代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <meta charset="UTF-8"> 4 <title>动态生成表格</title> 5 6 <head> 7 <style> 8 /* 9 案例分析:1.里面的学生数据是动态的,需要js动态生成,数据采取对象形式存储 10 2.所有的数据都是放到tbody里面的行里面。 11 3.因为行很多,我们需要循环创建很多行。 12 4.最后一列单元格是删除,需要单独创建单元格 13 */ 14 *{ 15 margin: 0; 16 padding: 0; 17 } 18 table{ 19 width: 500px; 20 margin: 100px auto; 21 text-align: center; 22 border-collapse: collapse; /*border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开;*/ 23 } 24 td,th{ 25 border: 1px solid black; 26 } 27 thead tr{ 28 height: 40px; 29 background-color: #ccc; 30 } 31 </style> 32 </head> 33 <body> 34 <table cellspacing="0"> 35 <thead> 36 <tr> 37 <th>姓名</th> 38 <th>科目</th> 39 <th>成绩</th> 40 <th>操作</th> 41 </tr> 42 </thead> 43 <tbody> 44 45 </tbody> 46 </table> 47 <script> 48 //1.先准备学生的数据 49 var datas = [ 50 { 51 name: '卫英络', 52 subject: 'JavaScript', 53 score: 100 54 },{ 55 name: '明玉', 56 subject: 'JavaScript', 57 score: 88 58 },{ 59 name: '富恒', 60 subject: 'JavaScript', 61 score: 96 62 },{ 63 name: '红利', 64 subject: 'JavaScript', 65 score: 98 66 } 67 ]; 68 //2.往tbody里面创建行,有几个人(通过数组的长度)我们就创建几行 69 var tbody = document.querySelector('tbody'); 70 for(var i = 0;i < datas.length; i++){ 71 //1.创建tr行 72 var tr = document.createElement('tr'); 73 tbody.appendChild(tr); 74 //2.行里面创建单元格(跟数据有关系的3个单元格) td 单元格的数量取决于每个对象里面的属性个数 for循环遍历对象 75 for(var j in datas[i]){//里面的for循环管列td 76 //创建单元格 77 var td = document.createElement('td'); 78 //把对象里面的属性值 给td 79 td.innerHTML = datas[i][j]; 80 tr.appendChild(td); 81 } 82 //3.创建有删除2个字的单元格 83 var td = document.createElement('td'); 84 td.innerHTML = '<a href = "javascript:;">删除</a>' 85 tr.appendChild(td); 86 } 87 88 /* 89 for(var k in object){ 90 k 得到的是属性名 91 obj[k]得到的是属性值 92 } 93 */ 94 95 //4.删除操作开始 96 var as = document.querySelectorAll('a'); 97 for(var i = 0; i < as.length; i++){ 98 as[i].onclick = function(){ 99 //点击a删除当前a所在的行(链接的爸爸的爸爸)node.removeChild(child) 100 tbody.removeChild(this.parentNode.parentNode); 101 } 102 } 103 </script> 104 </body> 105 106 </html>
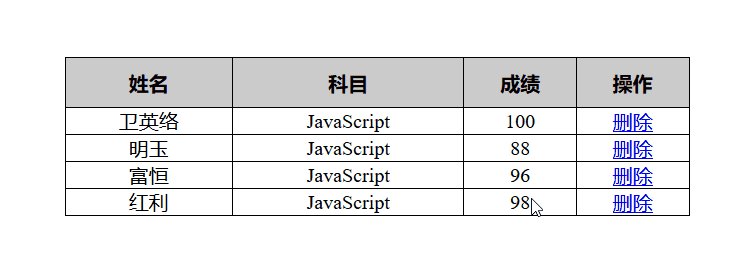
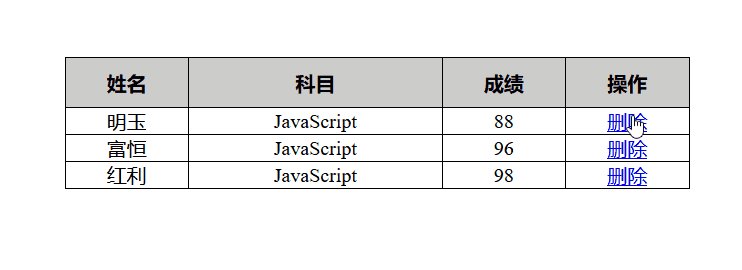
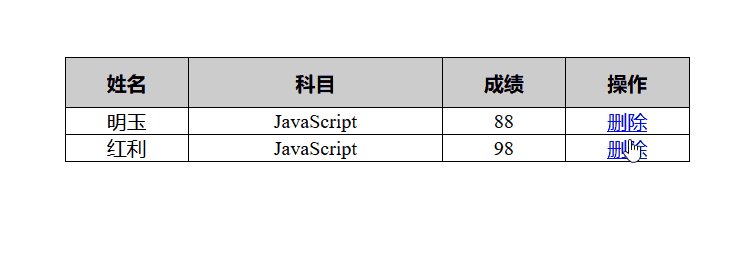
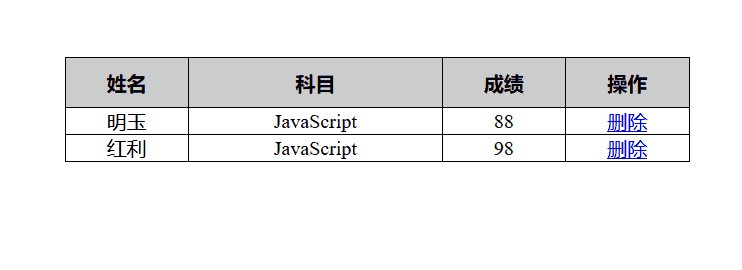
效果: