视频选集
视频选集
入门不错
动效设计
视觉设计、交互设计、
Sketch:PS效率的5倍


有很多细的实用的点,但综合看起来比较散
荐书:众妙之门网站 UI 设计之道 | 优设网 - UISDC网站 UI 设计之道 本书是知名设计网站 Smashing Magazine 上线以来的精华总结,来自全球的知名设计师无私地分享了他们多年积累的宝贵经验。
本书是知名设计网站 Smashing Magazine 上线以来的精华总结,来自全球的知名设计师无私地分享了他们多年积累的宝贵经验。
Smashing Magazine 是世界知名的顶级技术类博客,主要面向 Web 设计与开发人员。成立于 2006 年 9 月的 Smashing Magazine 旨在向 Web 设计者和开发者提供优质创新的信息和最新的技术趋势。
全书共分十章,前八章讨论了和网站 UI 设计相关的八个不同的领域,覆盖面非常广,具有很强的操作性和专业性,全书逻辑严密、言简意赅,设计人员可以快速地找到自己想要的东西。第九章以访谈的形式介绍了多位专家对一系列重要问题的看法,入木三分,很有启发性。第十章以讲故事的方式,把 Smashing Magazine 杂志的创办和发展过程娓娓道来,同时毫不保留地分享了两位创始人的成功秘诀和价值观,让人受益匪浅。
本书最大的价值在于它在传授具体经验的同时,也对设计思想和设计理念进行了深入的探讨,在授人以鱼的同时,不忘授人以渔。
购书地址:前往亚马逊查看图书更多信息
目录
内容提要
本书是知名设计网站 Smashing Magazine 上线以来的精华总结,来自全球的知名设计师无私地分享了他们多年积累的宝贵经验。全书共分 10 章,前 8 章讨论了和网站 UI 设计相关的八个不同的领域,覆盖面非常广,具有很强的操作性和专业性,全书逻辑严密、言简意赅,设计人员可以快速地找到自己想要的东西。第 9 章……
序言
序 言 人可以使简单的事情变得复杂,通过常规的方式写一本书对我们而言算不上什么挑战,从撰稿者的名单可以证明这一点。我们希望尽可能多的人参与进来:作者、设计师和插画师。实际上,在圈儿内,我们把这个小小的项目称为 “社区之书”。然而,这本书并不是这个社区成员的作品,而是由一个专业的作家团队创作的。在成书过……
-
第 1 章 现代网络应用中的用户界面设计
什么是用户界面设计?什么是有效的用户界面设计?你打算如何把用户界面设计得更好?这一章,我们就来了解一下现代互联网应用程序中可视用户界面设计的理论演化和技术更新。……
·1.1 什么是用户界面(UI)?
·1.2 可视界面设计的工具箱
·1.3 制作有效用户界面的实用技巧
·1.4 结论
-
第 2 章 CSS 布局的艺术和科学
在现代网页设计中,网站布局设计工作需要耐心、细致以及扎实的 CSS 知识。设计元素决定了整体设计的视觉流向和层次结构,同时页面布局构建了整个网站的骨架,为页面中的元素提供了呼吸和生存的空间结构。但是设计网页布局确实非常复杂耗时,设计师的耐心在面对各种浏览器之间的不兼容以及多种风格和样式之间的利弊权衡过程……
·2.1 固定宽度布局
·2.2 自适应布局
·2.3 动态网格布局
·2.4 自适应的流式布局
·2.5 弹性布局
·2.6 混合布局
·2.7 哪种布局最适合您的网站?
-
第 3 章 排版:原则、方针和常见错误
排版是设计的灵魂, 是视觉识别能力的核心。这章将对网站排版进行探索,并描述组合的方法和技巧,它们将给予文档生命并使文档容易理解。Robert Bringhurst 说 “排版将使内容增色”,他是著名的排版经典之作—《排版基础》(The Elements of Typographic Style)的作者。……
·3.1 传统排版和网站排版
·3.2 基本的排版术语
·3.3 相对和绝对的字体尺寸单位
·3.4 空白是最好的空间
·3.5 排版和网格
·3.6 垂直节奏
·3.7 分级(Hierarchy)和分度(scale)
·3.8 段落样式
·3.9 通过字体设定版式
·3.10 CSS 字体库(CSS Font Stacks)
·3.11 文本替换技术
·3.12 @font-face 属性
·3.13 选择正确的字体
·3.14 不要穿舞鞋登山
·3.15 尺寸很重要
·3.16 OpenType、TrueType 还是 PostScript Type?
