备注:本人为h5开发人员,不懂安卓和ios,这是开发小伙伴对接联调的主代码。
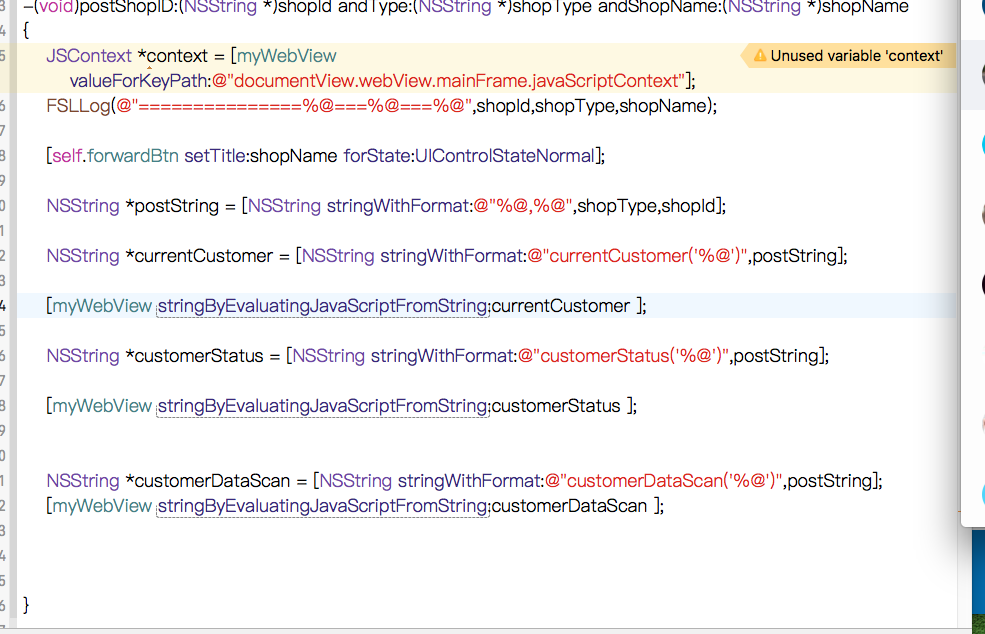
1.iOS端调用h5界面js方法:

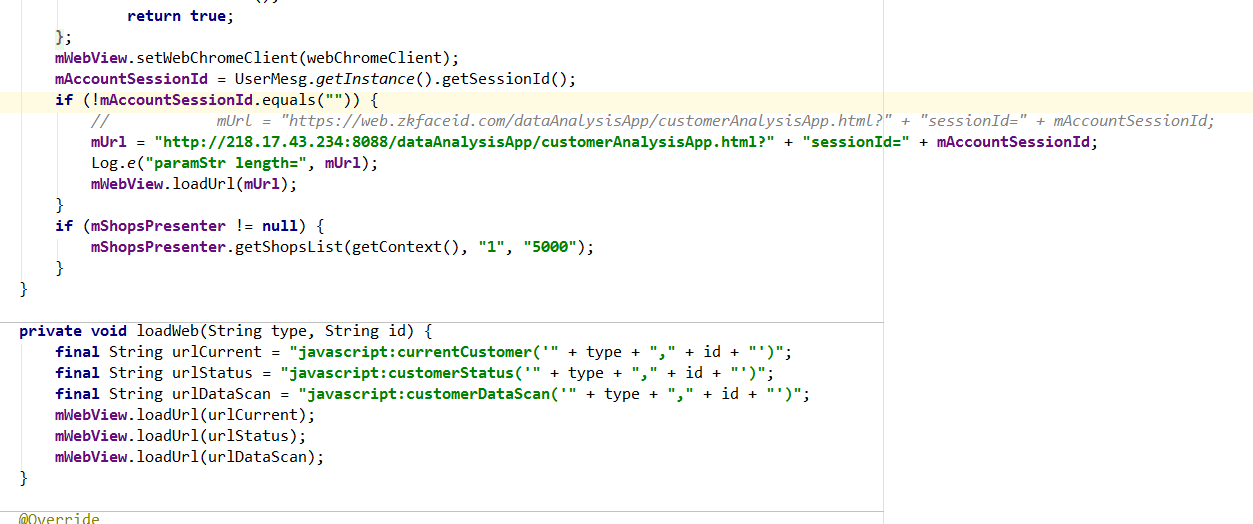
2.安卓端调用h5界面js方法:
@Override
protected void initData() {
mTxtBarTitle.setText(getString(R.string.bigdata));
TitleUtils.setToolBarRightIco(getContext(), R.mipmap.ic_unreadmsg, mTxtBarRight);
TitleUtils.setToolBarRightIco(getContext(), R.mipmap.ic_code, mTxtBarLeft);
mTxtBarLeft.setPadding(5, 0, 0, 0);
mTxtBarRight.setPadding(0, 0, 15, 0);
mWebView.getSettings().setJavaScriptEnabled(true);//添加对JavaScript支持
mWebView.getSettings().setDefaultTextEncodingName("utf-8");
WebChromeClient webChromeClient = new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
// ToastUtil.toast(getContext(), message);
result.confirm();
return true;
}
};
mWebView.setWebChromeClient(webChromeClient);
mAccountSessionId = UserMesg.getInstance().getSessionId();
if (!mAccountSessionId.equals("")) {
// mUrl = "![]() https://web.zkfaceid.com/dataAnalysisApp/customerAnalysisApp.html?" + "sessionId=" + mAccountSessionId;
https://web.zkfaceid.com/dataAnalysisApp/customerAnalysisApp.html?" + "sessionId=" + mAccountSessionId;
mUrl = "![]() http://218.17.43.234:8088/dataAnalysisApp/customerAnalysisApp.html?" + "sessionId=" + mAccountSessionId;
http://218.17.43.234:8088/dataAnalysisApp/customerAnalysisApp.html?" + "sessionId=" + mAccountSessionId;
Log.e("paramStr length=", mUrl);
mWebView.loadUrl(mUrl);
}
if (mShopsPresenter != null) {
mShopsPresenter.getShopsList(getContext(), "1", "5000");
}
}
private void loadWeb(String type, String id) {
final String urlCurrent = "javascript:currentCustomer('" + type + "," + id + "')";
