html简单标签代码demo
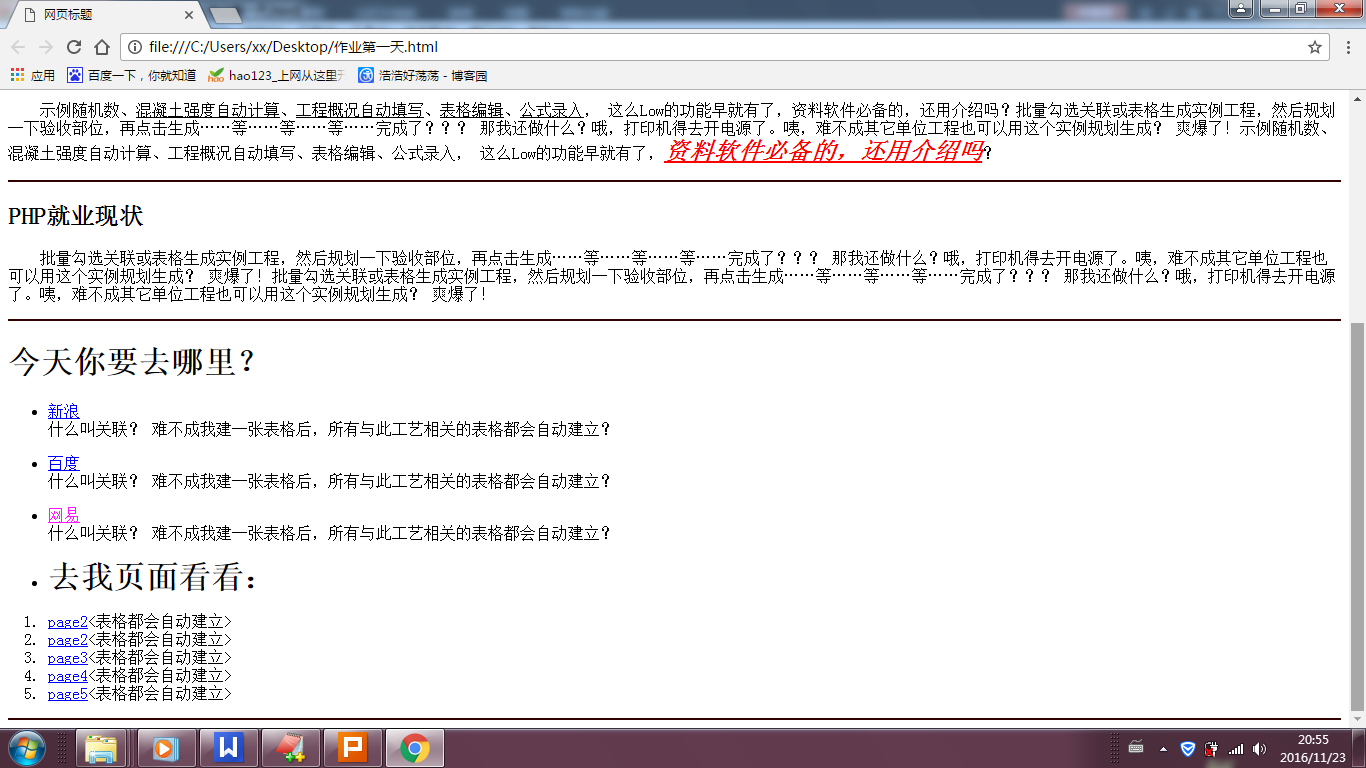
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>网页标题</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"></style> <script type="text/javascript"></script> </head> <body> <h2 align="center">PHP介绍</h2> <h3><i><b>PHP未来和发展趋势:</b></i></h3> <ol> <li>我就买了一<font color="red">5000万</font>个账号,全国各省市的房建、市政、公路、园<font color="red">60%</font>林、水利、土地整理</li> <li>什么叫关联? 难<b><u>42</u></b>%不成我建一张<b><u>13%</b></u>表格后,所有与此工艺<b><u>24%</b></u>相关的表格</li> <li>批量勾选关联或<b><u>80%以上</u></b>表格生成实例工程,然后规划一下验收部位,再</li> <li>批量勾选关联或表格生成实例工程,然后规划一下验收部位,再</li> </ol> <hr border="2" color="#330000"/> <h1><b><i>PHP灵活的高效性实现了各种终端和平台的互联网应用</i></b></h1> <ol> <li>备份导出工程文件、模板文件,连关联、个人设置啥都行。</li> <li>备份导出工程文件、模板文件,连关联、个人设置啥都行。</li> <li>备份导出工程文件、模板文件,连关联、个人设置啥都行。</li> <li>备份导出工程文件、模板文件,连关联、个人设置啥都行。</li> </ol> <p> 示例随机数、<u>混凝土强度自动计算</u>、<u>工程概况自动填写</u>、<u>表格编辑</u>、<u>公式录入</u>, 这么Low的功能早就有了,资料软件必备的,还用介绍吗?批量勾选关联或表格生成实例工程,然后规划一下验收部位,再点击生成……等……等……等……完成了??? 那我还做什么?哦,打印机得去开电源了。咦,难不成其它单位工程也可以用这个实例规划生成? 爽爆了!示例随机数、混凝土强度自动计算、工程概况自动填写、表格编辑、公式录入, 这么Low的功能早就有了,<font color="red" size="5"><u><b><i>资料软件必备的,还用介绍吗</i></b></u></font>? </p> <hr border="2" color="#330000"/> <h2><b>PHP就业现状</b></h2> <p> 批量勾选关联或表格生成实例工程,然后规划一下验收部位,再点击生成……等……等……等……完成了??? 那我还做什么?哦,打印机得去开电源了。咦,难不成其它单位工程也可以用这个实例规划生成? 爽爆了!批量勾选关联或表格生成实例工程,然后规划一下验收部位,再点击生成……等……等……等……完成了??? 那我还做什么?哦,打印机得去开电源了。咦,难不成其它单位工程也可以用这个实例规划生成? 爽爆了!</p> <hr border="2" color="#330000"/> <h1>今天你要去哪里?</h1> <ul> <li><u><font color="#0000ff">新浪</font></u><br/> 什么叫关联? 难不成我建一张表格后,所有与此工艺相关的表格都会自动建立? </ul> <ul> <li><u><font color="#0000ff">百度</font></u><br/> 什么叫关联? 难不成我建一张表格后,所有与此工艺相关的表格都会自动建立? </ul> <ul> <li><u><font color="#ff15ff">网易</font></u><br/> 什么叫关联? 难不成我建一张表格后,所有与此工艺相关的表格都会自动建立? </ul> <ul> <li><b><font size="6">去我页面看看:</font></b></li> </ul> <ol> <li><u><font color="#0000ff">page2</font></u><表格都会自动建立></li> <li><u><font color="#0000ff">page2</font></u><表格都会自动建立></li> <li><u><font color="#0000ff">page3</font></u><表格都会自动建立></li> <li><u><font color="#0000ff">page4</font></u><表格都会自动建立></li> <li><u><font color="#0000ff">page5</font></u><表格都会自动建立></li> </ol> <hr border="2" color="#330000"/> </body> </html>