·3.17 注意细节
·3.18 对齐和连字符
·3.19 总结
-
第 4 章 现代网站的可用性原则
设计一个可用性强的网站,对任何一个设计者来说都不失为一个雄心勃勃的目标。为了完成这一目标,作为有经验的设计师,我们采取的每一步都应该使我们的网站更加接近用户的预期,这是一个缓慢的过程。我们现在采用逐步递增的方式实现并测试我们的设计,直到我们达到这个整体目标。这与过去网站和网络应用的设计方式有所不同。……
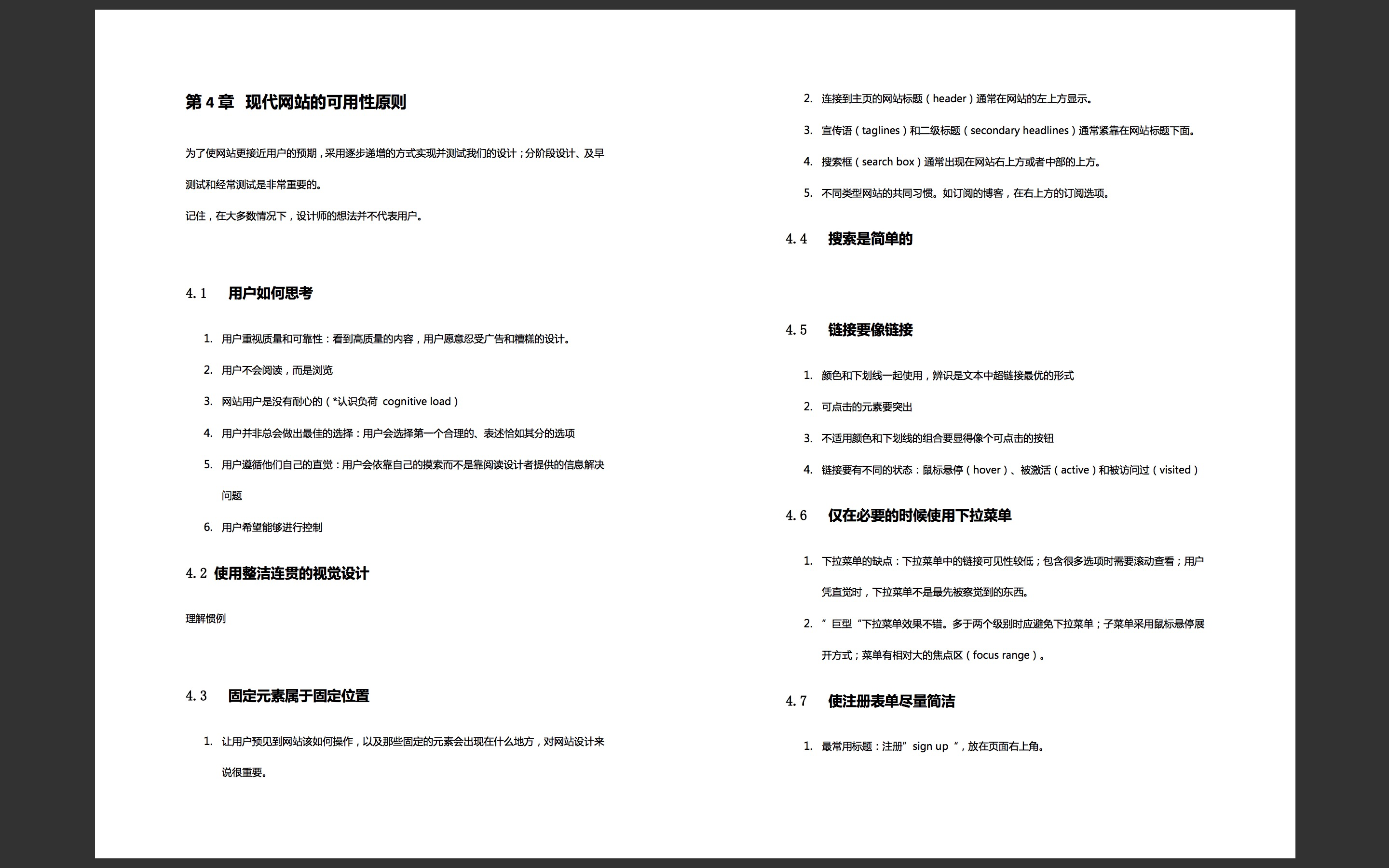
·4.1 用户如何思考?
