
|
第一章 别让我思考 1、不要让用户花费过多的精力来思考; 2、要让用户一眼就能看出是什么内容,知道如何使用它; 3、做出的页面内容应该是显而易见的,不能模糊不清; 4、不要把所有的东西都放在界面上,要有主次之分,要让用户直观的感受到我要做什么。 第二章 我们实际上是如何使用Web的 1、用户在浏览网页时,会选择第一眼看见的,有趣的,辨识度高的。 2、用户阅读网页,不会逐字逐句的去读,而是扫描,大致浏览,不会花太多时间阅读网页。他们一眼看去,感兴趣,辨识度高,就会点击。 3、用户在使用网页时,并不会考虑它的运作原理,而是它好不好用,简不简单,他们只需要更容易找到自己的需求就好。 4、作为设计师很重要的一点,就是让用户懂你的设计,简单明了,通俗易懂。不需要太过于复杂。 第三章 广告设计牌101法则 1、如果用户们都是疾驰而过,那么,需要注意以下几点: (1)尽量利用习惯用法; (2)建立有效的视觉层次; (3)把页面划分成明确定义的区域; (4)明显标识可以点击的地方; (5)最小化干扰; (6)为内容创建清楚的格式,以便扫描; 2、总而言之,简单明了,通俗易懂胜过一切。 第四章 动物、植物、无机物 1、“三次无需思考,准确无误的点击相当于一次需要思考点击”。 2、用户在使用网页中如果页面信息过于繁琐,那么用户就要进入一个思考的过程。 3、因此,作为设计师,我们要给到用户的就是:网页上的点击(选择)信息,尽可能直白、明了、准确。力求一种“傻瓜式用户体验”。 第五章 省略不必要的文字 1、省略多余的文字:

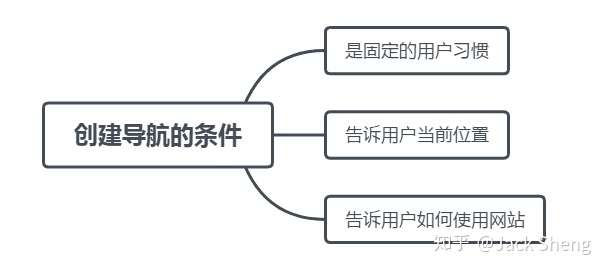
2、减少社交词汇、欢迎用语,用户喜欢直接了当的描述方式。 指示说明是在多次点击失败后,用户才可能会选择去看的,因此,可以不用存在。 把文字叙述精简化。 第六章 街头指示牌和面包屑 1、“如果在网站上找不到方向,人们不会使用你的网站” 2、创建符合用户习惯的“明确、简单、一致”的导航。 在主页中需要建立清晰的栏目清单,再在每个清单中进行详细划分。

3、Web习惯导航用法:导航元素要做到的就是位置标准、外观标准化,使用户在使用过程中快速定位,也更容易将导航与其他东西区分开。 4、持久导航:“导航部分在这里,其中一些可能会根据您所处的位置有所变化,但他总会出现在这里,也总会以同样方式为您服务!” 5、 持久导航5要素:

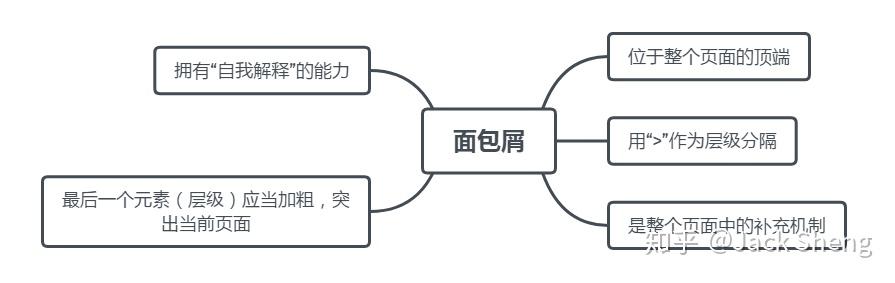
6、面包屑(层级菜单):

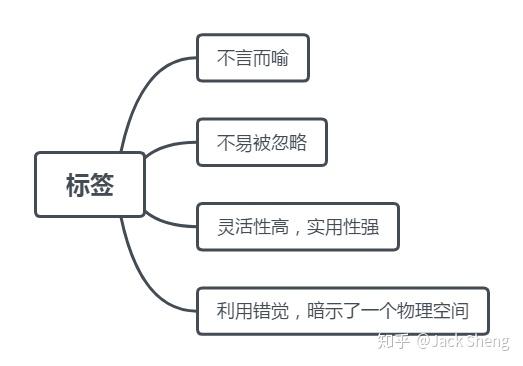
7、标签(用来导航):

