最近学习了B站码神之路的基于SpringBoot的博客系统项目,在此总结下:
B站链接:【码神之路】项目实战教程,springboot+vue练手级项目,真实的在线博客系统,十年大厂程序员讲解,从易到难,循序渐进_哔哩哔哩_bilibili
源代码可以去群里取,建议跟着老师动手敲一遍,还是收获颇多的。
环境配置:后端开发采用idea,前端用Vscode,数据库用的mysql+redi缓存
1.总体效果
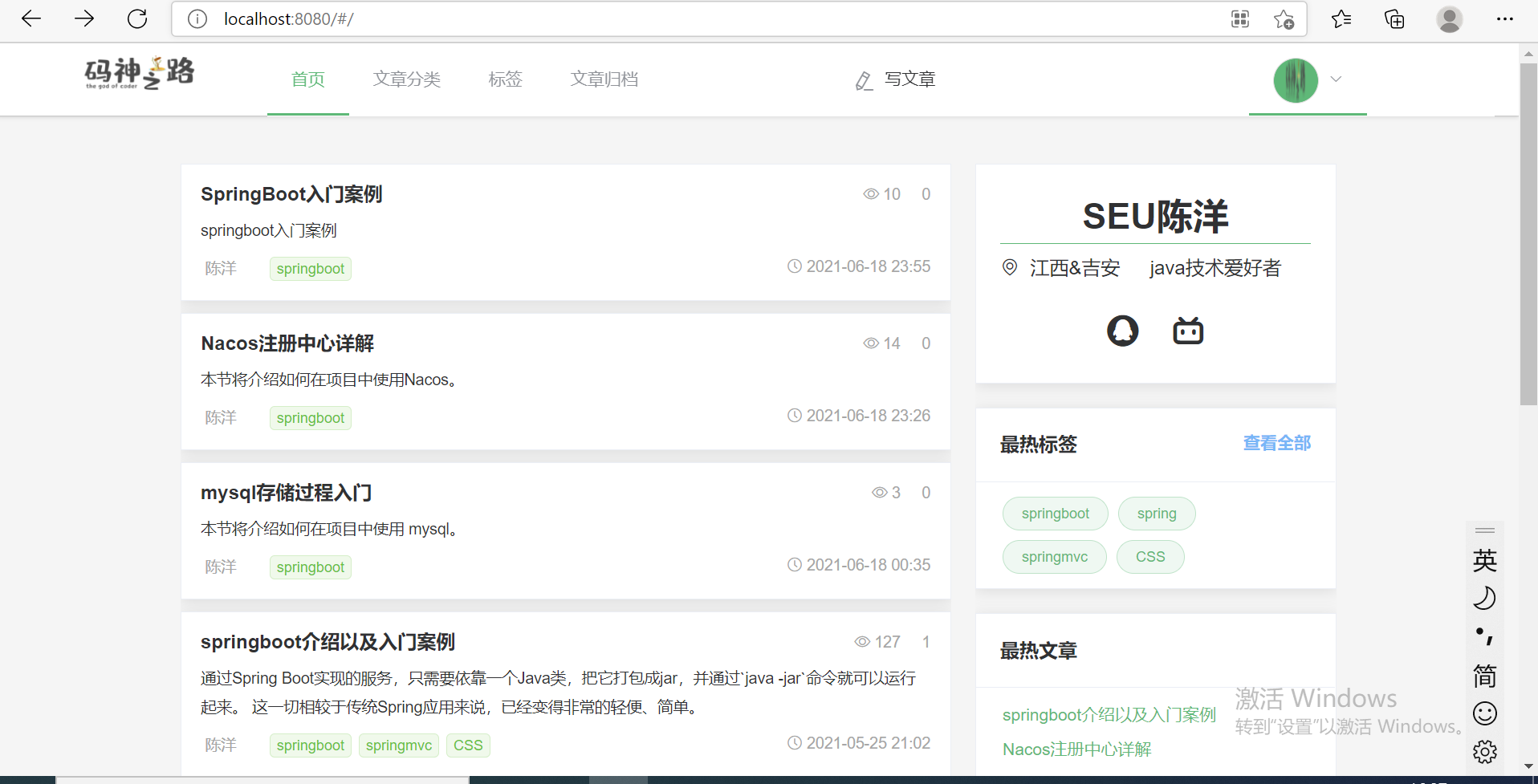
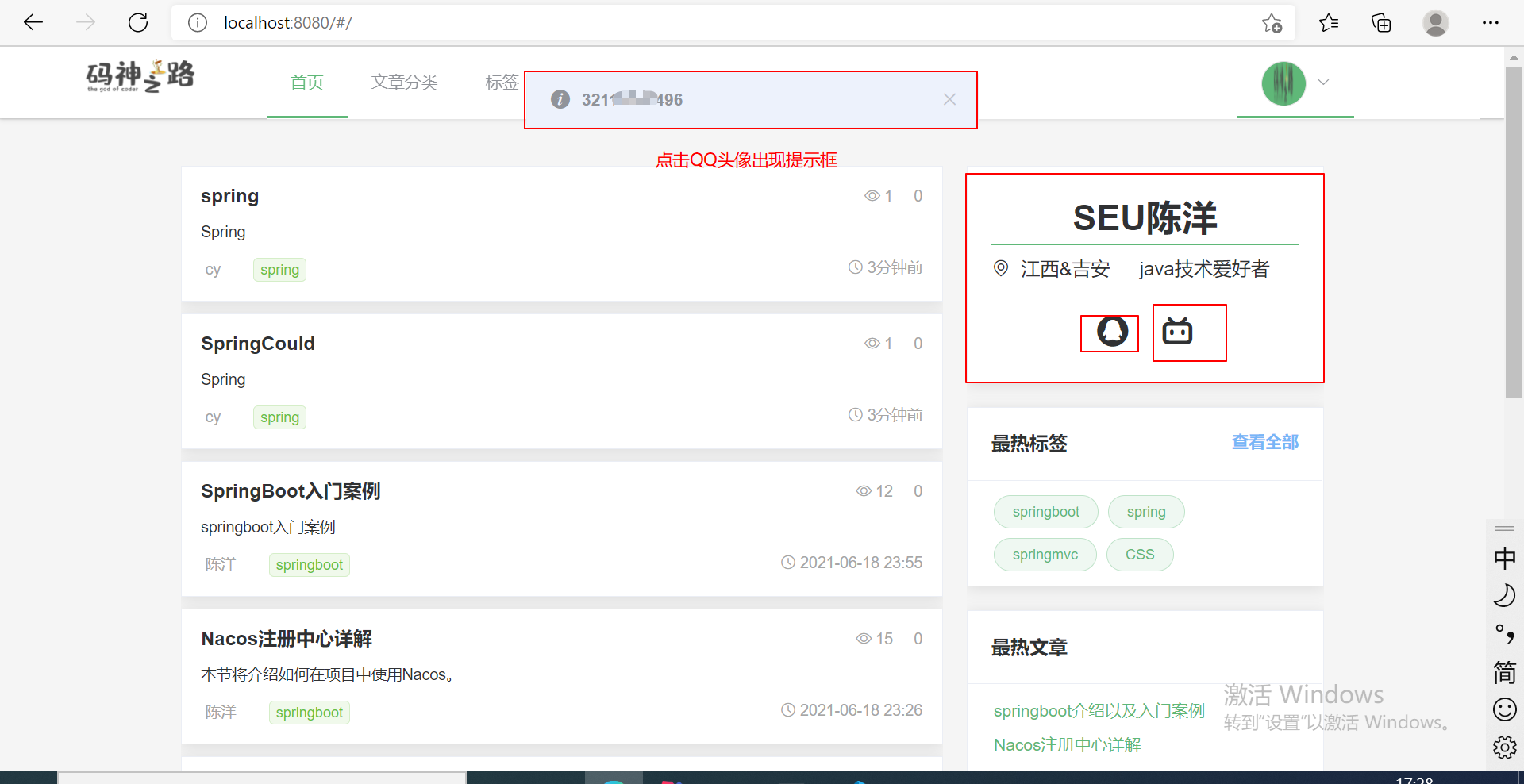
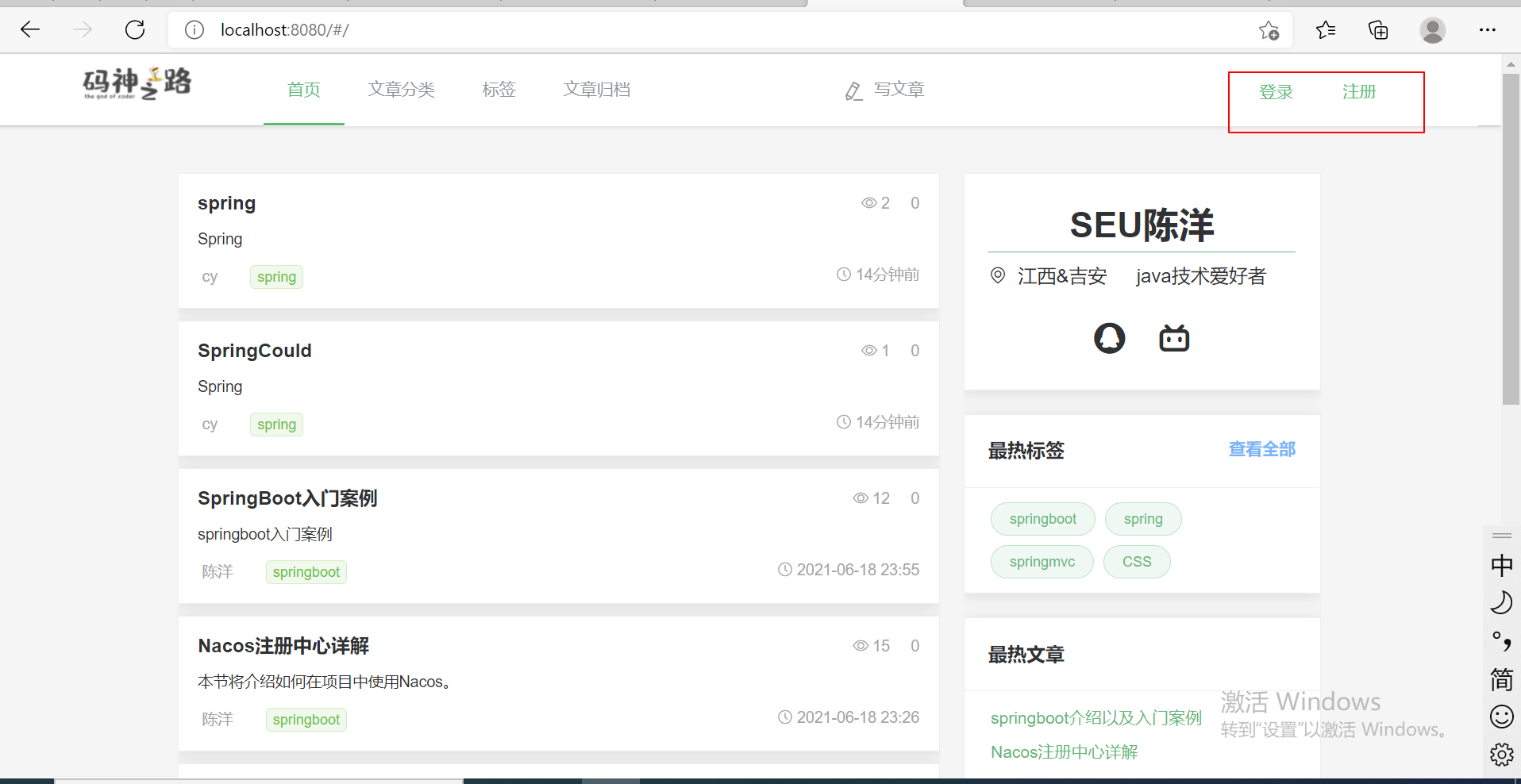
1.1进入博客首页如下