·4.2 使用整洁连贯的视觉设计
·4.3 固定元素属于固定位置
·4.4 搜索是简单的
·4.5 链接要像链接
·4.6 仅在必要的时候使用下拉菜单
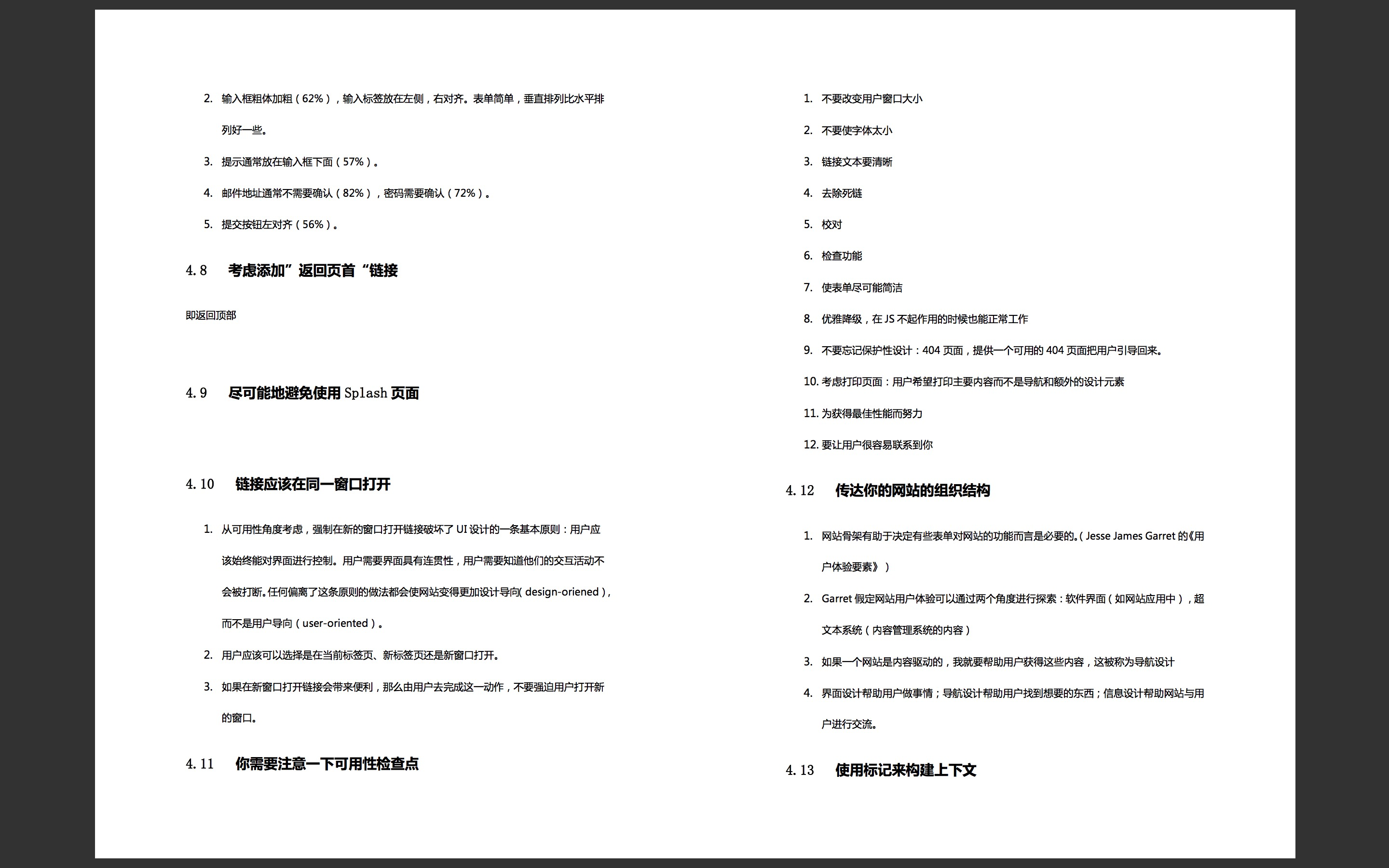
·4.7 使注册表单尽量简洁
·4.8 考虑添加 “返回页首” 链接
·4.9 尽可能地避免使用 Splash 页面
·4.10 链接应该在同一窗口打开
·4.11 你需要注意以下可用性检查点
·4.12 传达你的网站的组织结构
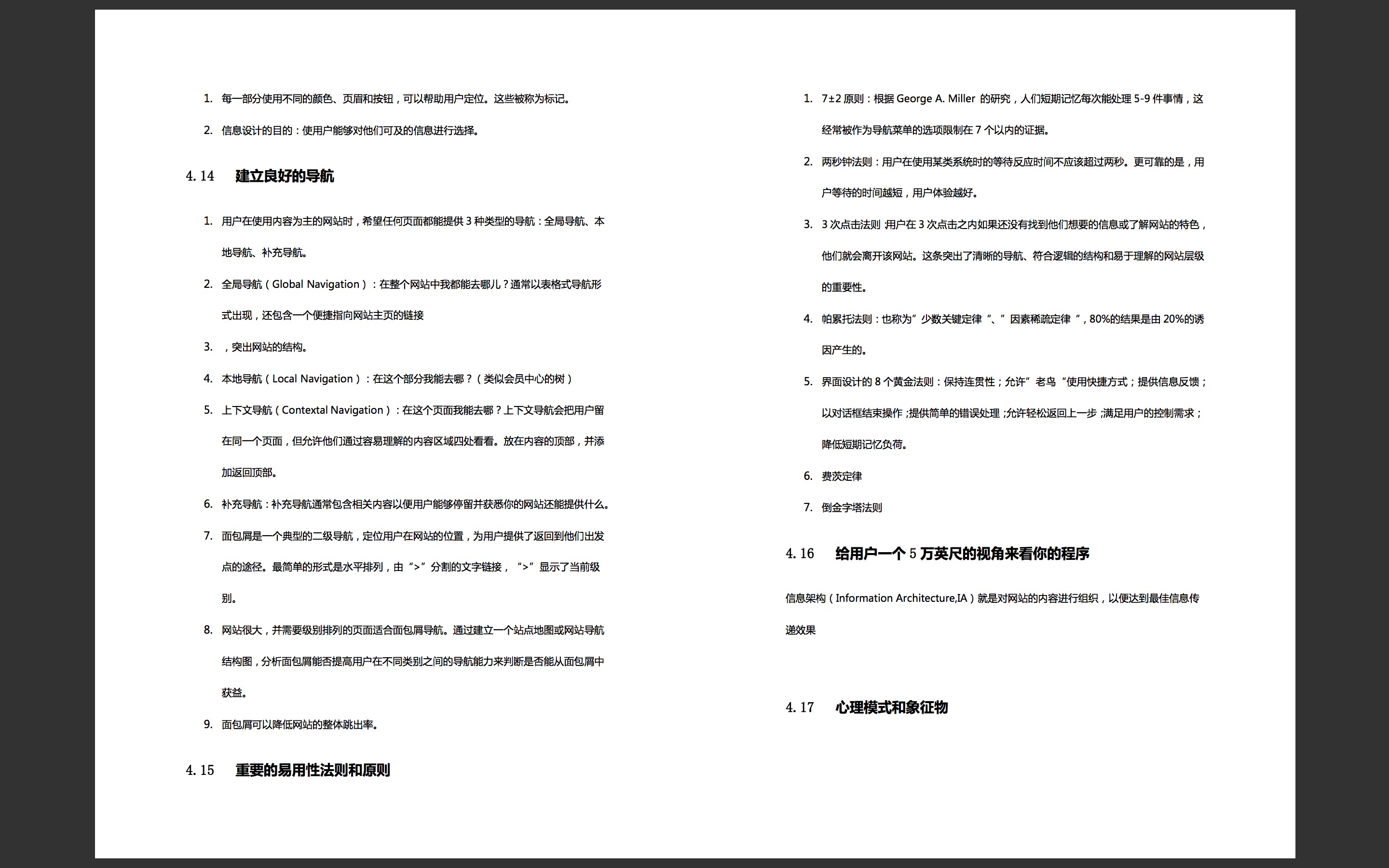
·4.13 使用标记来构建上下文
·4.14 建立良好的导航
·4.15 重要的易用性法则和原则
·4.16 给用户一个 5 万英尺的视角来看你的程序
·4.17 心理模式和象征物
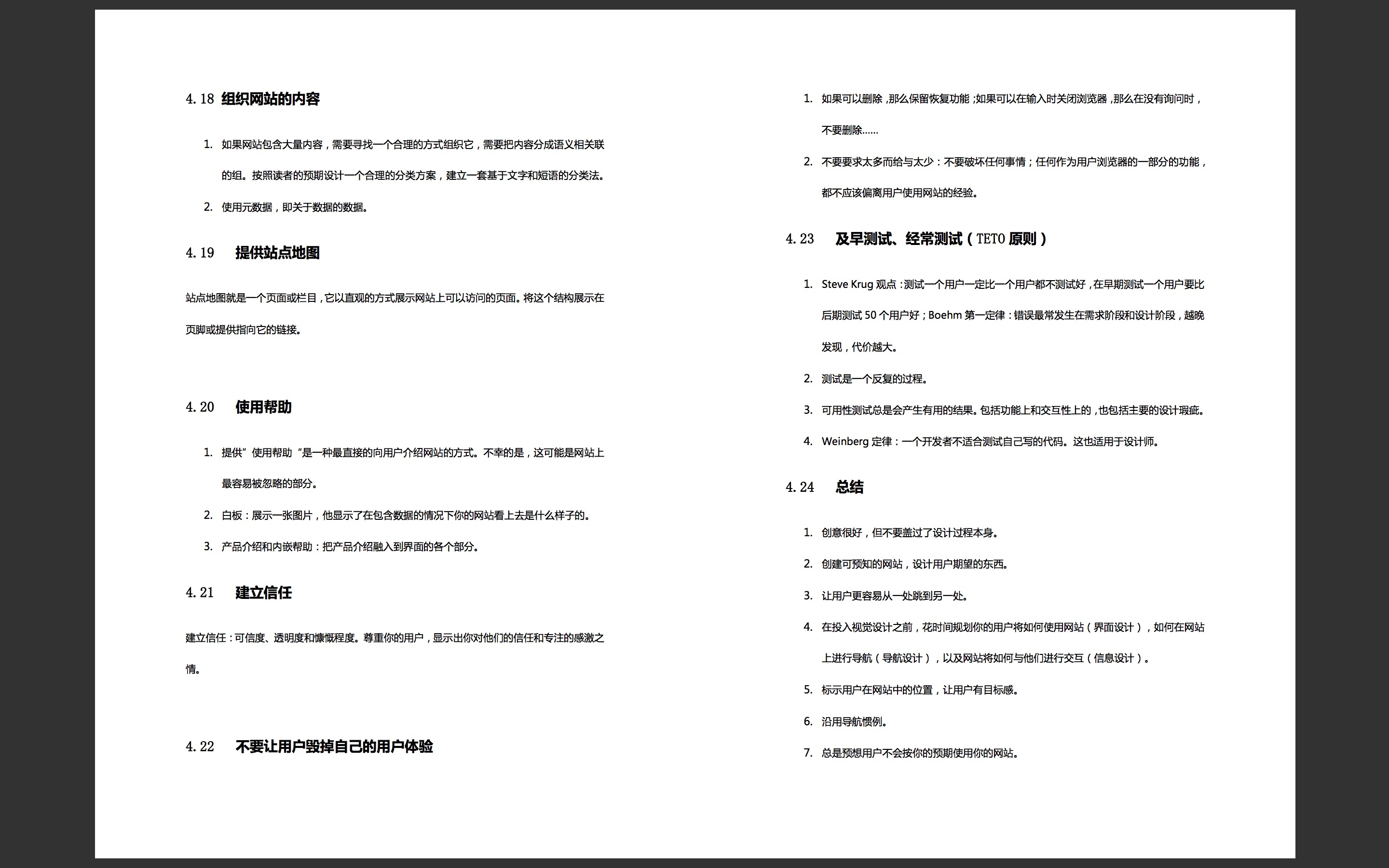
·4.18 组织网站的内容
·4.19 提供站点地图
·4.20 使用帮助
·4.21 建立信任
·4.22 不要让用户毁掉自己的用户体验
·4.23 及早测试、经常测试
·4.24 总结
-
第 5 章 网站设计、可用性和用户体验中超炫色彩终极使用指南
色彩在网站设计中如何吸引用户注意力,为决策提供信息,引发行动,组织信息,突出元素,平衡结构和丰富用户体验?本章将探索这些问题并列举一些好的网站色彩使用实例。 原始需求
