模块独立性由两个定性标准度量
- 模块自身的内聚,也称为块内联系或模块强度。
- 模块之间的耦合,也成为块间联系。
- 模块独立性愈高,则块内联系越强,块间联系越弱,即高内聚,低耦合。
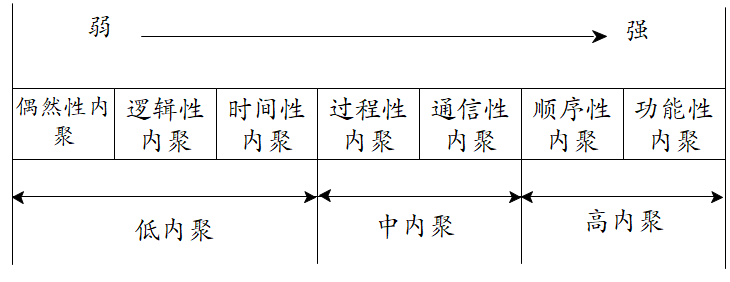
内聚性分类

- 内聚性是从功能的角度对模块内部聚合能力的度量。
- 高内聚是模块独立性追求的目标。
内聚性分类(以计算员工年龄,退休时间举例)
1.功能性内聚:模块各个成分结合在一起,完成一个特定的功能。功能性模块具有内聚性强、与其他模块联系少的特点。
举例: 一个模块根据员工出生日期计算员工年龄,另一个模块根据员工出生日期计算退休时间。该模块具有功能性内聚。(一个模块完成一个功能)
2.顺序性内聚:模块内的各个任务是顺序执行的。通常上一个任务的输出是下一个输入。
举例:一个模块根据员工出生日期计算员工年龄,再由员工年龄计算退休时间。
3.通信性内聚:模块内部的各个任务靠公用数据联系在一起,即都使用同一个输入数据,或者产生同一个输出数据。
举例:一个模块根据员工出生日期分别计算员工年龄和退休时间。

4.过程性内聚:模块内的各个人物必须按照某一特定次序执行。
举例:一个模块必须执行完计算年龄,才能去计算退休时间。
5.时间性内聚:模块内的各个任务由相同的执行时间联系在一起。
举例:紧急故障处理模块。

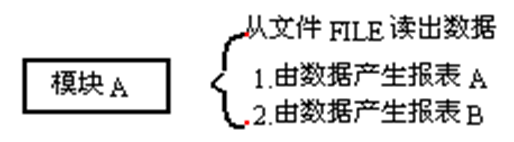
6.逻辑性内聚:模块通常由若干个逻辑功能相似的任务组成,通过模块外引入的一个开关量选择其一执行,这种内聚增大了模块间的耦合。
举例:一个模块可以计算员工年龄和员工退休日期,具体计算什么由传入的控制标志决定,这个模块具有逻辑性内聚。
相似点区分:
过程性内聚与顺序性内聚的区别主要在于:顺序性内聚中是数据流从一个处理单元流到另一个处理单元,而过程性内聚中是控制流从一个动作流向另一个动作。