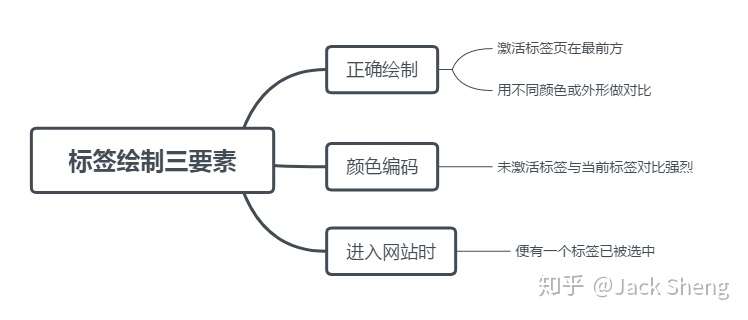
8、标签绘制三要素:

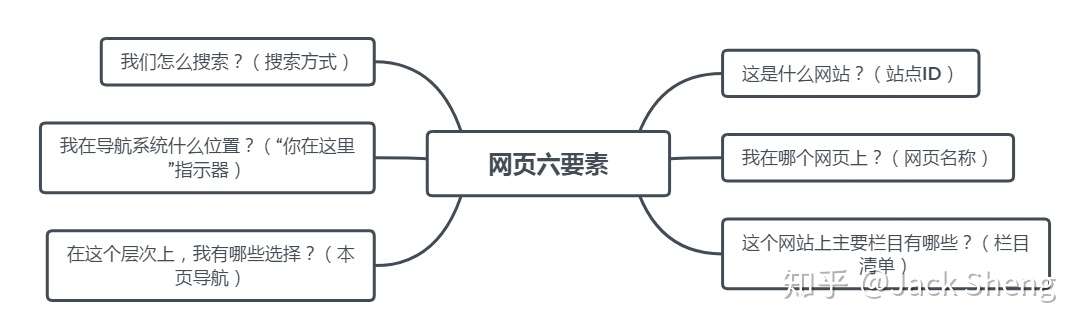
9、论网站那一页都要明白一下六点:

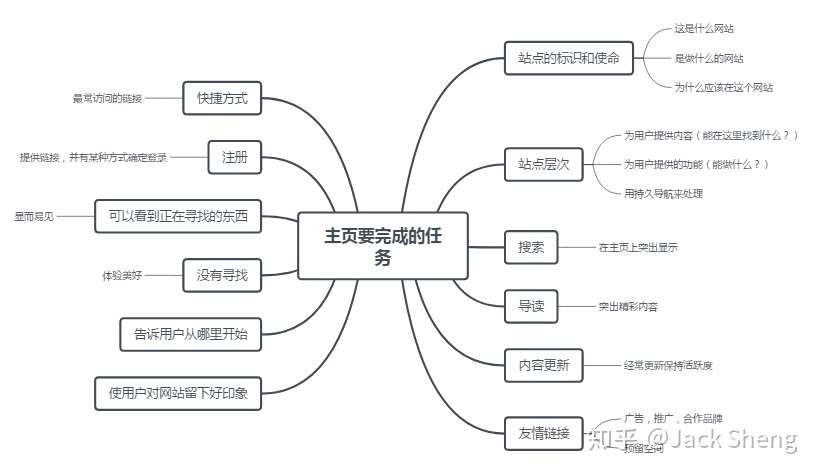
第七章 首先要承认,主页不由你控制 1、主页要完成的任务:

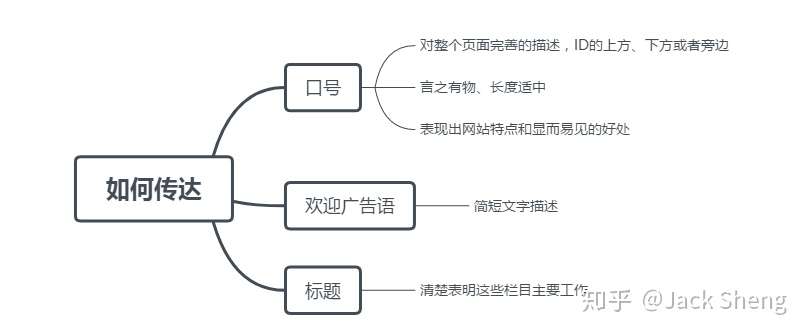
2、网站要传递一个整体形象,首先就要表达清楚这个网站是什么,给用户直观感受。 3、如何传达:

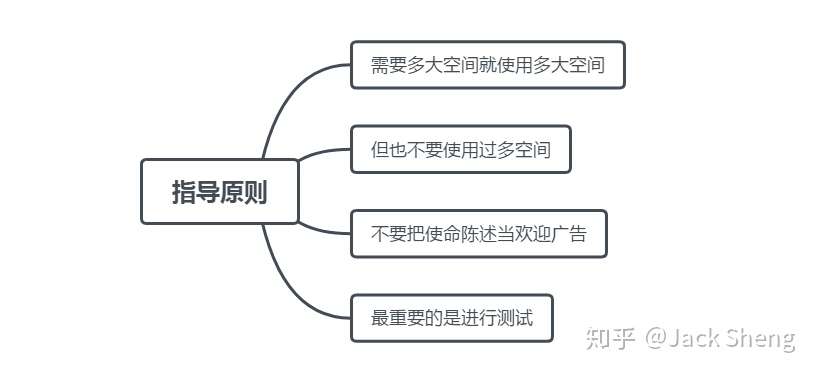
4、指导原则:

5、主页导航可以不一样,主页可以不使用持久导航,通常也不使用, 常见差别:(1)栏目描述:主页需尽可能多的表现网站内容 (2)不同方向:通常和其他页面布局不同 (3)用于识别的空间更多 下拉框: (1)一定程度上节约了页面的空间 (2)但必须要用户去找出来的,用户在扫描页时,看不到 (3)打开后,不好控制,影响用户查看效果 第八章 农场主和牧牛人应该是朋友 1、为什么Web设计团队讨论可用性是在浪费时间,如何避免这种情况? 2、通过测试来解决问题,将讨论对错转移到什么有效,什么无效上,更容易缓和争论,打破僵局而且测试会让我们看到用户的动机,理解,反应的不同,从而让我们不会再坚持认为用户的想法和我们一样。 第九章 一天10美分的可用性测试 1、让测试简单——这样你能进行充分的测试; 2、焦点小组不是可用性测试; 3、测试的主要事实: (1)如果建立一个优秀的网站,一定要测试; (2)测试一个用户比不做测试好一倍; (3)在项目中,早点测试一位用户好过最后测试50位用户; (4)人们对招募用户代表的重要性估计过高; (5)测试的关键不是要证明什么或者反驳什么,而是了解你的判断力; (6)测试是一个迭代的过程; (7)没有什么比现场用户的反应更重要。 (8)测试每轮理想用户数量应该是3个,最多4个,招募对象是谁不重要, 利用你能够找到任何人,然后曲线上升。 (9)在哪里测试:你需要的只是一间办公室或会议室 两把椅子台电脑 (如 果测试一个在线网站的话还需要连接网络)一台摄像机, 一根长的视频电缆和一个三角架; (10)由谁来引导测试:几乎任何人都可以做引导性测试,选择一个有耐 心,冷静,有同理心,善于倾听,天性公正的人; (11)谁应该进行观察:任何想要观察的人,可以鼓励任何人,团队成员,市场和业务拓展部门的人元,以及其他涉众来参与; 第十章:可用性是基本礼貌 1、用户在浏览时遇到的每个问题,都会降低对产品的好感度,甚至一个问题2、就会让 客户开始厌恶产品。所以我们要认真做好每一个细节。 2、我们要多注意产品细节,提升好感度的细节继续优化,降低好感度的细节全去掉。 第十一章:可访问性、级联样式表和你 1、做产品要支持可访问性。 2、作为设计师要让产品提高可访问性,不能因为自己的工作量加大而害怕。 3、不断学习,通过各种方式来提高产品的可访问性。 第十二章:救命!老板想要我...... 1、我们要学会分析问题,找到我们这么设计的各个方面的优势,告诉领导我们的设计最实用,从而引导领导支持我们。 |
|
|
可用性原则(重点)


第八章 农场主和牧牛人应该是朋友
第十二章 救命,老板我想要······
只让用户提供此次操作所必需的信息 |