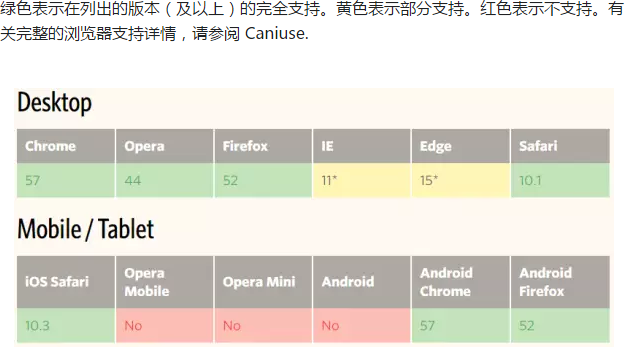
浏览器的支持情况

css grid调试工具:安装Firefox Nightly浏览器 或者安装chrome css-grid-highlighter插件
使用grid的时候必须给它一个确切的行数和列数
.grid-style{
display:grid;
grid-template-columns: 1fr 1fr; //创建了两列的网格
grid-template-columns: repeat(2,1fr)//等价于上面的写法,表示有两列占每列占1个网格
grid-template-columns: repeat(auto-fill,100px)//表示每列100px,正行填充完之后自动换行。注意100px的地方不能换成fr,不然它会每个都占一行
grid-template-columns: repeat(auto-fit,100px) //它跟fill很像,唯一不同的是它尽可能多的创建网格,如果最后一个稍微有些溢出它会强制性的放在一行
grid-template-columns: 3fr 1fr 1fr; //第一列占三个网格
grid-column-gap:1px; //设置每列之间的间距
grid-row-gap:1px; //设置行之间的间距 grid-template-rows:1fr 3fr; //第一行占1个网格第二行占3个网格
grid-row-end: 2; grid-column-start: -1;
grid-row-start: 4;
grid-auto-columns: 200px;
grid-auto-rows: 60px; grid-auto-columns: minmax(200px, auto);
grid-auto-rows: minmax(60px, auto);
grid-auto-flow: column;
//响应时布局
@media screen and (min- 500px) {
grid-template-columns: 1fr 1fr 1fr;
}
@media screen and (min- 800px) {
grid-template-columns: 1fr 1fr 1fr 1fr;
}
}