研究发现,因为早期区分食物、寻找配偶、躲避敌害和危险环境的需要,原始人的色彩视觉进化到了高级敏感的阶段。如果没有色彩视觉,区分毒性致……
·5.1 色彩学理论
·5.2 色彩和易用性
·5.3 色彩与注意力集中
·5.4 色彩与体验
·5.5 灵感
-
第 6 章 网站优化
响应缓慢甚至停止响应的网站非常恼人。如果你的网站惹恼了用户,他们就不会愿意购买商品或者为你的进步充分 “陪练”,你会失去赚钱的机会。因此,你需要重点优化你的网站,以提供更好的用户体验。Yahoo 的 Firefox 插件 YSlow 提供了如何提高网站响应的提示。本章不仅会介绍 YSlow 的这些技巧,同时也会深……
·6.1 你将会用到的工具
·6.2 在 IMG 标签中表明正确的图片尺寸
·6.3 减小图像的尺寸
·6.4 服务器和内容分发网络
·6.5 合并 CSS 和 JavaScript
·6.6 CSS 放在顶部,而 JavaScript 放在底部
·6.7 压缩 CSS 和 JavaScript
·6.8 使用外部 CSS 和 JavaScript 文件
·6.9 选择一个文档类型
·6.10 验证页面
·6.11 不要使用 CSS 表达式
·6.12 服务器部分
·6.13 Apache:如何设置过期时间
·6.14 YSlow 中可以查看缺少 expires header 的报警
·6.15 Lighttpd:如何设置过期头
·6.16 Apache:如何配置 ETags
