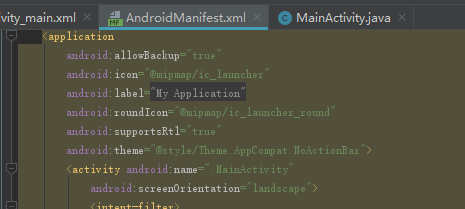
横屏展示与不展示Bar实现:

布局优化目标:设备适应 样式优化
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:background="#ff0000"
android:gravity="center">
<TextView
android:id="@+id/tv_target"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小样把进度条拖到:100"
android:textColor="@color/white"
android:textSize="20dp"/>
</LinearLayout>
<LinearLayout
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:background="#00ff00">
<SeekBar
android:id="@+id/sb_bulsseye"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:max="100"
android:progress="0"/>
<Button
android:id="@+id/btn_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="搞定"
android:layout_gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:background="#ff00ff">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ff00ff"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/btn_replay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="重新开始" />
<TextView
android:id="@+id/tv_source"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="分数:0"
android:textColor="@color/white"
android:layout_margin="6dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"