主要 包括以下几个主要部分:
1.1.1左边是文章页面的显示
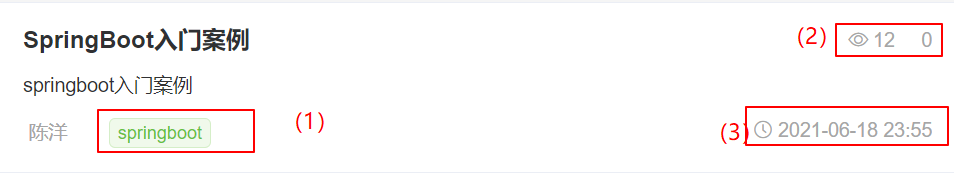
每篇文章会显示文章所属类别和观看该文章的人数及创建文章的时间,如下。

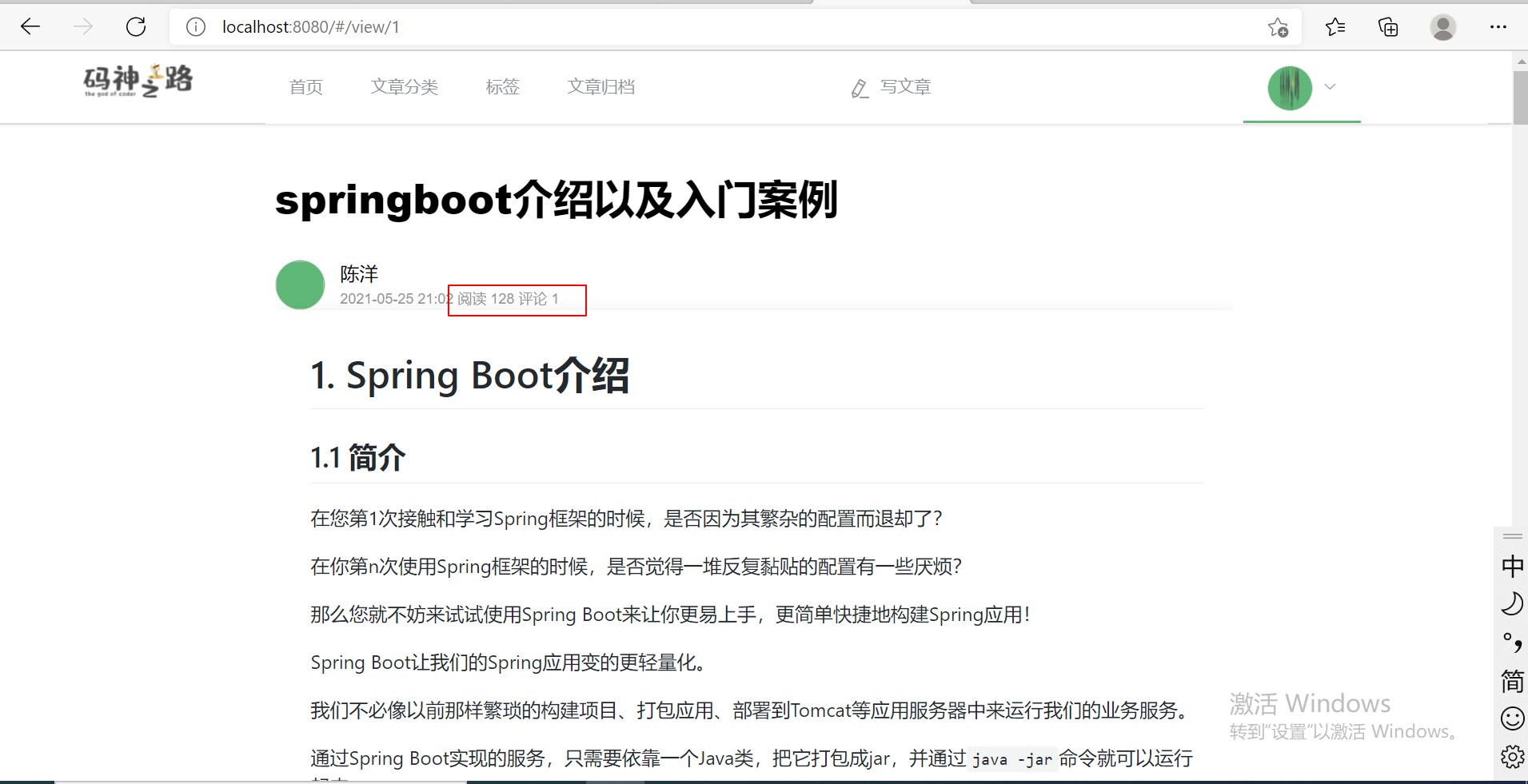
点击文章,进入文章详情页;比如点击《SprinBoot入门案例》进入如下页面