final String urlStatus = "javascript:customerStatus('" + type + "," + id + "')";
final String urlDataScan = "javascript:customerDataScan('" + type + "," + id + "')";
mWebView.loadUrl(urlCurrent);
mWebView.loadUrl(urlStatus);
mWebView.loadUrl(urlDataScan);
}
protected void initData() {
mTxtBarTitle.setText(getString(R.string.bigdata));
TitleUtils.setToolBarRightIco(getContext(), R.mipmap.ic_unreadmsg, mTxtBarRight);
TitleUtils.setToolBarRightIco(getContext(), R.mipmap.ic_code, mTxtBarLeft);
mTxtBarLeft.setPadding(5, 0, 0, 0);
mTxtBarRight.setPadding(0, 0, 15, 0);
mWebView.getSettings().setJavaScriptEnabled(true);//添加对JavaScript支持
mWebView.getSettings().setDefaultTextEncodingName("utf-8");
WebChromeClient webChromeClient = new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
// ToastUtil.toast(getContext(), message);
result.confirm();
return true;
}
};
mWebView.setWebChromeClient(webChromeClient);
mAccountSessionId = UserMesg.getInstance().getSessionId();
if (!mAccountSessionId.equals("")) {
// mUrl = "
mUrl = "
Log.e("paramStr length=", mUrl);
mWebView.loadUrl(mUrl);
}
if (mShopsPresenter != null) {
mShopsPresenter.getShopsList(getContext(), "1", "5000");
}
}
private void loadWeb(String type, String id) {
final String urlCurrent = "javascript:currentCustomer('" + type + "," + id + "')";
final String urlStatus = "javascript:customerStatus('" + type + "," + id + "')";
final String urlDataScan = "javascript:customerDataScan('" + type + "," + id + "')";
mWebView.loadUrl(urlCurrent);
mWebView.loadUrl(urlStatus);
mWebView.loadUrl(urlDataScan);
}