Android中使用环形进度条的业务场景事实上蛮多的,比方下载文件的时候使用环形进度条。会给用户眼前一亮的感觉;再比方我大爱的MIUI系统,它的音量进度条就是使用环形进度条,尽显小米"为发烧而生"的宗旨。
今天就为大家揭开那些高大上设计背后的故事,让我们也来实现如此酷炫的效果。
事实上环形进度条仅仅是一个稍稍复杂点的自己定义控件。看过前段时间《Android自己定义控件》系列的同学。理解起来会更加easy。还没看过的同学,出门右转,查看历史消息。再回头看今天的内容,会更加easy上手。
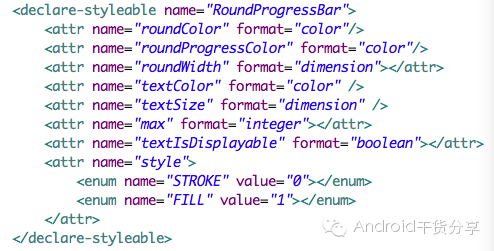
一、定义自己定义属性

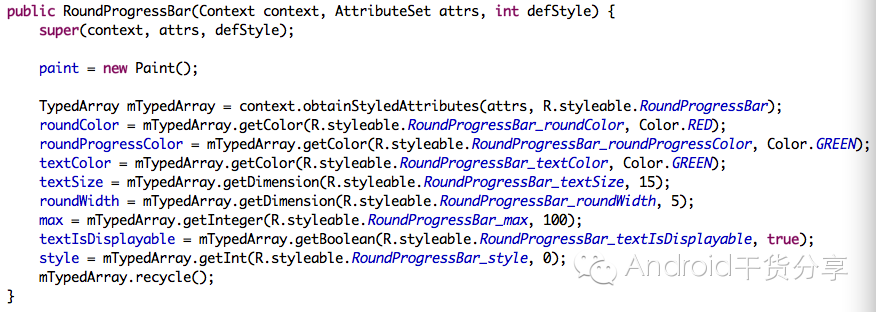
二、声明成员变量

注:对于自己定义控件的理解。事实上先看它的成员变量是最靠谱的,理解了成员变量就等于理解了这个控件要实现的功能和所实现的内在逻辑。比方昨天我们分享Launcher的那个自己定义控件类仅仅变量都100多行,不先静下心来去理解这些变量。你是不大可能懂得我实现的方法。不理解声明变量的意义就盲目去阅读源代码往往得不偿失。切记。
三、获取自己定义属性的值

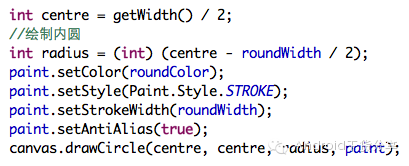
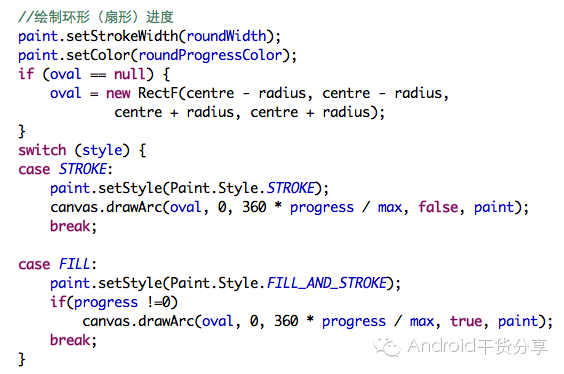
四、逻辑实现:画图。在onDraw中使用canvas绘制



五、布局使用

最后看下效果。


看到了吧,实现小米系统那个环形进度条就是这么的简单。仅仅只是我们是在圆形中间绘制的是进度值,小米绘制的是音量图标,仅仅须把canvas.drawText(text, x, y, paint)换成canvas.drawBitmap(bitmap, left, top, paint),就一个參数的差异罢了。有兴趣的朋友,能够自行实现。
好了,今天的干货都到此为止。
源代码地址:https://github.com/JackCho/RoundProgressBar
假设认为对你有所帮助,欢迎大家订阅我的微信公众账号——Android干货分享(ID:android_share)。
以下是微信的二维码,为你提供及时高质的Android干货。技术交流QQ群:318588906,欢迎大家加群,共同探讨下Android和Java技术,一起壮大我们的微信干货分享社区。