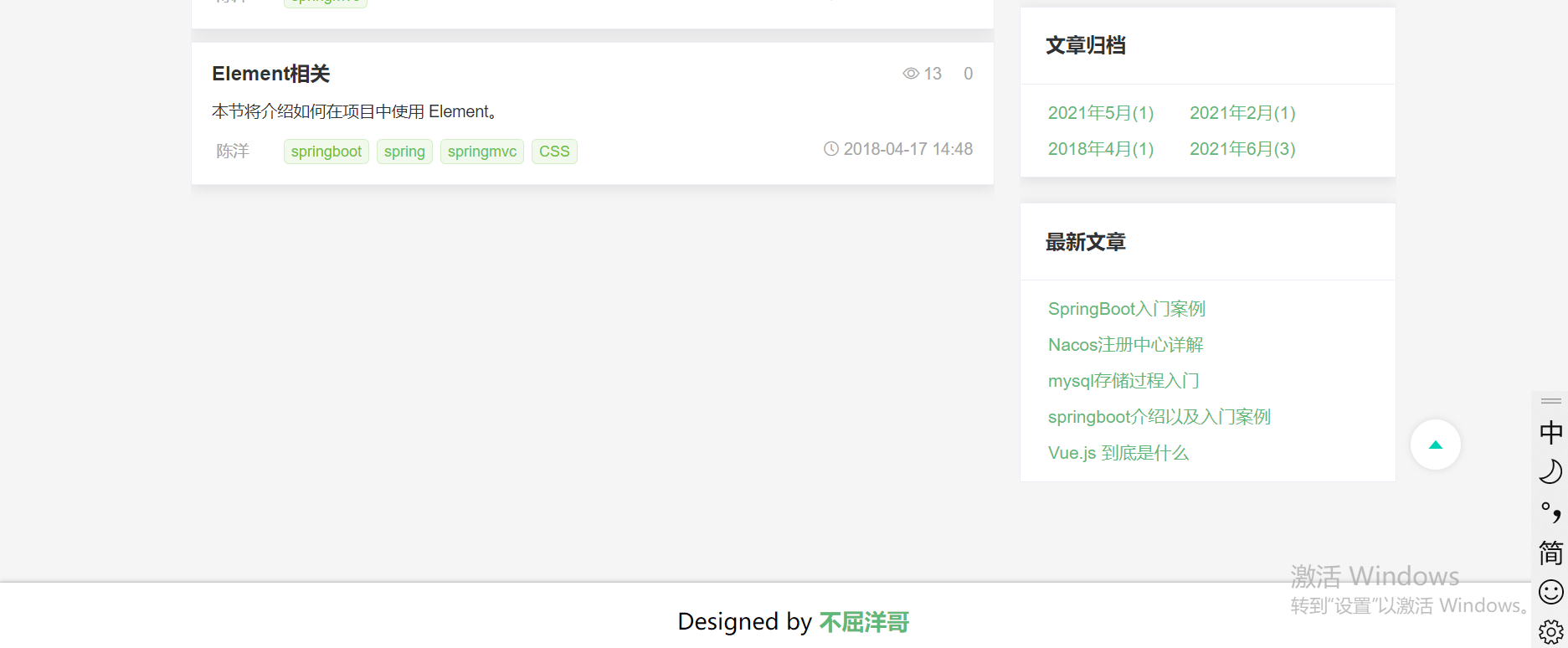
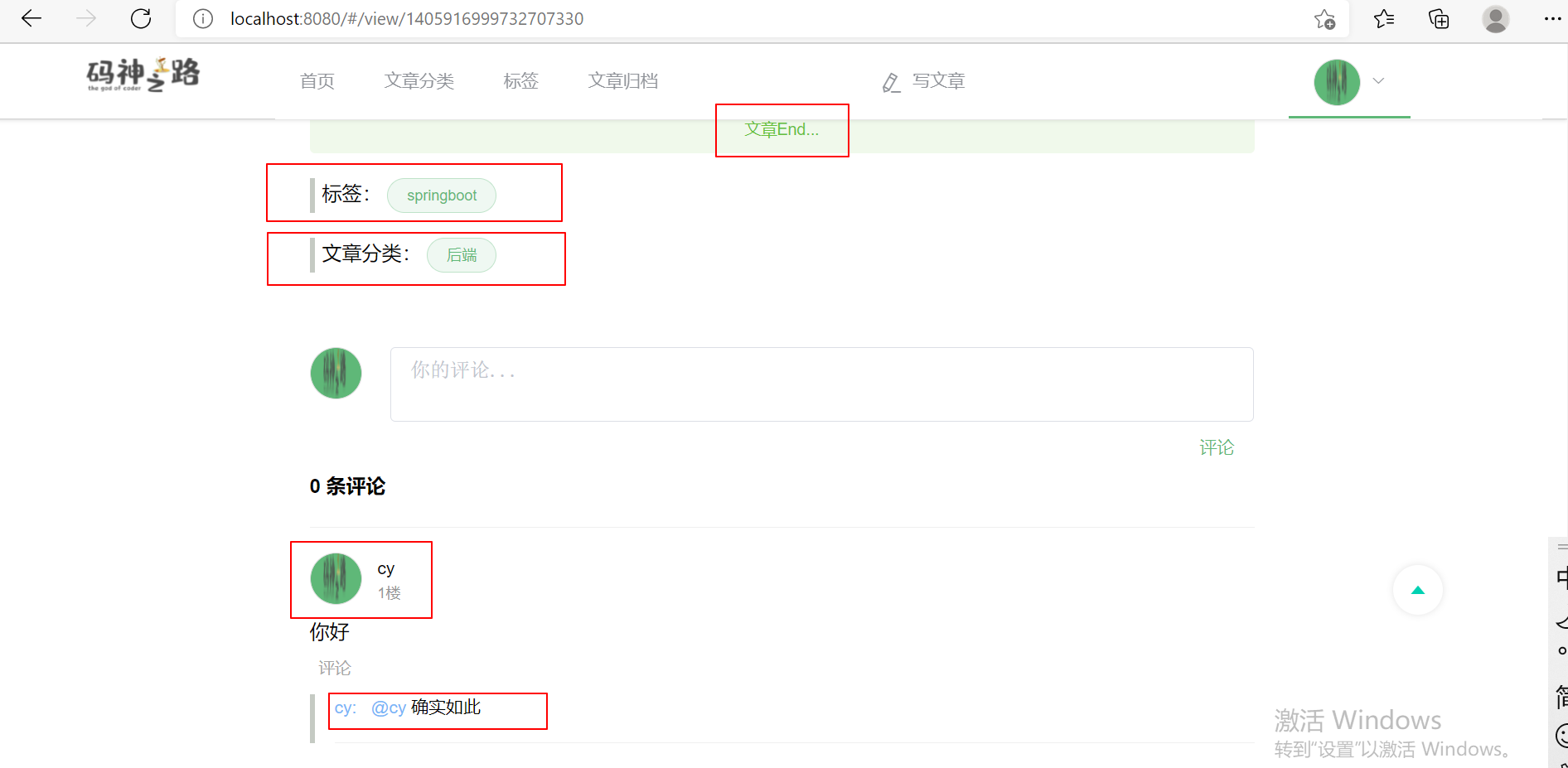
当读完之后进入如下页面(到达文章底部)

读完文章后,文末会显示文章所属分类和文章标签,以及对应的评论(注意:评论分为读者对写文章的人评论和别人对读者的评论)
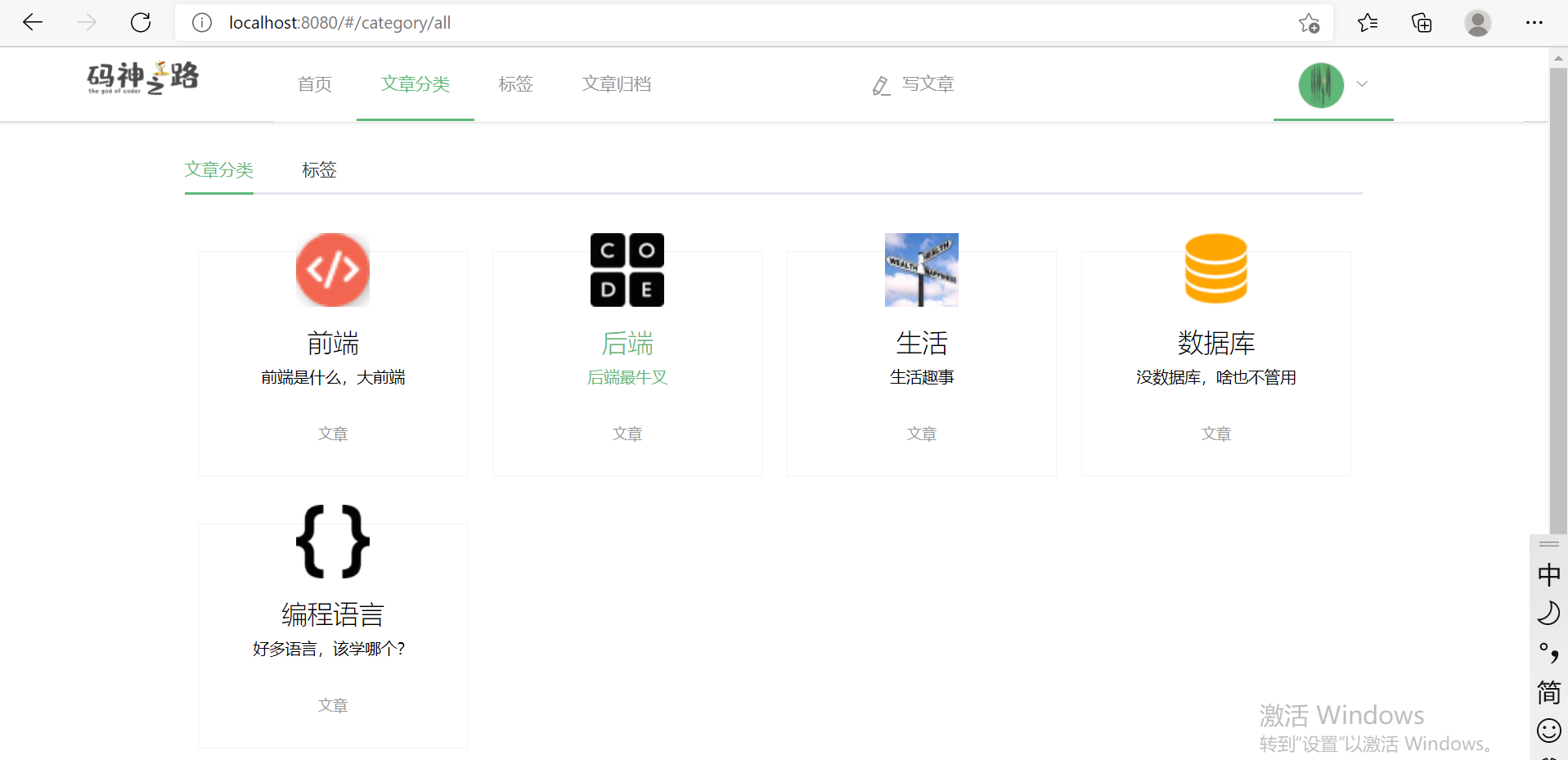
1.2点击文章分类进入博客文章分类界面如下:

由上图包含文章分类和标签两个子模块,上面是第一个模块文章分类,点击文章分类下的《后端》标签,如下

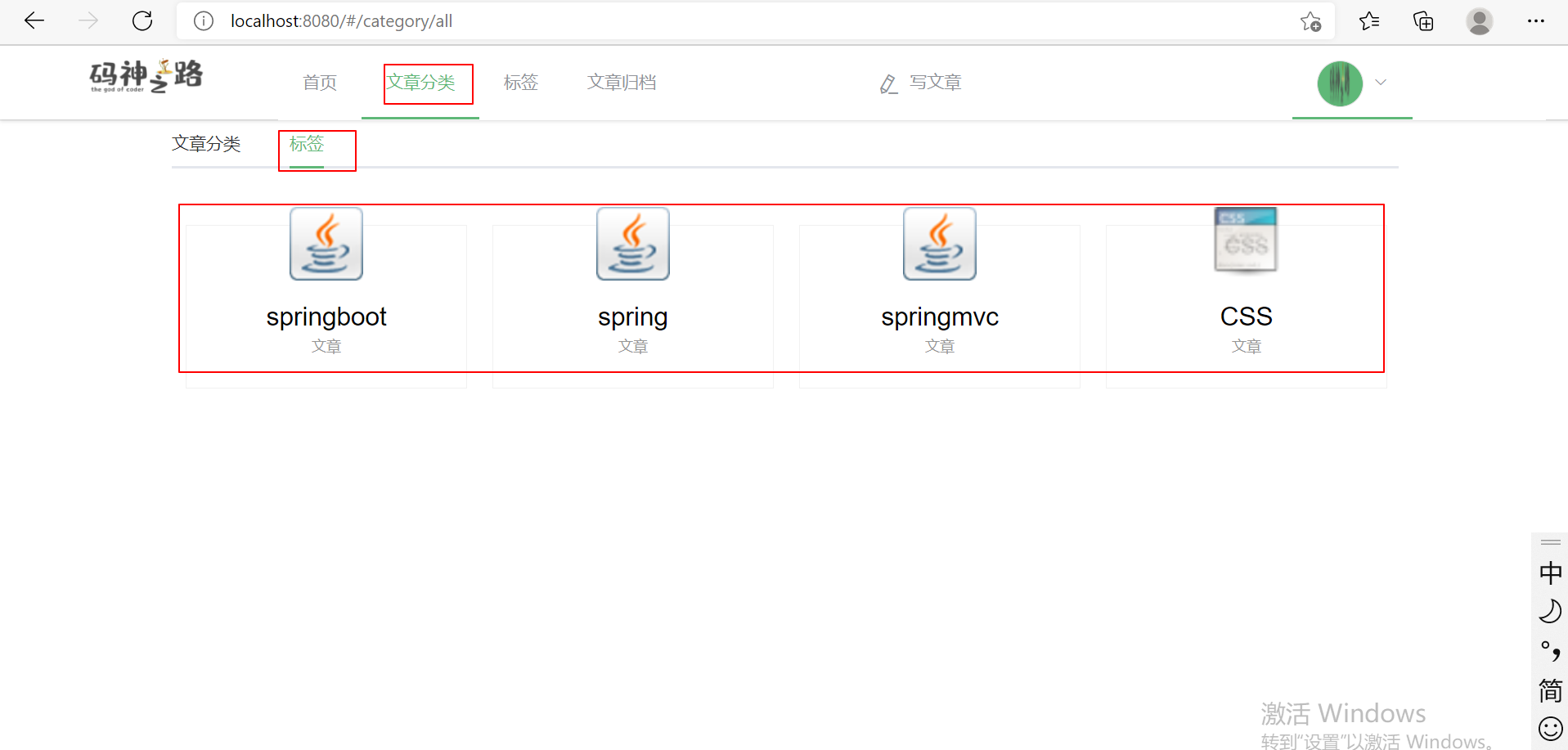
1.3点击文章分类的第三个模块标签,如下

1.4点击第四个类别文章归档进入界面如下:

