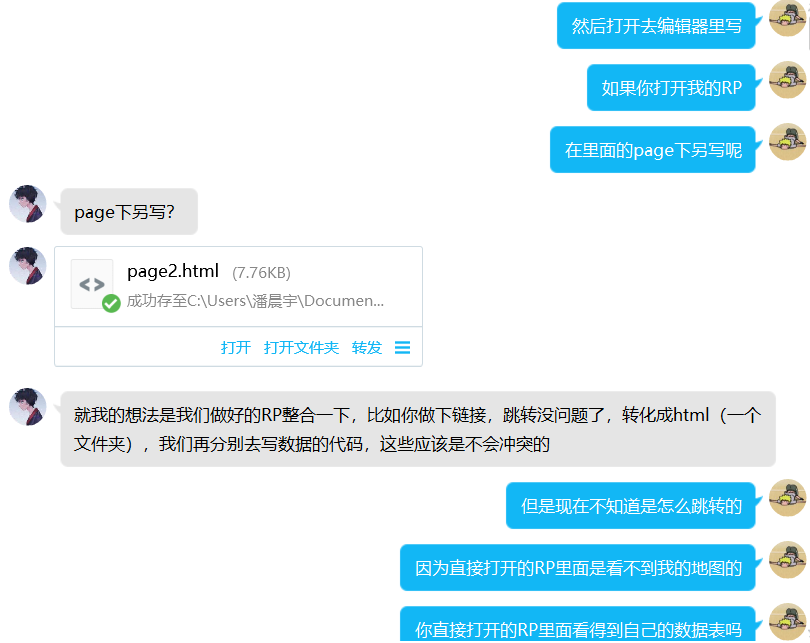
设计好各自的原型部分,整合后无法使用
-
使用Echarts文件,效果不符合所见。

2、解决尝试
-
查看网上的基本教程,不断去尝试使用功能部件,当遇到新的问题再去网上搜索,两个人一起尝试,最后得出经验互相交流。
-
依照Echarts的文档,npm下载下来最新版本的Echarts和地图的js版本,将导出的HTML打开,JS写入即可。
-
最初使用的版本并不相同,统一后版本并未解决。再互相交换文件,尝试打开,也发现并不能完全一致。最后发现是css文件不一样,导致样式和布局不一样,显示的失败。
-
当按照教程使用echarts.js和代码,发现图像并未按照原本正常显现,便去更改代码,然而效果不如人意,最后使用引入网上的js文件发现正常显现,于是发现是原本的js文件出现问题,便去排查哪个js文件有问题,最后找到并更换。
3、是否解决
-
基本解决,但还需要提升
-
解决
-
解决
-
解决
4、有何收获
- 每次使用新的软件做新的事物时,总会遇到许许多多的困难,就和做寒假作业时类似,但这些也都逐渐习惯去网上搜索,直到找到自己所要的答案。也许在这个过程中是艰苦的,让人容易想要放弃,但这就是学习所必经的道路。
- 在实践过程中,就算是依照着前人的脚印一步一个走,也不代表是一定正确的。不同的情形在不同的时代下也是不同的。就像软件,以前的版本和之后的版本操作方法并不一定相同,其插件选择也并不一定相同,如果一味的相信前人的经验而不自己加以探索则并不能达到现在情境下最好的结果。
- 团队合作,在过去也曾有经历过这些,但之前未曾有过这次一样的体会。也许是这次隔着屏幕,很多东西没有面对面交流来的容易。也切身体会到,1+1不是单纯地等于2,如果没有配合好,很容易出现错误,导致进度更慢。这还需要不断磨合,并且找到应有的团队模式。
三、NABCD模型使用的详细说明。
1、N(Need,需求)
-
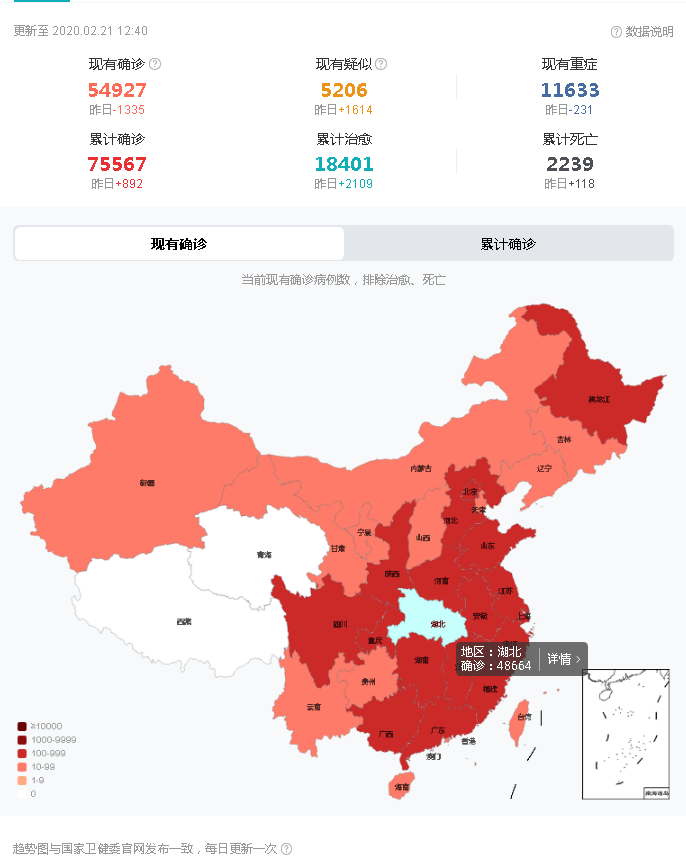
在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
- 鼠标移到每个省份会高亮显示;
- 点击鼠标会显示该省具体疫情情况
-
点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势