·6.17 Lighttpd:如何配置 ETags
·6.18 为 PHP 安装 eAccelerator
·6.19 MySQL Tuning Primer
·6.20 启用透明压缩
·6.21 尽可能避免重定向
·6.22 如何探测长时间跳转链?
·6.23 完整的链接
·6.24 避免死链接
-
第 7 章 为销售而设计——提高访客转化率
每个网站的站长都希望网站表现很好,获得更多的销售额、用户注册或者 RSS 订阅者。那么如何将一个新的访客转化成为忠实的客户呢?本章将着眼于有效的销售理论并提供一些提高访客转化率的特殊技巧。 大多数漂亮或者给人印象深刻的网站并不仅仅是件艺术品,它们的功能界面都服务于一定的目的。如果你经营一家在线商店,你的……
·7.1 如何销售?
·7.2 AIDA(注意力、兴趣、期望、行动)
·7.3 展示产品
·7.4 使用视频展示产品
·7.5 可以浏览的功能列表
·7.6 馈赠让客户想回报
·7.7 从众心理
·7.8 隐性的建议
·7.9 永远提供下一步操作
·7.10 使用稀缺性来促进需求
·7.11 退款保障,消除客户的后顾之忧
·7.12 鼓励用户试用
·7.13 别让邮寄费用吓跑了顾客
·7.14 消除选择麻痹
·7.15 古腾堡法则
·7.16 脚注
·7.17 简化注册
·7.18 总结
-
第 8 章 把网站变成非凡的品牌
