一、安装node
- 请在官网下载安装:https://nodejs.org/zh-cn/
- vscode 中 点击 ( ctrl + `) 调出终端
- 输入指令
node -v,能显示版本号,说明 node 已经装好了 - 输入指令
npm -v,能显示版本号,说明 npm 可以使用了
点击链接查看图文教程
https://blog.csdn.net/qq_45677671/article/details/114535955
二、配置淘宝镜像
- 输入指令:
npm install -g cnpm --registry=https://registry.npm.taobao.org- 输入指令
cnpm -v,能显示版本号,说明 cnpm 已经装好了
三、配置 vscode(win10)
win7 无需配置
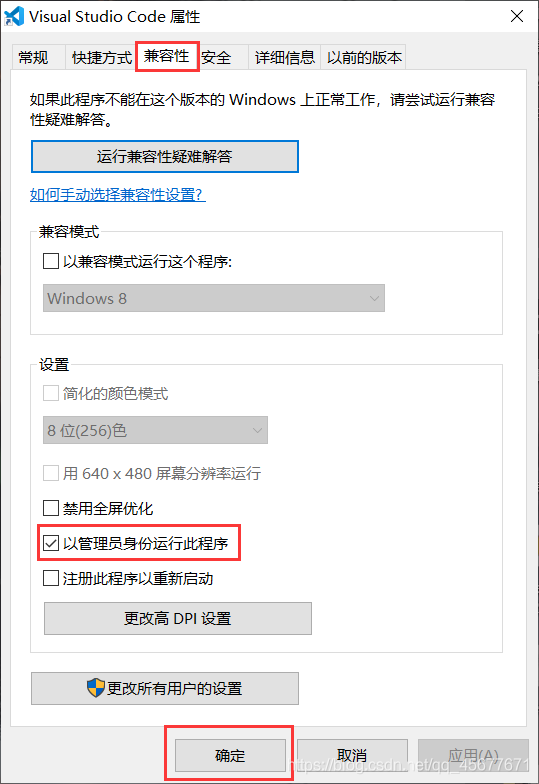
右击VSCode图标,选择属性,选择兼容性,勾选以管理员身份运行此程序,最后点击确定

- vscode 中 点击 ctrl + ` 调出终端
- 输入命令:
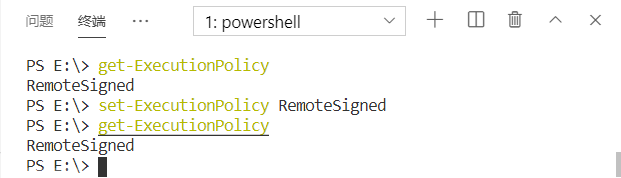
get-ExecutionPolicy - 输入命令:
set-ExecutionPolicy RemoteSigned - 输入命令:
get-ExecutionPolicy
Restricted:表示禁止终端使用命令的RemoteSigned:表示可以使用终端命令了

四、全局安装脚手架
- 在终端输入命令:
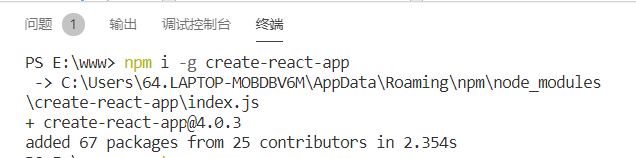
npm install -g create-react-app

- 这需要等待一段时间,这个过程在安装三个东西
react: react的顶级库react-dom: react在web段的运行环境react-scripts: 包含运行和打包react应用程序的所有脚本及配置
五、创建项目
- 先创建一个放置项目的文件夹
www - 在终端中使用
cd指令跳转到这个文件夹 - 创建项目指令:
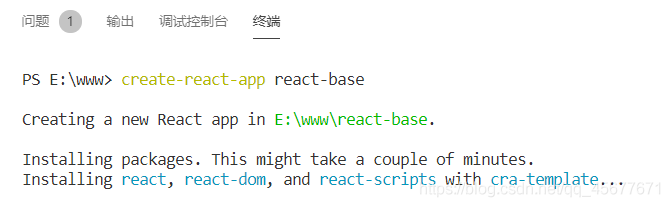
create-react-app your-app(your-app是项目名,可以自己取)

- 出现下面的界面,表示创建项目成功:
Success! Created your-app at /dir/your-app Inside that directory, you can run several commands: npm start Starts the development server. npm run build Bundles the app into static files for production. npm test Starts the test runner. npm run eject Removes this tool and copies build dependencies, configuration files and scripts into the app directory. If you do this, you can’t go back! We suggest that you begin by typing: cd your-app npm start Happy hacking!
- 通过
cd your-app命令进入目录 - 运行
npm start即可运行项目
- 生成项目的目录结构如下:
├── README.md 使用方法的文档 ├── node_modules 所有的依赖安装的目录 ├── package-lock.json 锁定安装时的包的版本号,保证团队的依赖能保证一致。 ├── package.json ├── public 静态公共目录 └── src 开发用的源代码目录
编写第一个 react 程序教程
点击跳转:https://blog.csdn.net/qq_45677671/article/details/115874685
Ref:(42条消息) React vscode 创建 react 项目流程【超详细】_一颗不甘坠落的流星的博客-CSDN博客