2、A(Approach,做法)
-
使用Echarts与Axure结合,先将Axure的大体框架搭好,随后导出为HTML,在其中的div中按照写js代码的方法将Echarts的图表导入其中。
- 在Echarts中将数据绑定,依靠Echarts的组件visualMap来实现着色的分段。同时visualMap的组件还可以进行拖动,过滤着色,比传统意义上的图例显示出来的效果更加直接易懂。
- 依靠Echarts的动作事件进行换色着色。
- Echarts中的click事件,用JS代码将省份对应的名字由Url传递给另一个页面,另一个页面通过解析js代码,在已有的文件中查询到对应的数据,显示出对应类型的数据。

-
Axure构成各个页面,实现不同页面之间的跳转原型。
- 利用其中的组件构成基本的界面,然后将大概的信息填入其中。
3、B(Benefit,好处)
- Echarts是动态数据可视化,意味着这份程序在之后的使用中,不需要不断地更改数据,更改代码,而只需要修改文件,让Echarts自行读取处理渲染即可,对数据的实时性有保证。
- Echarts的visualMap组件使得地图的染色更加细节,而非人工主动染色有较大的“分块”,渐进式的染色更加体现出细节的数据,并且还可以通过指针的拖动实现地图数据的筛选。
4、C(Competitors,竞争)
- webApp的便捷性。
- 数据的实时更新
- 数据的细节化显示
- 同行检查以及辟谣板块
- 实时更新的医院地点模块
5、D(Delivery,推广)
- 校园平台
- 市场APP平台
- 微博推广
四、采用的原型模型设计工具
本次我们结对设计原型所用的工具为Axure Rp,Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
五、结对过程



六、效能分析和PSP表格
1、效能分析
本次项目的效能分析需等待项目完成后,才能够得出效能分析的内容
2、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 60 | 65 |
| Estimate | 估计这个任务需要多少时间 | 60 | 65 |
| Development | 开发 | 1620 | |
| Analysis | 需求分析 (包括学习新技术) | 200 | 240 |
| Design Spec | 生成设计文档 | 90 | 95 |
| Design Review | 设计复审 | 60 | 70 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 60 | |
| Design | 具体设计 | 200 | 300 |
| Coding | 具体编码 | 800 | |
| Code Review | 代码复审 | 60 | |
| Test | 测试(自我测试,修改代码,提交修改) | 150 | |
| Reporting | 报告 | 480 | |
| Test Report | 测试报告 | 90 | |
| Size Measurement | 计算工作量 | 90 | |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 300 | |
| 合计 | 2160 |