“不同凡响” 意味着值得关注。在网站开发领域,这意味着用户提起网站或者推荐给他的朋友。不断努力将你的站点打造成一个不同凡响的品牌,这样用户会自愿地信任或者偏爱你的网站,而这正是你建立和开发网站过程中的意外收获。 不管在什么行业或市场中,总是存在难以计数的相似的网站。众多的网站中却只有寥寥几个能够不断发……
·8.1 建立独一无二的设计
·8.2 了不起的视觉设计
·8.3 成为社区的一部分
·8.4 进入人们的头脑中
-
第 9 章 向专家学习——名家访谈与真知灼见
许多成功的和知名的设计师愿意并渴望为那些希望提高的人提供指导。为了获得一些共性问题的答案,我们向一流的设计师和开发者提出了一系列的问题。参与者带来了大量不同的专业知识和技巧,所有这些有价值的见解都会帮助那些渴望提高的人。 认识一下我们的专家组成员
Dan Rubin (webgraph.com) W……
·9.1 设计和开发
·9.2 设计过程
·9.3 自我提高和技巧积累
·9.4 发展事业和做自由职业者
-
第 10 章 幕后故事
Smashing Magazine 是如何诞生的?我们是怎样工作的以及幕后都发生了哪些事情?我们成功的秘诀是什么?我们一直在回答读者提出的这些问题。Smashing Magazine 的故事不是那种经典的类型—两个小伙子在合适的时间、合适的地点想到了一个非常好的主意。这是一个关于专注、耐心和努力工作—……
·10.1 一切是如何开始的
·10.2 我们是如何走到今天的
·10.3 我们成功故事的关键因素
·10.4 幕后在发生着什么?