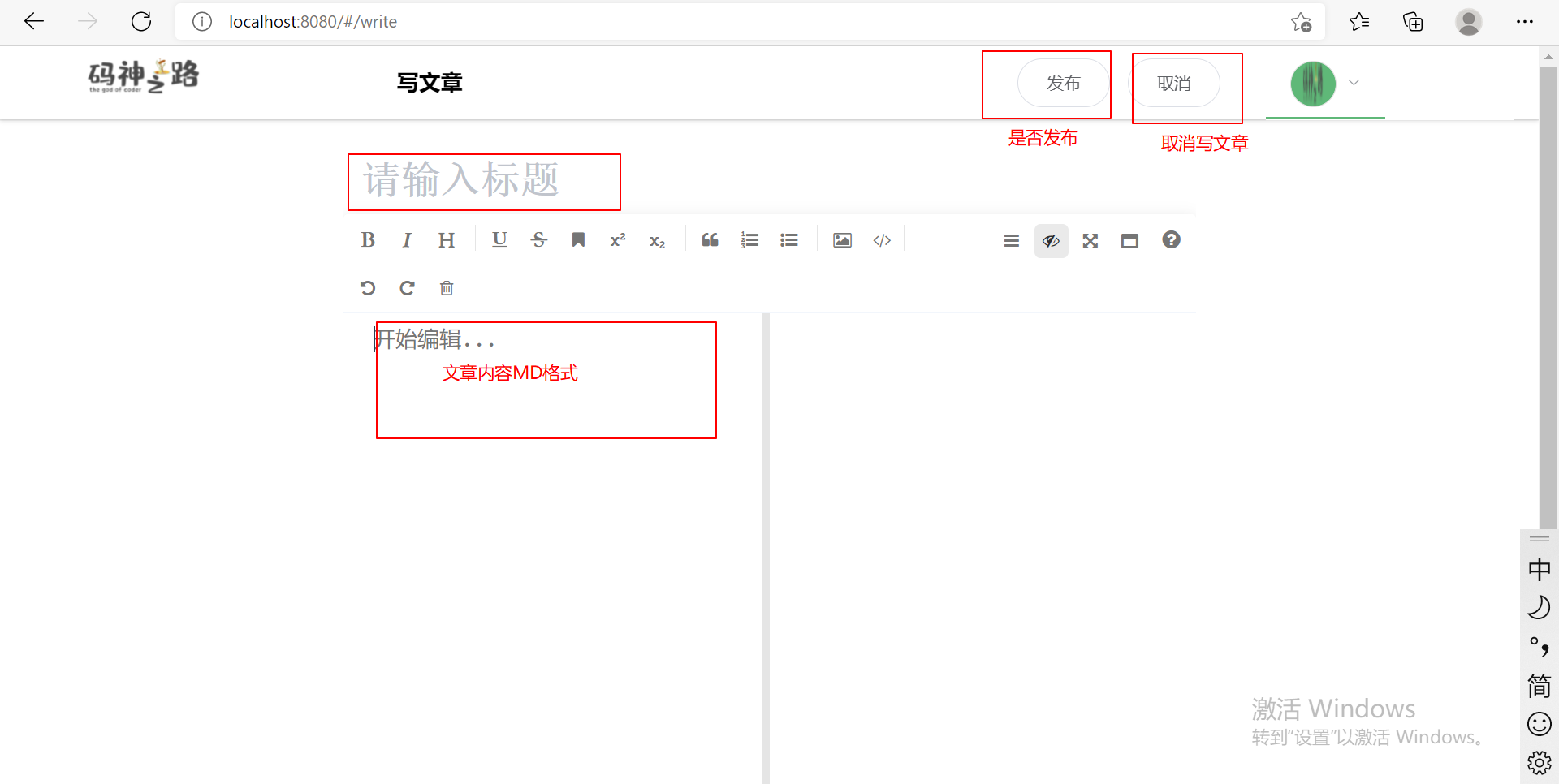
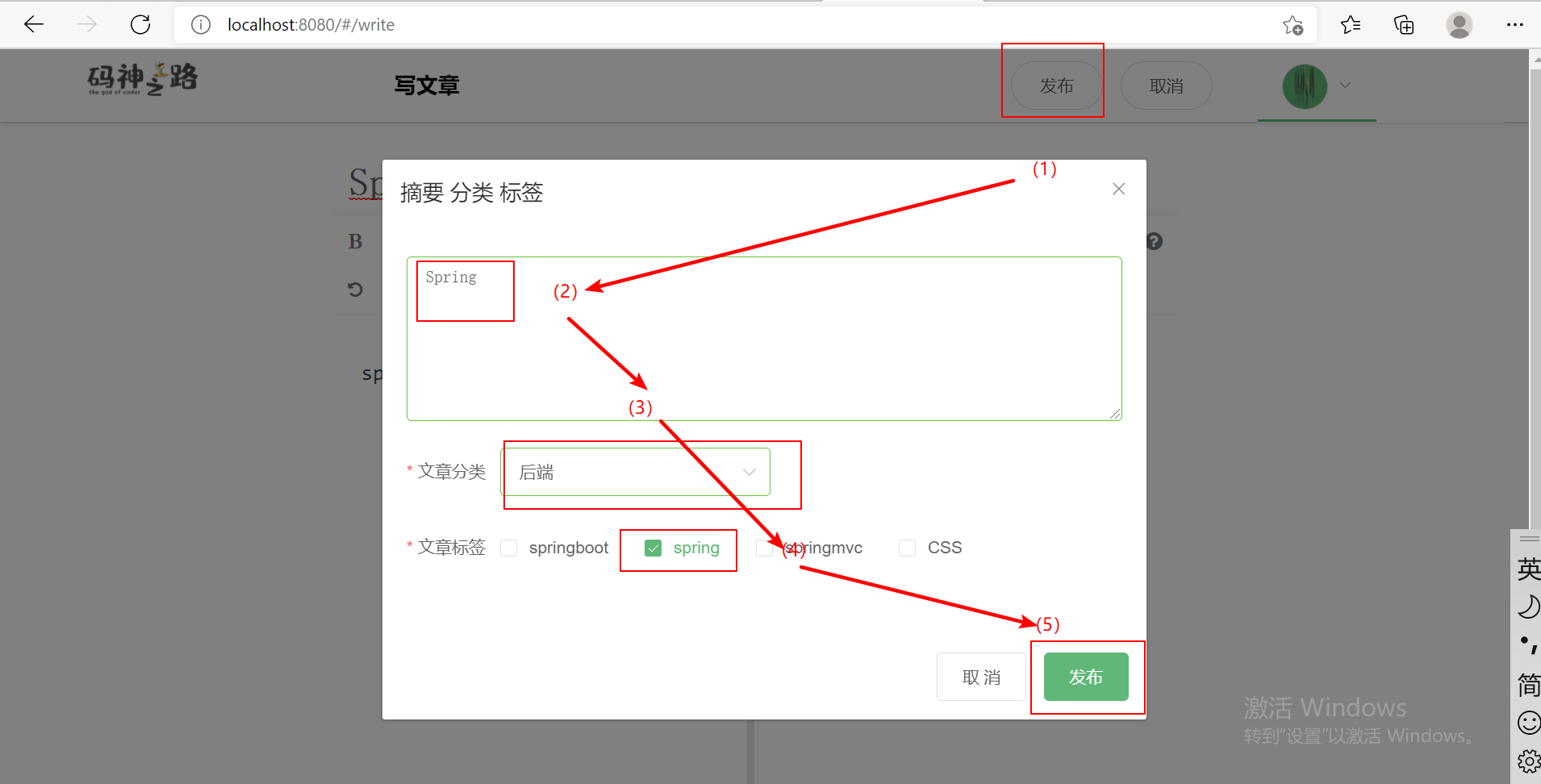
1.5点击写文章进入如下界面

写好文章,点击发布;

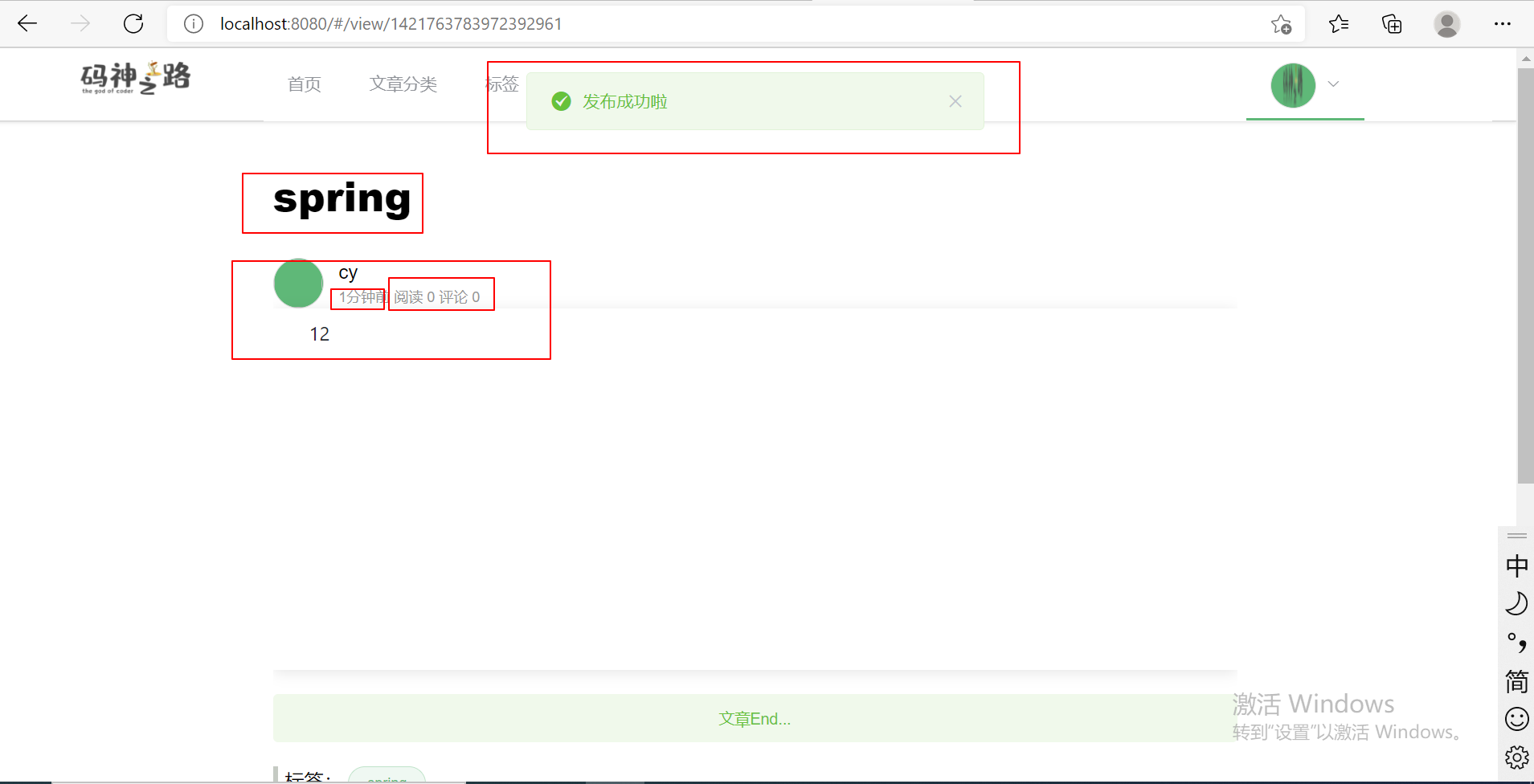
点击发布,出现如下界面,含发布成功提示框,文章标题,作者,发布时间,阅读和评论人数

