效果如下:



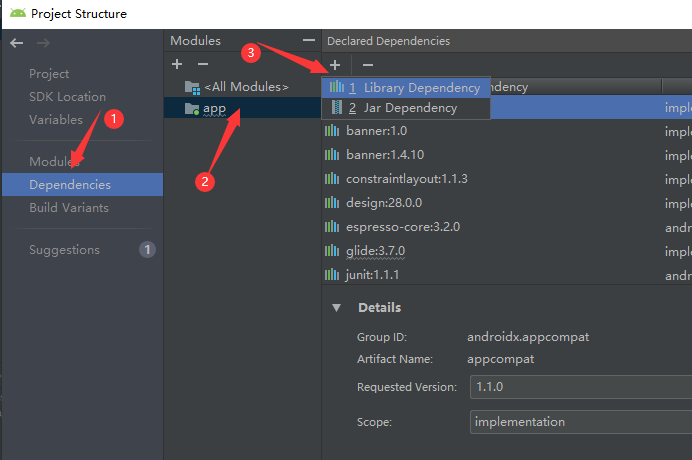
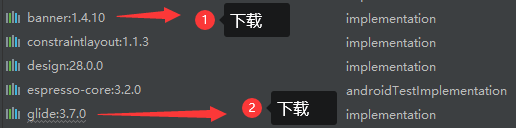
1:下载依赖(两个)



2:在AndroidManifest.xml文件中添加权限代码
<!-- if you want to load images from the internet --> <uses-permission android:name="android.permission.INTERNET" /> <!-- if you want to load images from a file OR from the internet --> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
使项目可以访问网上图片
3:布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="轮播图" android:textSize="26dp"/> <com.youth.banner.Banner android:id="@+id/banner" android:layout_width="match_parent" android:layout_height="300dp" /> </LinearLayout>
4:添加类文件GlideImageLoader,重写图片加载类
package com.example.doublebutton; import android.content.Context; import android.widget.ImageView; import com.bumptech.glide.Glide; import com.youth.banner.loader.ImageLoader; public class GlideImageLoader extends ImageLoader { @Override public void displayImage(Context context, Object path, ImageView imageView) { //Glide 加载图片简单用法 Glide .with(context) .load(path) .centerCrop() .into(imageView); } }
5:MainActivity文件
package com.example.doublebutton; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.Toast; import com.youth.banner.Banner; import com.youth.banner.listener.OnBannerListener; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); List images = new ArrayList(); images.add("http://kwimg2.kuwo.cn/star/upload/66/85/1575256374021_.jpg"); images.add("http://kwimg2.kuwo.cn/star/upload/71/68/1575818166158_.jpg"); images.add("http://kwimg1.kuwo.cn/star/upload/68/54/1575429173078_.jpg"); Banner banner = (Banner) findViewById(R.id.banner); //设置图片加载器 banner.setImageLoader(new GlideImageLoader()); //设置图片集合 banner.setImages(images); //banner设置方法全部调用完毕时最后调用 banner.start(); //增加点击事件 banner.setOnBannerListener(new OnBannerListener() { @Override public void OnBannerClick(int position) { Toast.makeText(MainActivity.this, "position"+position, Toast.LENGTH_SHORT).show(); } }); } }