读了这本书有段时间了,一直也没有做个总结,今天忽然觉得应该把做过的事情都记录下来,留个念想。当然了,读书笔记神马的,我也是毕业之后好久没有做过这个事情了。。。
说一下题外话,看这本书以前,我有多老土,并不知道Smashing Magazine,也是看过书了之后才知道这个网站。另外,相关代码看不懂的也就略过了。
UI这件事情,对于用户的重要性自然不必言说,对于更多的更普遍的用户,UI几乎就是产品。这本书里面提到了UI设计的很多方面,概述了UI是什么,介绍了CSS、排版、可用性、色彩、网站优化、如何提高访客转化率、成为非凡品牌等相关内容。
这本书应该是摘抄自Smashing Magazine网站,也许作者并不是某一个人,感觉起来,略显杂乱,信息量很大,几乎是方方面面都涉及到了。里面提到了很多我原来没有接触的概念,重点说一下以下几个内容:
- 古腾堡法则:
Gutenberg图(Gutenberg法则)是一幅描述“阅读重力的地图”。阅读重力是指在阅读时,我们的视线所试图遵循的路径。在西方,这个路径是从左到右、从上到下。
- TETO原则:
及早测试、经常测试(TETO原则):为了了解这个所谓的TETO原则,我还特意的找了以下资料,但是我最后终于明白,TETO是Test Early and Often的缩写。。。
Steve Krug观点:测试一个用户一定比一个用户都不测试好,在早期测试一个用户要比后期测试50个用户好;Boehm第一定律:错误最常发生在需求阶段和设计阶段,越晚发现,代价越大。
- AIDA:
AIDA是四个英文单词的首字母。A为Attention,即引起注意;I为Interest,即诱发兴趣;D为Desire,即刺激欲望;最后一个字母A为Action,即促成购买。
AIDA模式也称“爱达”公式,是国际推销专家海英兹·姆·戈得曼(Heinz M Goldmann)总结的推销模式,是西方推销学中一个重要的公式,它的具体函义是指一个成功的推销员必须把顾客的注意力吸引或转变到产品上,使顾客对推销人员所推销的产品产生兴趣,这样顾客欲望也就随之产生,尔后再促使采取购买行为,达成交易。




















看了提纲还是很难get,因为“散”“点”
《众妙之门》
网站UI的设计之道
读书笔记
P3 :伟大的用户界面大大都具有的八个品质或特点:
- 清新
- 简洁
- 熟悉
- 响应性
- 一致性
- 美学性
- 高效性
- 容错性
P4:可是界面设计中的一些主要工具箱:
- 布局和定位
- 形状和尺寸
- 颜色
- 对比
- 材质
P6:制作有效用户界面的实用技术
- 使用空白来构建联系
- 使用圆角来定义边界
- 用颜色来表达含义
- 引导用户的注意力
- 使用阴影或者深背景聚焦
- 强调核心动作
- 使用块状提高效率
- 用动词作标签
- 输入时自动重新聚焦
- 手机用浮动控件来进行简化和解构
- 动态扩展表单
- 输入框中的标签
- 上下文敏感的界面元素(下拉控件)
- 图标
- 使用加载指示器
- 使用按钮状态提高响应性(按钮按下与未按下时候状态区分)
- 帮助性的空白状态
- 宣传应用程序的特点
- 取消操作
- 还原操作
- 确认对话框
P33: 重要的易用性和法则:
- 7±2原则(心理学研究表明,人类适合对多记忆5~9不同元素,超出这个数字则容易促销混淆)
- 2秒钟原则(网站的速度尽可能短)
- 3次点击法则
- 80/20法则(二八定律)
- 界面设计的8个黄金法则:
努力做到连贯性
允许频繁使用系统的用户使用快捷方式
提供给信息反馈
为关闭设计对话框
提供简单的设计处理
允许简单的撤销操作
提供控制感,支持内部控制点
降低短期记忆荷载 - Fitt’S定律(鼠标距离目标越近,点击率越高)
- 倒金字塔法则(可以参考新闻体——将最重要的内容放在最前面)
个人认为简单归纳就是界面简易性最大限度融合美学性,并且要是用户对界面拥有控制权。