一、下拉框select标签的知识点
(1)设置select中的字体居中:text-align-last:center; https://blog.csdn.net/qq_35128300/article/details/88719298
(2)设置option没有边框:outline:none;border:none; https://jingyan.baidu.com/article/200957616c5de98b0621b469.html
(3)去掉select下拉箭头:https://www.codesec.net/view/475250.html
二、获取多选框状态
获取多选框选中状态:var status = $("#id").prop("checked"); https://my.oschina.net/u/3552299/blog/2051607
attr和prop的区别:https://www.jb51.net/article/76588.htm
(注:使用prop可以实时获取用户的选中与取消操作状态)
三、页面数据处理
js取整:https://www.cnblogs.com/Marydon20170307/p/8831055.html
数据保留两位小数:使用toFixed()方法 https://blog.csdn.net/weixin_41745247/article/details/81388841
使用toFixed方法问题:https://blog.csdn.net/weixin_41997172/article/details/81511639
java中字符串转换成double类型:Double.parseDouble(String)
四、jsp基础之jstl<c:forEach>用法
后台传页面list列表,前台循环输出可以使用forEach标签:https://www.cnblogs.com/jokerjason/p/5740917.html
页面forEach中可以输出指定的行数,使用begin end控制:https://www.cnblogs.com/huangwenjie/p/5750857.html
五、点击按钮出现弹出框
<div style="float: right;margin-top: -39px;color: white;font-size: 18px;cursor: pointer;"data-toggle="modal" data-target="#popup">弹出框</div>
<div class="modal fade" id="popup" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog" style="position: absolute; top:30%; left:31%">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="title">
弹出框标题
</h4>
</div>
<div class="modal-body">
<textarea id="content" class="form-control" rows="3" placeholder="弹出框内容"></textarea>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" id="submit">提交</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
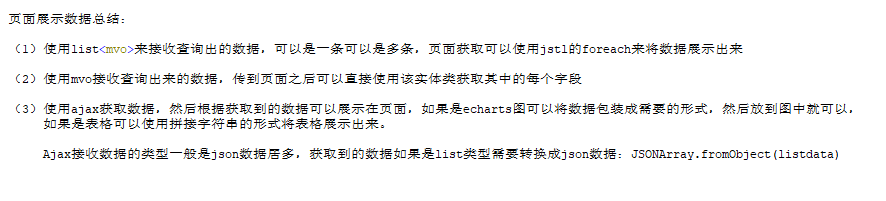
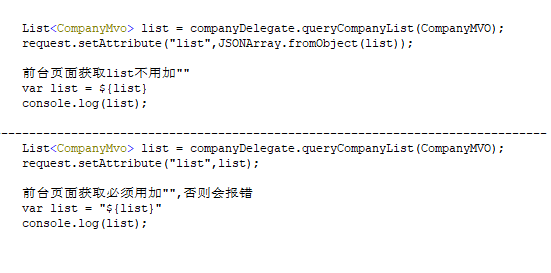
六、前台获取数据总结

前台接收数据注意:

七、echarts图集成时间轴(timeline)
时间轴与饼图结合:http://www.cmono.net/post/read/253
timeline组件使用:https://segmentfault.com/a/1190000004697774?utm_medium=referral&utm_source=tuicool
echarts点击饼图扇形与整体分离只需要设置属性selectedMode: 'single'即可:https://echarts.apache.org/examples/zh/editor.html?c=pie-rich-text
八、进度条样式
进度条样式:https://www.php.cn/bootstrap/425404.html
获取bootstrapTable的总条数:https://www.cnblogs.com/zhengqun/p/7007365.html
excel导出增加提示思路:由于获取到执行时间比较复杂,先查询要导出的数据总数,然后根据导出总数设置提示显示时间,虽然也有误差,但相对来说还是可以的。
九、boostrap
bootstrap内容过长显示省略号,鼠标悬停显示全部内容
https://blog.csdn.net/hongchenghong/article/details/92831496
https://www.cnblogs.com/tongsi/p/12703047.html
十、前台ajax向后台传到后台
定义变量:var paramMap={}
向变量中添加值:paramMap['companyId'] = $("#companyId").val();
ajax中向后台传数据:data:{paramMap:JSON.stringify(paramMap)}
JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串。
后台接收传过来的数据:
JSONObject retJson = new JSONObject();
String paramMap = request.getParameter("paramMap");
JSONObject formDataJson = JSONObject.fromObject(paramMap);
String companyId = formDataJson.getString("companyId");