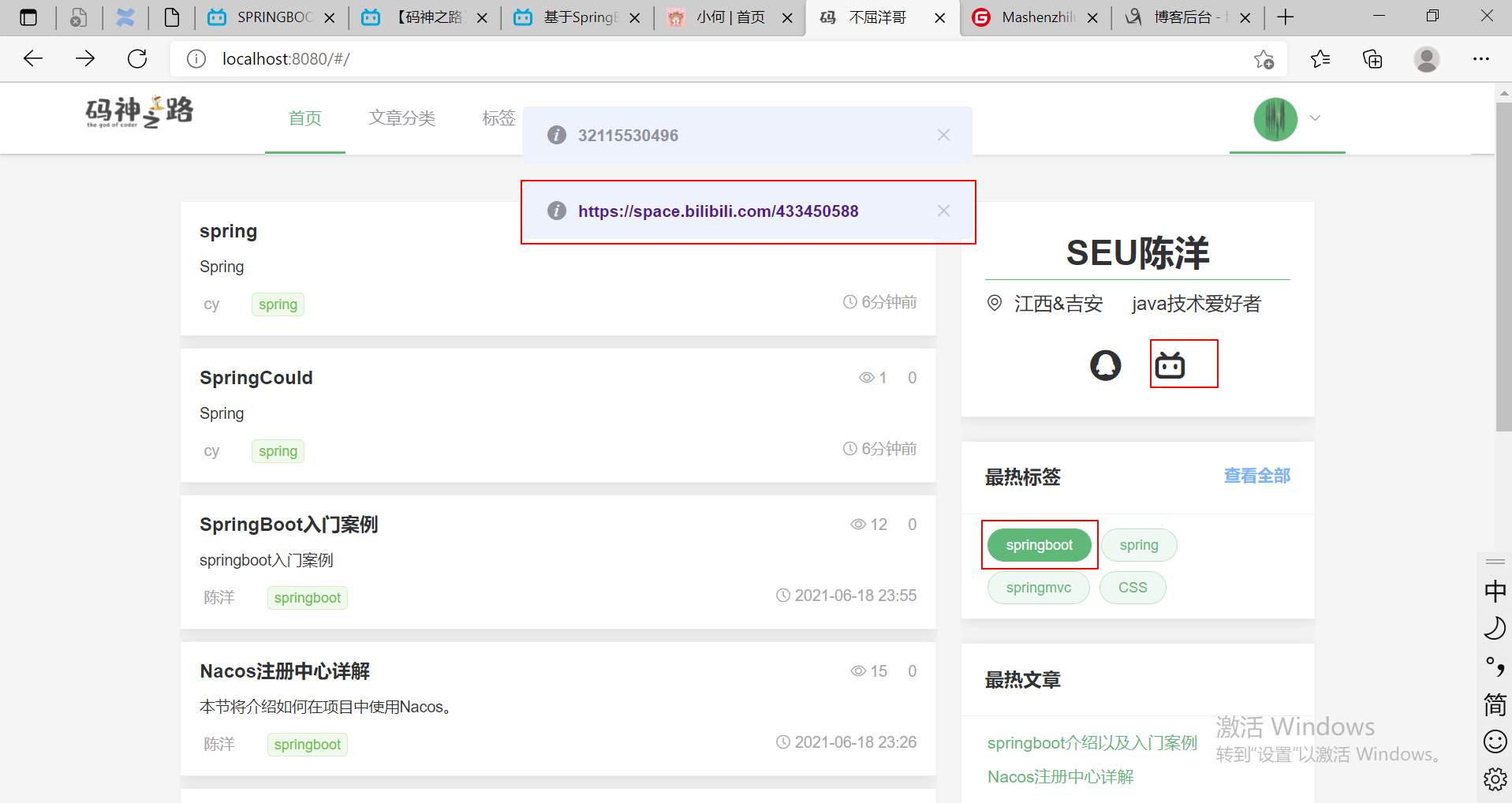
1.6进入首页最右边是作者个人信息部分


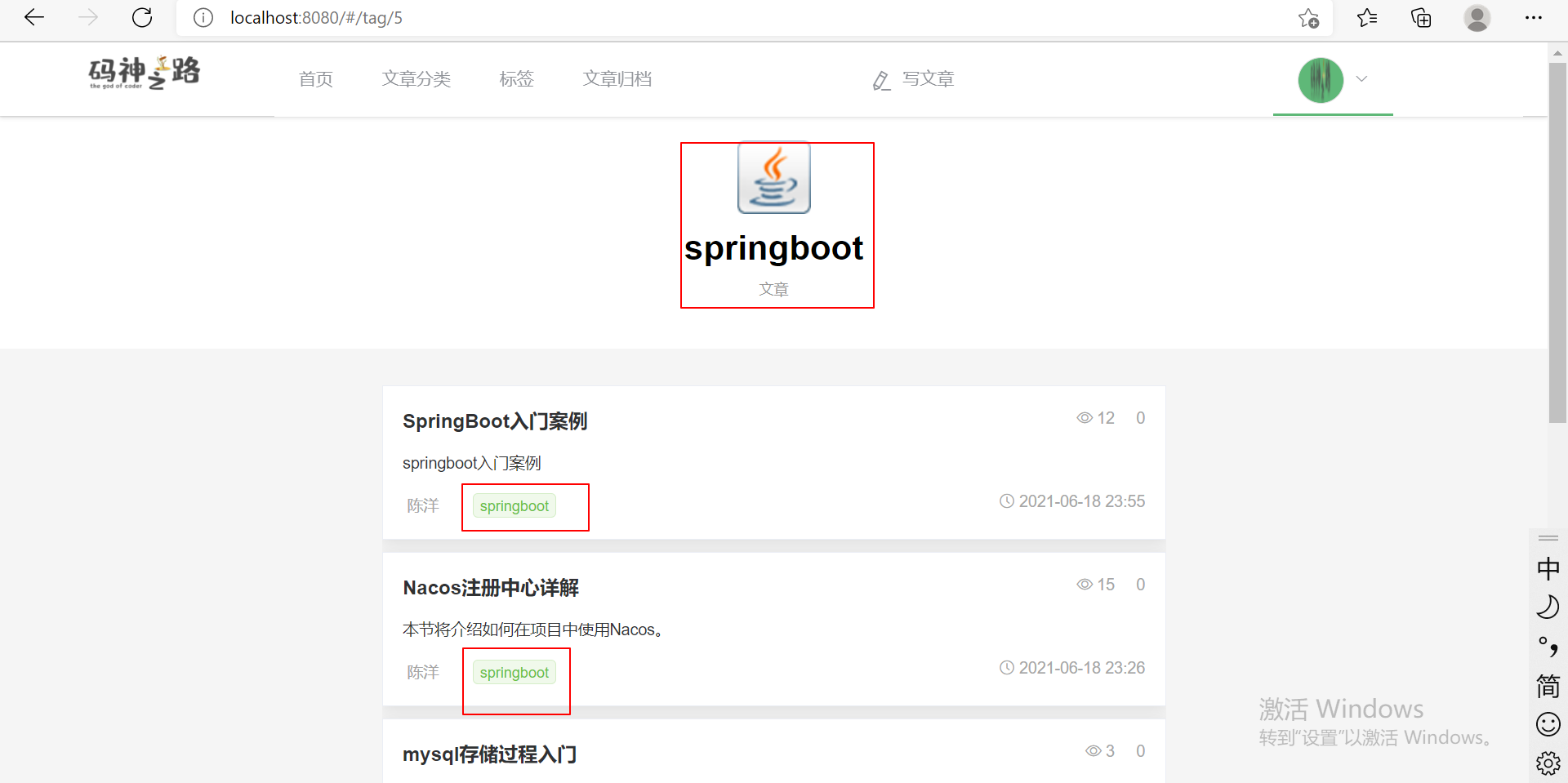
上面继续点击最热标签下的springboot按钮进入如下分类界面

点击最热文章(就是观看人数最多的文章)

进入如下界面:
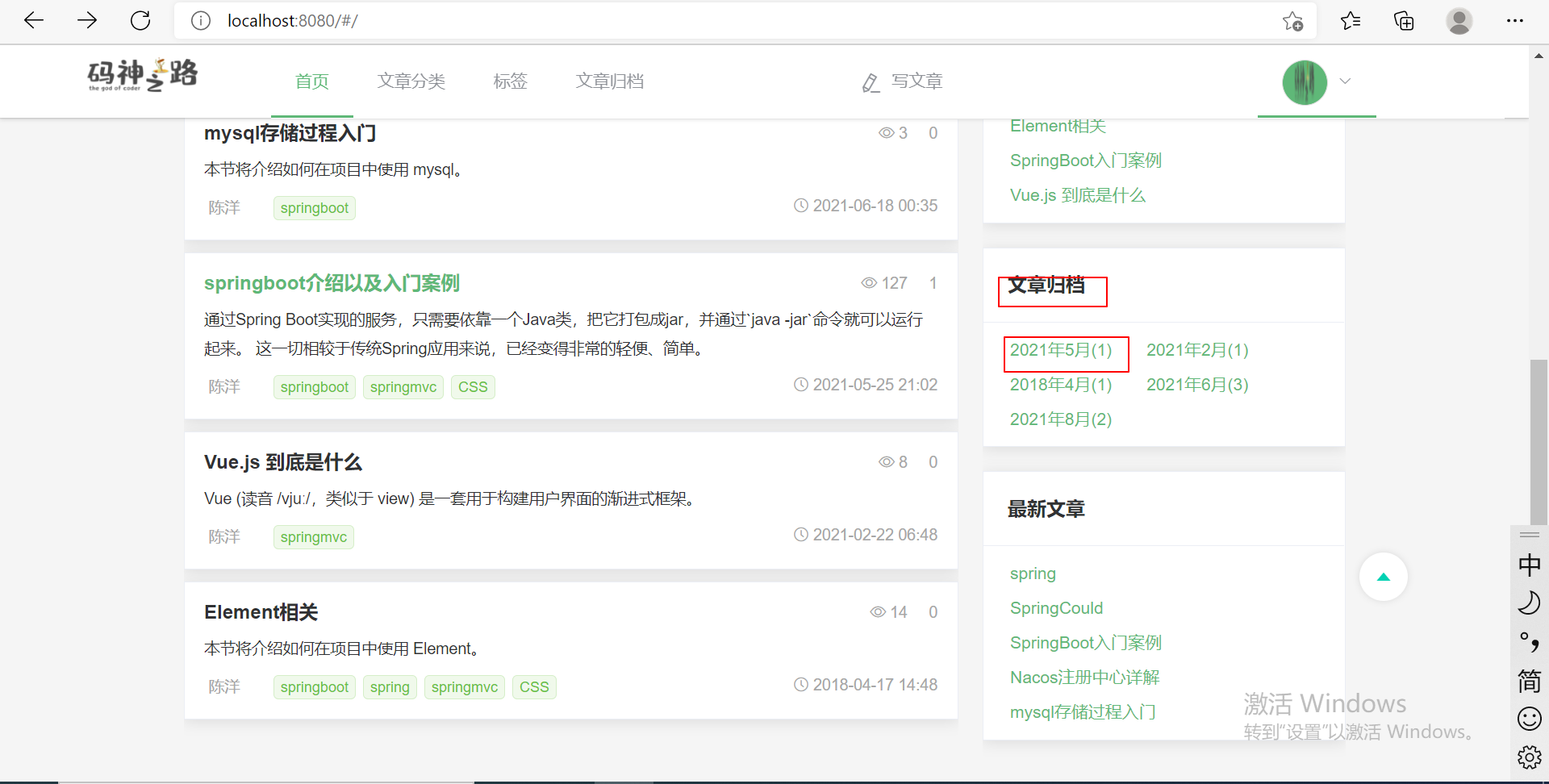
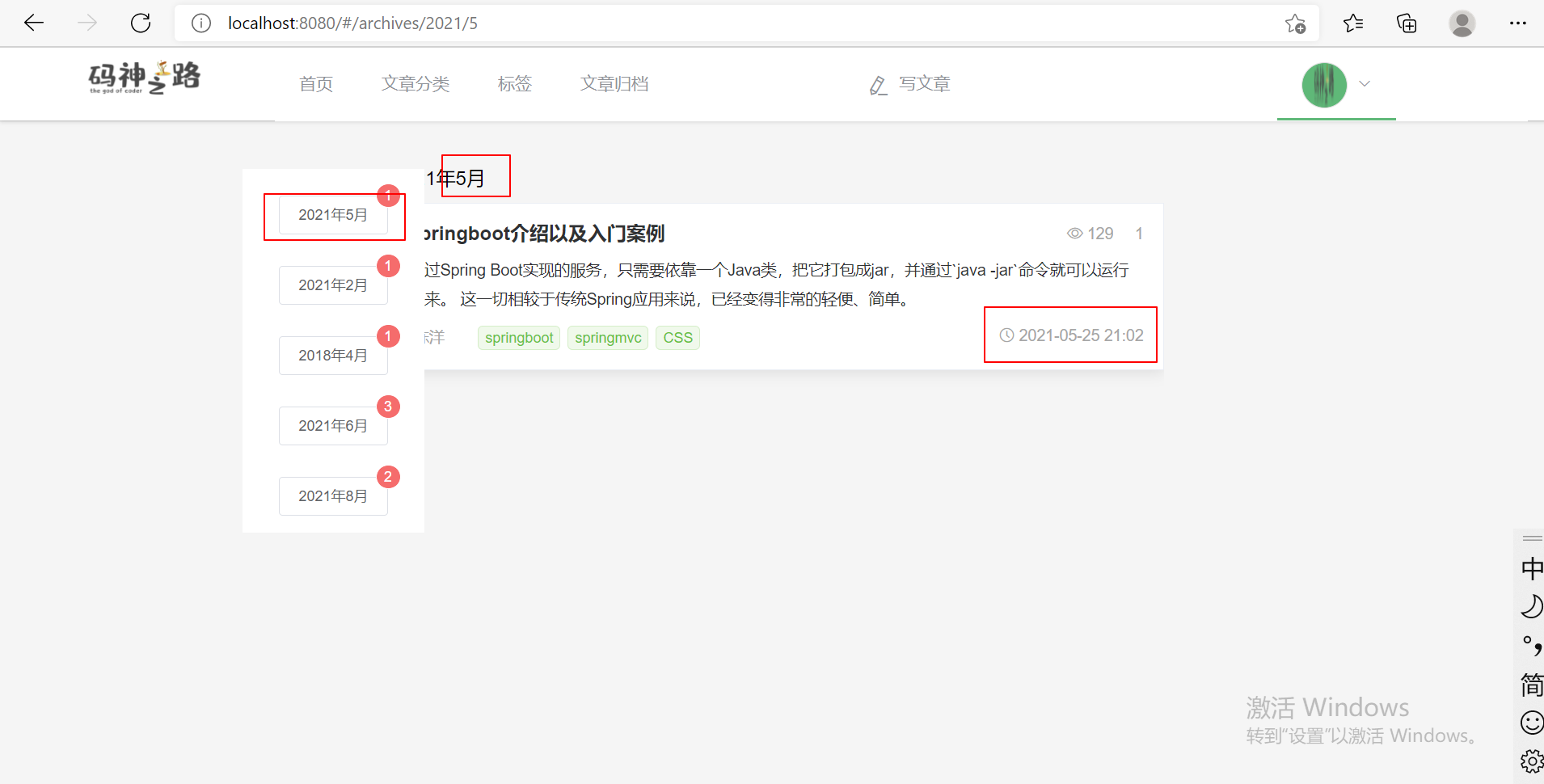
点击文章归档,如下所示


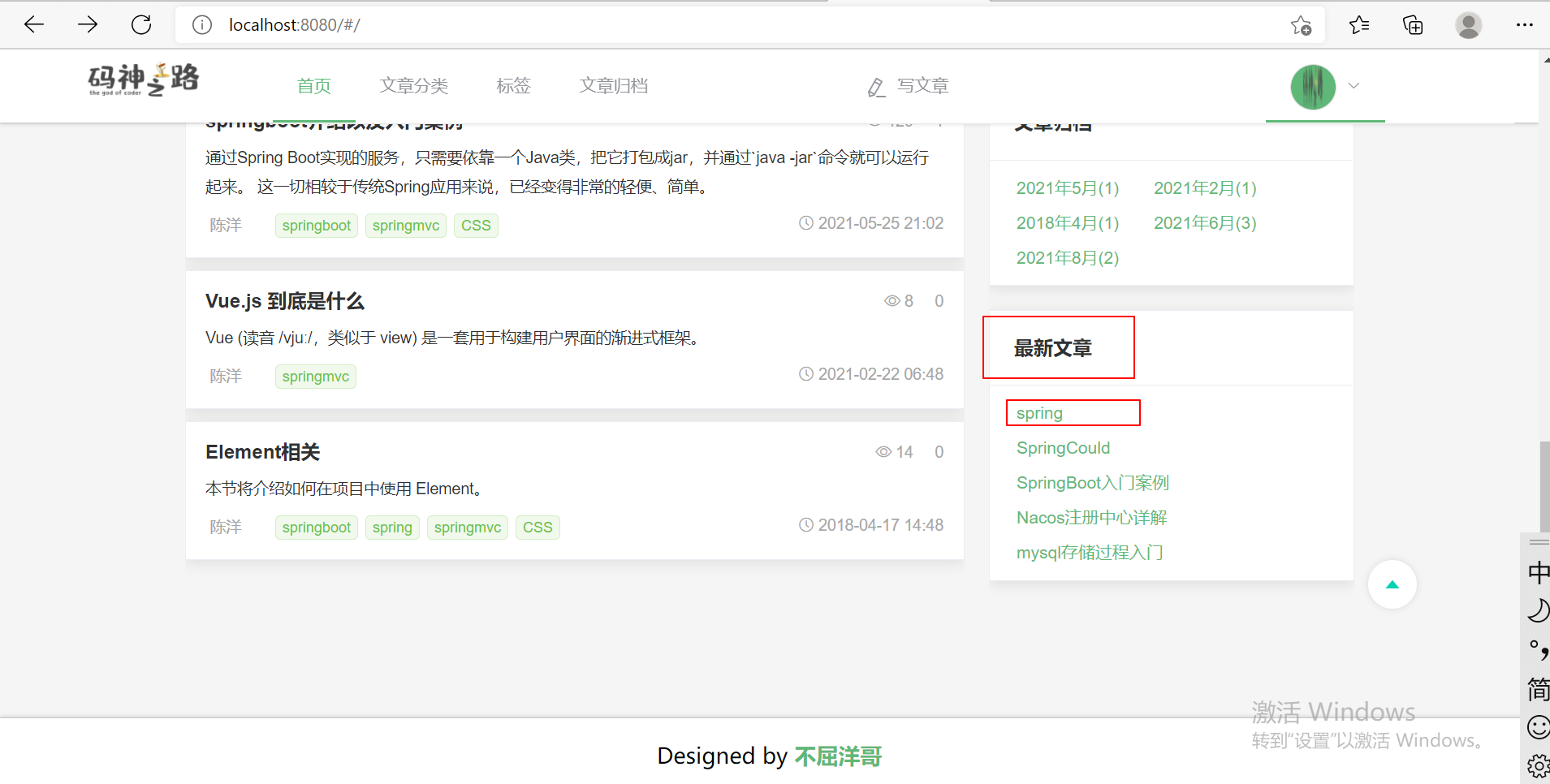
点击最新文章

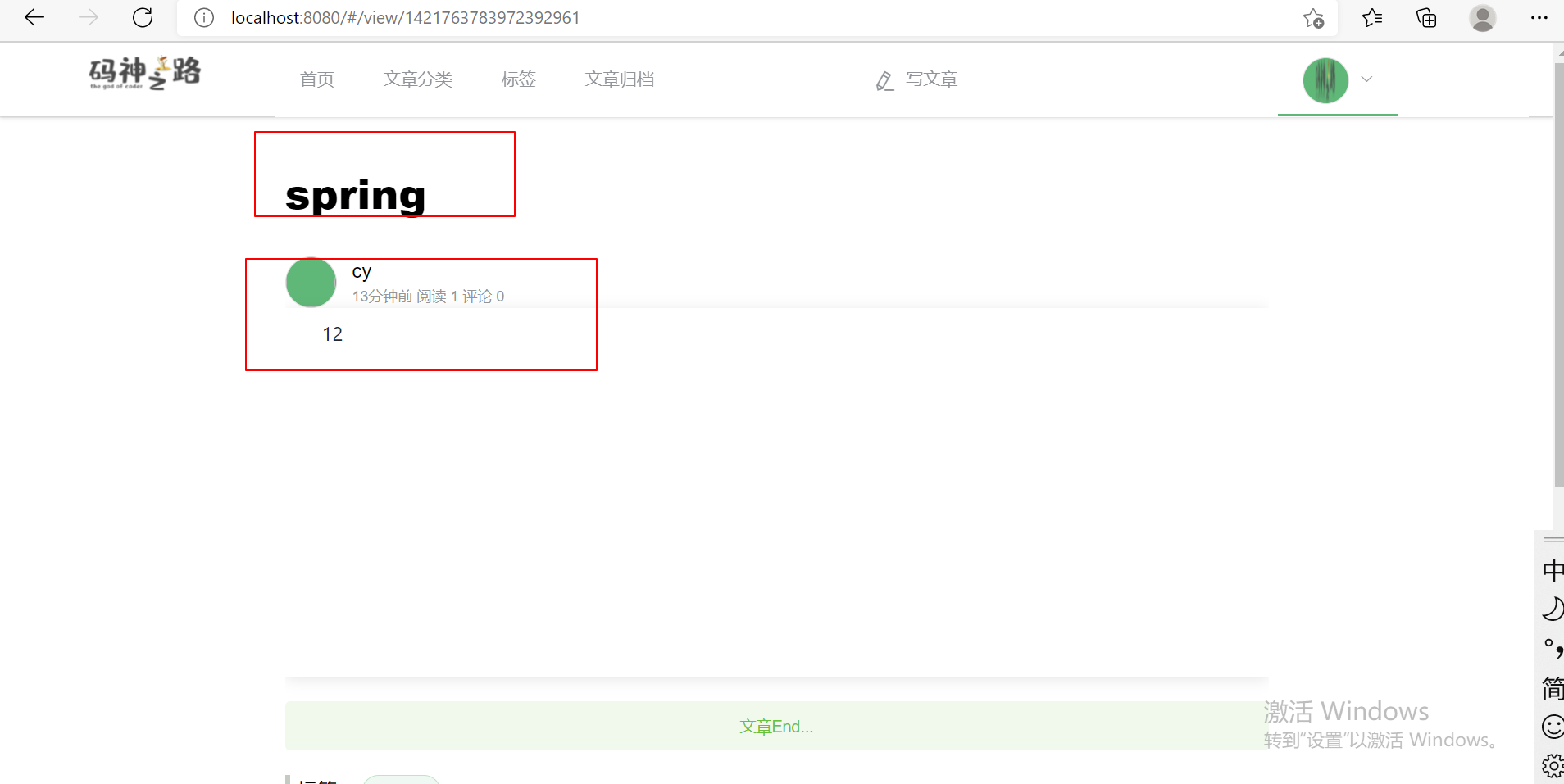
最新文章就是我们刚才发布的那篇文章,如下所示

1.7注册登入页面
当状态是已登入是,点击个人头像,弹出退出选项

点击退出

然后再次进去需要登入,如果未注册还要注册,这个和平时注册登入一致,没什么好说的。
后期可以优化成用扫描二维码的登入方式
2.项目讲解说明
1. 提供前端工程,只需要实现后端接口即可
2. 项目以单体架构入手,先快速开发,不考虑项目优化,降低开发负担
3. 开发完成后,开始优化项目,提升编程思维能力
4. 比如页面静态化,缓存,云存储,日志等
5. docker部署上线
6. 云服务器购买,域名购买,域名备案等
项目使用技术 :
springboot + mybatisplus+redis+mysql
# 1. 工程搭建
前端的工程:
~~~shell
npm install
npm run build
npm run dev
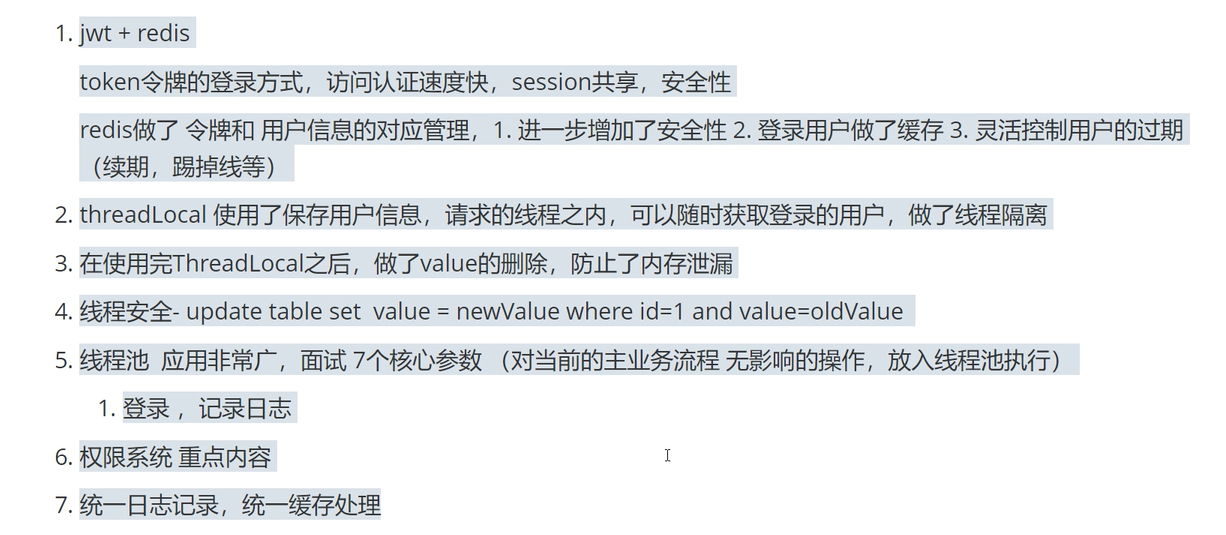
3.面试中可能问到的问题---所用技术点